Maison >interface Web >tutoriel HTML >Comment convertir les données d'un formulaire HTML en document Word ? (exemple)
Comment convertir les données d'un formulaire HTML en document Word ? (exemple)
- 藏色散人original
- 2018-08-14 10:00:288342parcourir
Cet article présente principalement plusieurs méthodes pour convertir les données d'un formulaire HTML en documents Word. J'espère qu'il sera utile aux amis dans le besoin.
1. La méthode la plus simple
Vous pouvez directement sélectionner les données du formulaire et les copier et coller directement dans le tableau Excel ou créer un nouveau document. Cependant, celui-ci ne contient que des données sans aucun style.
2. Enregistrer sous
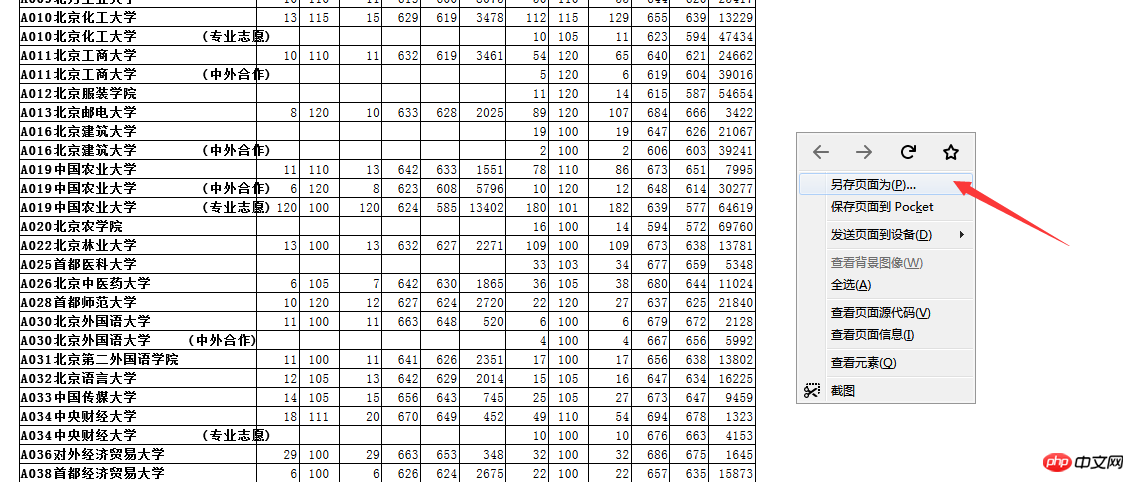
Dans la page qui doit être convertie en document, cliquez avec le bouton droit et sélectionnez Enregistrer la page Web en tant que fichier HTML.
Par exemple, je trouve au hasard des données de formulaire sur la page Web.

Enregistrez la page Web au format HTML, puis ouvrez-la dans Excel.

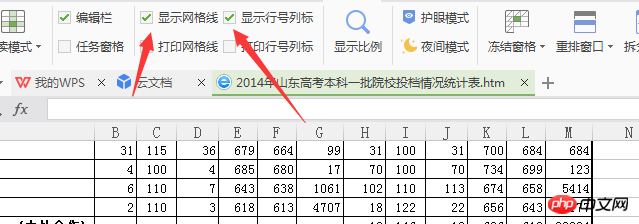
Choisissez ensuite d'afficher ou d'annuler les lignes de la grille dans Excel, et vous pourrez voir les données complètes dans le tableau.

3. Utilisez la méthode js
<script type="text/javascript">
function exportExcel() {
var sHtml = htmlEncode($("#mystamp")[0].outerHTML);
$("input[name='hHtml']").val(sHtml);
$("form[name='myForm']").submit();
}
function htmlEncode(value) {
//create a in-memory div, set it's inner text(which jQuery automatically encodes)
//then grab the encoded contents back out. The div never exists on the page.
return $('<div/>').text(value).html();
}
</script>Cette méthode peut exporter directement la page du formulaire html vers Word en cliquant sur un bouton, c'est-à-dire la conversion html. document Word, mais quelque chose doit être noté ici. Si vous souhaitez exporter un document de formulaire avec un style de bordure, vous devez écrire le style directement dans la balise. N'utilisez pas de CSS, écrivez-le simplement dans l'attribut de style.
Remarque : HtmlEncode encode les caractères qui ne sont pas autorisés à apparaître dans le fichier source HTML. Il encode généralement les caractères suivants : "", "&", """, "'. " etc. ;
[Recommandations d'articles connexes]
Vous amène à maîtriser les formulaires de tableaux et de formulaires en HTML
Encyclopédie de la connaissance des formulaires HTML
Utiliser des balises en HTML Créer une instance de formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

