Maison >interface Web >js tutoriel >Comment créer des objets en js ? Méthodes pour créer des objets en js (avec code)
Comment créer des objets en js ? Méthodes pour créer des objets en js (avec code)
- 不言original
- 2018-08-11 10:17:332609parcourir
Le contenu de cet article explique comment créer des objets en js ? La méthode de création d'objets en js (avec code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Il existe 4 armes magiques pour créer des objets
1. Créer via le constructeur Object (un seul objet peut être créé)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}
Cette méthode consiste à créer un seul objet. Il n'y a pas d'encapsulation du tout, et chaque fois que vous ajoutez un attribut, vous devez écrire obj une fois. La lisibilité du code n'est pas très bonne.
2. Créez des objets via des littéraux (un seul objet peut être créé)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};
Cette méthode est également une méthode d'objet unique, par rapport à la méthode précédente, elle améliore la lisibilité. mais cela ne résout toujours pas le problème de l'encapsulation. Nous espérons encapsuler les parties communes pour améliorer la réutilisabilité et les créer en passant des paramètres. À cette époque, la méthode fonction est née.
3. Modèle d'usine
L'usine d'usine enveloppe les choses comme une usine
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')
L'idée de conception du modèle d'usine est de créer un objet dans une fonction . Enfin, cet objet est renvoyé. Chaque fois qu'il est appelé, un nouvel objet peut être créé
Bien que cette méthode résolve le problème d'encapsulation, elle ne peut toujours pas répondre à nos besoins car elle ne connaît pas le type de l'objet. temps, un nouveau modèle apparaît.
4. Modèle de constructeur
Nous savons que le constructeur dans ECMA peut être utilisé pour créer des types spécifiques d'objets En plus d'utiliser le constructeur Object, nous pouvons également. créez un constructeur personnalisé qui définit les propriétés du type d'objet.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')
J'ai corrigé quelle est la différence entre les constructeurs de structure et les fonctions Plus tard, j'ai découvert que n'importe quelle fonction peut être appelée tant qu'elle est appelée via le nouveau. opérateur. Constructeur, et toute fonction, si elle n'est pas appelée via l'opérateur new, n'est pas différente d'une fonction ordinaire. Elle a les mêmes propriétés, mais est utilisée à des endroits différents et a des noms différents.
Ici, nous avons découvert un nouveau mot mystérieux, nouveau C'est vrai, le mot nouveau est utilisé pour créer des objets, alors que fait-on exactement derrière nouveau ?
①Créer un nouvel objet
②Attribuer la portée du constructeur au nouvel objet (pour que cela pointe vers ce nouvel objet)
③Exécuter le code dans le constructeur (ajouter pour ce nouvel objet des propriétés)
④ Renvoyer un nouvel objet
D'accord, nous savons que new peut créer un objet, alors comment appelle-t-on la chose créée ? Nous l'appelons instance.
Après avoir créé une instance, l'instance sera attachée avec un attribut constructeur (constructeur). Grâce à cet attribut, vous pourrez trouver son constructeur Si vous ne comprenez pas cette phrase, laissez-moi en faire un. analogie pour le comprendre. , créer un objet est comme une mère têtard, et une instance est comme un têtard. Après que la mère têtard ait donné naissance aux têtards, elle laissera une tache de naissance (constructeur) sur eux, et le têtard pourra l'utiliser. tache de naissance pour retrouver sa mère.
Alors quels sont les avantages de cette méthode par rapport à la précédente ?
La création d'un constructeur personnalisé signifie que son instance peut être identifiée comme un type spécifique, ce qui résout le problème selon lequel le modèle d'usine ne peut pas reconnaître le type d'objet.
Parfait, le problème de reconnaissance d'objet est résolu, ce qui veut dire que lorsque l'on voit un objet, on a un moyen de retrouver sa "carte mère" (via le constructeur).
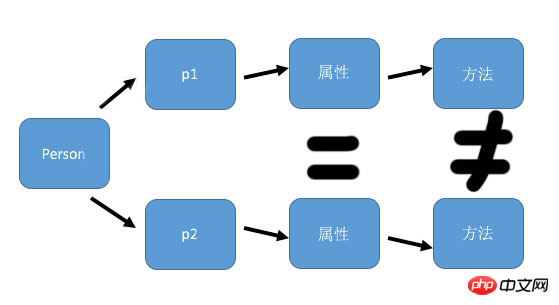
Le constructeur semble parfait, mais il présente encore des défauts. Nous savons tous qu'à chaque fois qu'un constructeur est créé, un objet est instancié. Les objets créés par le même constructeur ont des fonctions du même nom qui ne sont pas égales Pour parler franchement, créer des fonctions de cette manière, Cela entraînera différentes chaînes de portée et résolution d’identifiant. Si vous ne comprenez toujours pas, il n'y a rien qui ne puisse être résolu avec une image

Cette image signifie : deux objets créés via le constructeur Person p1 et p2, leurs fonctions de même nom (méthodes courantes) ne sont pas égales. (Les attributs ne sont pas nécessairement égaux)
Article recommandé :
Créer une liste chaînée avec des objets js
Exemple d'écriture d'un objet en utilisant JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

