Maison >interface Web >js tutoriel >Quelles sont les opérations sur les tableaux en js ? Résumé des méthodes d'exploitation des tableaux en js
Quelles sont les opérations sur les tableaux en js ? Résumé des méthodes d'exploitation des tableaux en js
- 不言original
- 2018-08-14 14:42:441313parcourir
Cet article vous explique quelles sont les opérations sur les tableaux en js ? Un résumé des méthodes d'exploitation des tableaux en js a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.
Préface
Nous avons souvent besoin d'effectuer diverses opérations sur les tableaux, comme insérer un élément au début du tableau, insérer un élément à la fin, insérer un élément au milieu, etc. . Alors faites ces opérations en même temps !
Opérations liées au premier élément
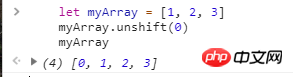
Insertion du premier élément : unshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

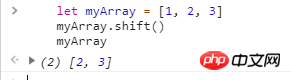
Suppression du premier élément : shift
let myArray = [1, 2, 3] myArray.shift() myArray

Opérations liées au dernier élément
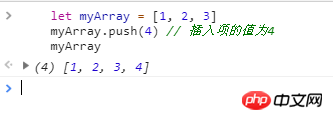
Insertion du dernier élément : push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

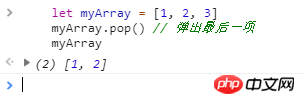
Suppression du dernier article : pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

Opérations liées aux articles intermédiaires
Insérer un ou plusieurs éléments à la i-ième position : splice
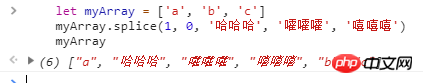
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

Expliquez la méthode splice Compris , splice peut être utilisé pour supprimer ou 添加 des éléments d'un tableau, recevant plus de deux paramètres : 位置, 删除多少项, 要插入的项. Par conséquent, la traduction de myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') est : à la position d'index 1, supprimez l'élément 0 et insérez 哈哈哈, 嚯嚯嚯, 嘻嘻嘻. De cette façon, vous pouvez uniquement ajouter et non supprimer.
Supprimer les éléments i à j : splice
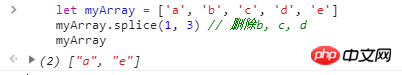
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

Selon l'explication ci-dessus de l'épissure, vous pouvez savoir que myArray.splice(1, 3) part de l'index du tableau 1, supprime 3 éléments (et n'en insère aucun)
ne conserve que les éléments i à j : slice
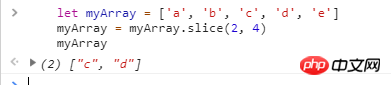
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

Explication de slice : Comprendre la tranche comme une sélection glissante, recevant deux paramètres, 开始位置 et 结束位置, seront les éléments du début position à la position finale dans le tableau coulissant (不包括结束位置的元素) et sont renvoyés comme valeur de retour. Par conséquent, la traduction de myArray = myArray.slice(2, 4) consiste à glisser de l'élément avec l'indice 2 vers l'élément avec l'indice 3(注意这里是下标为3而不是4), à le renvoyer comme valeur de retour et à le réaffecter à myArray. La comparaison entre slice et split sera discutée en détail plus tard.
Résumé : Parlez principalement de la différence entre l'épissure et la tranche. Je ne parlerai pas de la différence fonctionnelle, je parlerai juste de quelques points auxquels il faut prêter attention :
- .
splice modifiera les tableaux d'origine, mais pas slice, vous devez donc réaffecter après avoir terminé l'opération avec slice
Lorsque les deux paramètres reçus par slice sont
2. et4respectivement, le résultat final sont les éléments avec les indices 2 à 3(不包括4)Si vous comprenez slice comme un glissement, vous ne serez pas confus.
Recommandations associées :
Résumé de la méthode de fonctionnement du tableau JS (à lire absolument)
js Common méthodes pour les opérations sur les tableaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

