Maison >interface Web >tutoriel HTML >Quelles sont les principales structures de production de fichiers html ?
Quelles sont les principales structures de production de fichiers html ?
- 藏色散人original
- 2018-08-09 17:28:513271parcourir
Le HTML devrait être familier aux novices. HTML est HyperText Markup Language (anglais : HyperText Markup Language, appelé : HTML) est un langage de balisage standard utilisé pour créer des pages Web. « Hypertexte » signifie que la page peut contenir des images, des liens et même des éléments non textuels tels que de la musique et des programmes. La structure du langage de balisage hypertexte comprend une partie « tête » (anglais : Head) et une partie « corps » (anglais : Body). La partie « head » fournit des informations sur la page Web et la partie « body » fournit les informations spécifiques. contenu de la page Web.
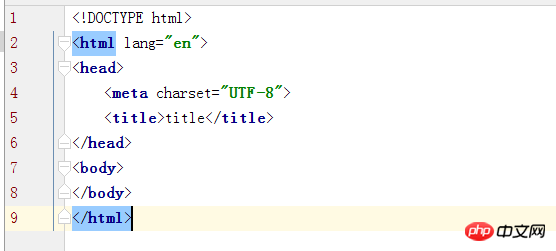
Cet article vous présente donc principalement la structure de base des documents HTML.
1. Marque d'en-tête de fichier HTML, également connue sous le nom de marque de début html
2
marque d'en-tête de fichier HTML, également connue sous le nom de début d'informations d'en-tête html. mark TagFonction : utilisée pour contenir des informations de base sur le fichier, telles que le titre de la page Web.
Remarque : Le contenu de la balise
ne sera pas affiché dans le navigateur. Des balises telles que3.
Fonction : Le "thème" de la page est affiché dans le coin supérieur gauche de la fenêtre du navigateur.
Remarque : Le titre de la page Web ne doit pas être trop long, il doit être court et concis, et peut refléter le contenu de la page. La balise

4.
Balise de corps HTMLFonction : Cette balise est la partie principale de la page Web, entre les balises. Il peut contenir des balises telles que :
,, etc. Ce sont ces contenus qui constituent la page Web que nous voir.
Attributs communs : bgcolor (couleur d'arrière-plan), text (définir la couleur du texte), link (définir la couleur du lien), vlink (couleur du lien visité), alink (couleur du lien sur lequel on clique)
<body alink="red"></body>
5. Méta-informations de la page
Fonction : Fournissez des méta-informations sur la page, telles que des descriptions et des mots-clés pour les moteurs de recherche et la fréquence de mise à jour.
Attributs nécessaires : valeur de contenu, un texte définit les méta-informations liées à l'attribut name.
Attributs de nom communs : auteur (auteur de la page Web) mot-clé (mot-clé de la page Web) description (description de la page Web) autres (autres informations linguistiques)
Remarque : .
J'espère que ce résumé de la structure du document HTML sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

