Maison >interface Web >js tutoriel >Comment la fonction sortNumber dans js trie-t-elle un tableau ?
Comment la fonction sortNumber dans js trie-t-elle un tableau ?
- 不言original
- 2018-08-14 16:43:114109parcourir
Le contenu de cet article explique comment la fonction sortNumber dans js trie les tableaux ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il existe une méthode de tri dans JS pour implémenter le tri, mais il ne suffit pas d'utiliser la méthode de tri. Pour implémenter le tri numérique, vous devez également utiliser une fonction appelée sortNumber.
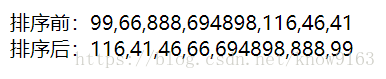
Par exemple : J'utilise la méthode de tri pour démontrer ses défauts (seuls les codes clés sont répertoriés) :
var arr = new Array(99,66,888,694898,116,46,41);
document.write("排序前:" +arr);
document.write("<br/>")
document.write("排序后:" +arr.sort());Résultat :

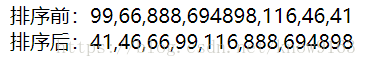
Utilisez la méthode sortNumber (seuls les codes clés sont répertoriés) :
function sortNumber(a,b)
{
return a - b;
}
var arr = new Array(99,66,888,694898,116,46,41);
document.write("排序前:" +arr);
document.write("<br/>")
document.write("排序后:" +arr.sort(sortNumber));Résultat :

Explication de la raison :
méthode de tri sort :
Il ne trie pas les nombres en fonction de leur taille.
Fonction de tri sortNumber :
Si cette méthode est appelée sans paramètres, les éléments du tableau seront triés par ordre alphabétique, ou pour être plus précis, par ordre d'encodage des caractères.
Pour y parvenir, convertissez d'abord les éléments du tableau en chaînes (si nécessaire) à des fins de comparaison.
Si vous souhaitez trier selon d'autres critères, vous devez fournir une fonction de comparaison, qui compare deux valeurs et renvoie un nombre qui décrit l'ordre relatif des deux valeurs.
La fonction de comparaison doit avoir deux paramètres a et b, et sa valeur de retour est la suivante :
Si a est inférieur à b, a doit apparaître avant b dans le tableau trié, puis renvoyer une valeur inférieure à 0.
Si a est égal à b, renvoie 0.
Si a est supérieur à b, renvoie une valeur supérieure à 0.
Recommandations associées :
syntaxe de base js Introduction : types de données et types de variables
Un résumé de l'utilisation des expressions régulières courantes en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

