Maison >interface Web >js tutoriel >Application AngularJs : Un petit exemple d'implémentation d'une page d'achat similaire (avec code)
Application AngularJs : Un petit exemple d'implémentation d'une page d'achat similaire (avec code)
- 不言original
- 2018-08-11 14:44:501614parcourir
Le contenu de cet article concerne l'application AngularJs : un petit exemple d'implémentation d'une page d'achat similaire (avec code), qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile. .
Écrivez une petite application et maîtrisez AngularJs.
<!DOCTYPE html>
<html ng-app='myApp'>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="./src/css/index.css" />
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);//定义一个控制器
var model={//model模块,里面主要包含了数据
money:0,
items:[
{name:'钢笔',price:50,number:1},
{name:'练习本',price:1,number:0},
{name:'保温杯',price:25,number:0},
{name:'书包',price:80,number:0}
]
};
//$scope是angular的一个全局对象,你可以往上面加上属性和方法
myApp.controller('myControl',function($scope) {//控制器模块
$scope.model=model;//注意一下,前面的model在HTML中是看不到的,$scope.model这个model是可以的 $scope是全局对象,注意
$scope.Add=function (newItem) {//添加内容
$scope.model.items.push({name:newItem.name,price:newItem.price});
}
$scope.sum=function() {//计算费用
var Sum=0;
angular.forEach($scope.model.items , function (item) {
Sum+=item.price*item.number;
} );
return Sum;
}
$scope.add=function(target) {
target.number++;
}
})
</script>
</head>
<!-- view模块 -->
<body ng-controller='myControl'>
<div class='container'>
<div class='row'>
<div class='col-md-5'>
<h2 style='color:red' >总价为: {{sum()}}元</h2>
</div>
</div>
<br>
<div class='row'>
<div class='col-md-10'>
商品:<input type='text' ng-model='newItem.name'><!-- 值被赋给了newItem.name-->
单价:<input type='text' ng-model='newItem.price'>
<button class='btn btn-success btn-md' ng-click='Add(newItem)' >添加</button>
</div>
</div>
<br>
<div class='row'>
<div class='col-md-10'>
<table class='table table-striped'>
<thead>
<tr>
<th>商品</th>
<th>单价</th>
<th>购买数</th>
<th>Buy Or Not</th>
</tr>
</thead>
<tbody >
<tr ng-repeat='item in model.items' >
<td >{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.number}}</td>
<td><button class='btn btn-success' ng-click='add(item)'>BUY</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
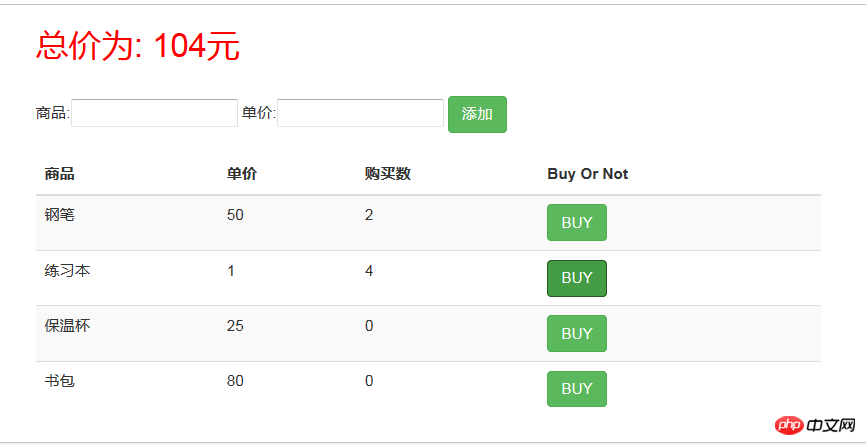
</html>L'effet de l'opération est le suivant :

Recommandations associées :
Mise en cache détaillée d'angularjs
AngularJS implémente la fonction de sélection de tout et de sélection inverse_AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

