Maison >interface Web >js tutoriel >Comment obtenir un effet de changement de page en réaction
Comment obtenir un effet de changement de page en réaction
- 不言original
- 2018-08-14 15:38:314657parcourir
Le contenu de cet article explique comment obtenir l'effet de changement de page dans React. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Aperçu de la situation précédente
Remarque : (La route que j'utilise est React-Router4)
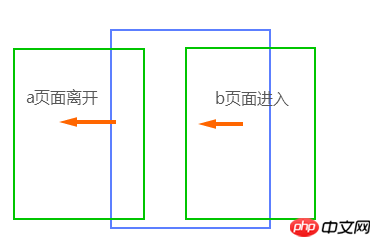
Comme le montre la figure ci-dessous, nous devons avoir un effet de transition lors du changement. pages, de sorte que cela ne rendra pas le changement de page rigide et que l'expérience utilisateur sera grandement améliorée 
mais le problème est que l'animation de routage de React n'est pas aussi pratique que vue. Écrivez simplement quelques styles dans vue. Terminé, dans React, vous devez installer des plug-ins
J'ai donc cherché des méthodes sur Internet, telles que React-Addons-css-transition-group, etc. , et je devais installer des plug-ins et modifier la structure de routage. Quel type de vuex dois-je faire et dois-je déterminer quand entrer dans l'animation....
Après avoir essayé deux méthodes, Je ne sais pas pourquoi je n'ai pas réussi... L'automne est arrivé sans que je m'en rende compte, et le vent froid souffle, je n'ai pas pu m'empêcher de penser à la vue.. Mais je ne pouvais pas regarder en arrière ; 🎜>
Je prévois donc de le laisser partir, essayez-le
1 Installation :
npm install react-animated-router --saveUtilisez-le dans le projet : Remplacez ensuite le composant de routage Switch par AnimatedRouter ;
import AnimatedRouter from 'react-animated-router'; //我们的AnimatedRouter组件 import 'react-animated-router/animate.css'; //引入默认的动画样式定义Après avoir terminé ces deux étapes selon l'article de l'auteur du composant, une erreur est signalée :

4. Casser le bateau
C'est une longue histoire avec des rebondissements Au final, j'ai réalisé qu'il me fallait installer deux plug-ins supplémentaires :
Ensuite, la page peut fonctionner normalement sans signaler d'erreurs, et l'effet de changement de page est également disponible grâce à l'auteur du composant
npm install react-transition-group@2.3.0 --save npm install –save-dev prop-typesCe qu'il faut ajouter, c'est que le fichier de style pour le changement d'animation est dans node_modulesreact- ; animation-routeranimate.css, vous pouvez selon vos propres besoins modifier directement les effets d'animation.
Ou il peut être préférable de le copier, de le modifier puis de le citer
Articles connexes recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

