Maison >interface Web >js tutoriel >La différence et la conversion entre les objets jQuery et les objets DOM natifs
La différence et la conversion entre les objets jQuery et les objets DOM natifs
- 不言original
- 2018-08-13 10:35:023118parcourir
Le contenu de cet article porte sur la différence et la conversion entre les objets jQuery et les objets DOM natifs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Différence
L'objet jQuery obtenu par le sélecteur jQuery et l'objet DOM obtenu par document.getElementById() document.querySelector en JS natif sont de deux types différents. Pas équivalent.
jQuery ne peut pas utiliser les méthodes des objets DOM natifs, et les objets DOM natifs ne peuvent pas utiliser les méthodes dans jQuery. En cas d'utilisation sans discernement, une erreur sera signalée.
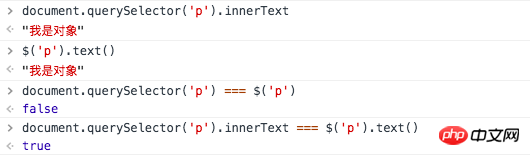
<p>我是对象</p>
DOM natif : document.querySelector('p').innerText
jQuery : $('p').text()

Ils ne sont donc pas équivalents, mais le DOM qu'ils extraient finalement est cohérent.
Exemple
JSBin
sortie

Le DOM natif peut être utilisé pour déterminer si un élément existe document.querySelectorVérifiez si c'est le cas null
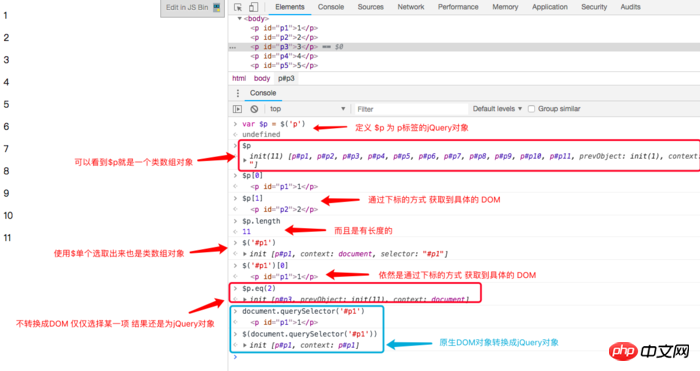
car jQuery est un objet de type tableau. jQuery peut utiliser .length pour vérifier si sa longueur est 0 pour déterminer si cet élément existe
conversion mutuelle
Reportez-vous à la sortie de. JSBin ci-dessus Peut faire une démonstration de démonstration
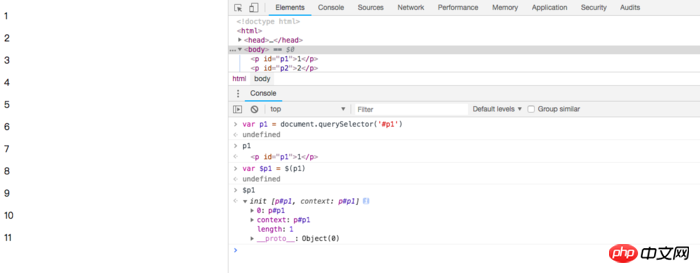
Convertir un objet DOM natif en objet jQuery
var p1 = document.querySelector('#p1')var $p1 = $(p1)

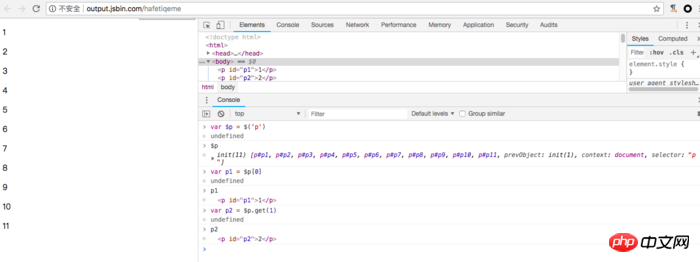
Convertir un objet jQuery en objet DOM natif
var $p = $('p')var p1 = $p[0]var p2 = $p.get(1)

Recommandations associées :
Exemples d'utilisation de cssText en js (exemple de code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

