Maison >interface Web >tutoriel HTML >Comment utiliser HTML pour afficher les informations de vol
Comment utiliser HTML pour afficher les informations de vol
- 不言original
- 2018-08-15 16:54:402458parcourir
Le contenu de cet article explique comment utiliser le HTML pour gérer les informations de vol. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>航班</title>
<style>
.t1{
color: white;
}
td{
text-align:center;
}
</style>
</head>
<body>
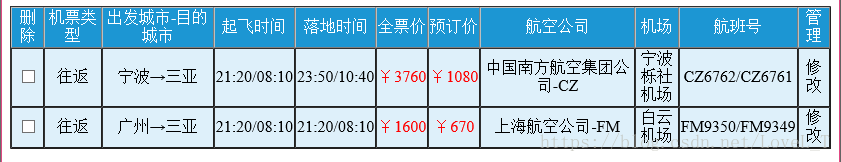
<table border="1" cellspacing="0">
<tr bgcolor="#1C96D3" class="t1">
<td>删除</td>
<td>机票类型</td>
<td>出发城市-目的城市</td>
<td>起飞时间</td>
<td>落地时间</td>
<td>全票价</td>
<td>预订价</td>
<td>航空公司</td>
<td width="40">机场</td>
<td>航班号</td>
<td>管理</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>宁波→三亚</td>
<td>21:20/08:10</td>
<td>23:50/10:40</td>
<td><font color="red">¥3760</font></td>
<td><font color="red">¥1080</font></td>
<td>中国南方航空集团公司-CZ</td>
<td>宁波栎社机场</td>
<td>CZ6762/CZ6761</td>
<td>修改</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>广州→三亚</td>
<td>21:20/08:10</td>
<td>21:20/08:10</td>
<td><font color="red">¥1600</font></td>
<td><font color="red">¥670</font></td>
<td>上海航空公司-FM</td>
<td>白云机场</td>
<td>FM9350/FM9349</td>
<td>修改</td>
</tr>
</table>
</body>
</html>
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

