Maison >interface Web >js tutoriel >Qu'est-ce qu'un module ? Compréhension approfondie des modules ES6
Qu'est-ce qu'un module ? Compréhension approfondie des modules ES6
- php是最好的语言original
- 2018-08-09 16:13:122385parcourir
1.Module
1.1 Qu'est-ce qu'un module ? Qu'est-ce que la modularité ?
Les amis qui ont joué à des jeux FPS doivent savoir qu'un fusil M4 entièrement assemblé est généralement 枪身+消音器+倍镜+握把+枪托.
Si le fusil M4 est considéré comme une page, alors on peut faire l'analogie suivante枪身 -> <main></main>消音器 -> <header></header>倍镜 -> <nav></nav>握把 -> <aside></aside>
枪托 -> <footer></footer>
OK, vous venez de faire une chose, qui est de démonter le fusil m4 en cinq parties , et chaque partie que vous divisez est un module [ module] , le processus que vous divisez est la modularisation [modularisation] .
La modularisation est une idée de programmation dont le cœur est de diviser les tâches et de simplifier les problèmes complexes , de cette manière 既方便多人分工协作,又可以帮助我们迅速定位问题
Pratique pour la division du travail et la collaboration entre plusieurs personnes - différentes personnes peuvent développer différents modules puis les combiner pour augmenter considérablement l'efficacité de l'équipe
Aidez-nous à localiser rapidement le problème - 80 % du temps le recul est trop important S'il y a un problème avec la crosse ou la poignée ; si le son est trop fort, il s'agit probablement d'un problème avec le silencieux.
1.2 L'histoire sanglante de la modularisation
Ce qui suit est une petite châtaigne pour parler de l'histoire du développement de la modularisation
M. Gong et M. Sheng a pris le projet J'ai un projet, et ils doivent implémenter certaines fonctions séparément. C'est très simple, il suffit de La console sort avec sa propre variable a
Alors les deux l'ont mis. ensemble et organisé pour que le code de M. Gong soit placé séparément dans script1.js écrit en script2.js, le code de M. Sheng a été écrit séparément dans
// script1.js文件 var a = 1 console.log(a)
// script2.js文件 var a = 2 console.log(a)
<!--HTML文件--> <script src="./script1.js"></script> <script src="./script2.js"></script>
变量命名冲突 Bientôt, ils ont rencontré le premier problème -
Surtout lorsque asynchrone
// script1.js文件
var a = 1
setTimeout(()=>{
console.log(a) // 我们想console出来1,却console出了2
},1000)// script2.js文件 var a = 2 console.log(a)
Ce qui précède le problème est évidemment causé par a étant une variable globale 造一个局部变量呗, donc la solution est également très claire -
// script1.js文件
!function(){
var a = 1
setTimeout(()=>{
console.log(a) // 这下是2了
},1000)
}()
// 下面有5000行代码// script2.js文件 console.log(2)
块级作用域+letUtiliser directement à l'ère ES6// script1.js文件
{
let a = 1
setTimeout(()=>{
console.log(a) // 这下是2了
},1000)
}// script2.js文件
{
let a = 2
console.log(a)
}Connecter divers modules via la fenêtrecontrol.js Plus tard, l'entreprise a embauché un responsable front-end et a déclaré que désormais il ne pouvait contrôler que la variable de la console, il a donc créé un nouveau
fichier et connecté script1.js et scirpt2.js via l'objet fenêtre
// script1.js文件
{
let a = 1
window.module1 = function() {
console.log(a)
}
}// script2.js文件
{
let a = 2
window.module2 = function() {
console.log(a)
}
}// control.js文件
setTimeout(()=>{
window.module1()
},1000)
window.module2()à l'heure actuelle, un point très important est que la fenêtre est une variable globale et agit comme un entrepôt public存【导出】. Cet entrepôt a deux fonctions clés,取【依赖】et
// script1.js文件
{
let a = 1
// 把这个函数存放进window,就是导出到window
window.module1 = function() {
console.log(a)
}
}// control.js文件
setTimeout(()=>{
// 我们从window里取出module1函数进行调用,就是依赖了script1.js文件
window.module1()
},1000)
window.module2()Dépend de l'ordre de chargementLe produit ennuyeux a encore modifié les exigences et a donné un résultat. fichier name.js// name.js文件 window.names = ['gongxiansheng','pengxiansheng']
Nécessite maintenant M. Gong et M. Sheng N'est-il pas facile d'avoir besoin de la console pour me dire votre nom
// script1.js文件
{
window.module1 = function() {
console.log(window.names[0])
}
}// script2.js文件
{
window.module2 = function() {
console.log(window.names[1])
}
}// control.js文件
setTimeout(()=>{
window.module1()
},1000)
window.module2()<!--HTML文件--> <script src="./script1.js"></script> <script src="./script2.js"></script>
undefined, mais bientôt ils ont découvert que tout ce qui sortait de la console était
Le patron du front-end J'ai vu le problème d'un coup d'œil et j'avais raison. Les deux ont dit 你们依赖的代码一定要在你们自己的代码前引入,不然是取不到值的;你看我的control.js是不是在你们俩的代码后面引入的,因为我用到了你们俩的代码了呀
<!--HTML文件--> <script src="./name.js"></script> <script src="./script1.js"></script> <script src="./script2.js"></script> <script src="./control.js"></script>
但是在人多了以后,我们到时候会搞不清楚到底谁依赖了谁,保险起见只能全部都加载,性能浪费了太多
- Conflits variables.
- Vous devez utiliser Windows pour connecter chaque module
- nécessite que toutes les dépendances soient chargées
- et TMD font attention à l'ordre de chargement
La modularisation est l'un des plus grands points forts d'ES6 est qu'il n'y a jamais eu de système modulaire dans la syntaxe avant ES6 , ce qui pose un énorme obstacle au développement de projets vastes et complexes . Parce que nous ne pouvons pas diviser le projet, nous ne pouvons pas mieux réaliser un développement collaboratif à plusieurs. Plus important encore, la plupart des autres langages prennent en charge la modularité.
Le langage ne le supportant pas, comment introduire la modularité dans JS ?
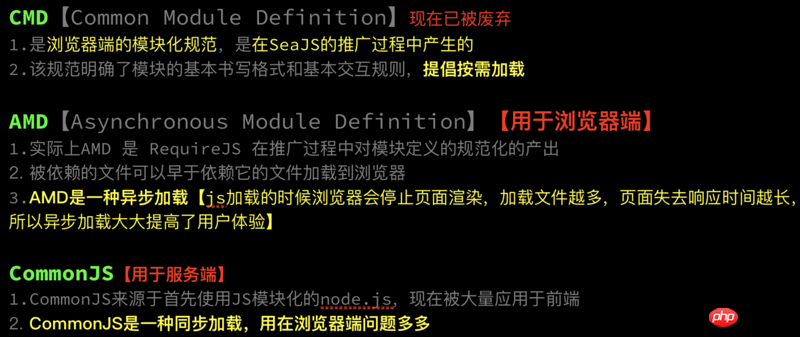
La communauté front-end a développé ses propres plans de chargement de modules - c'est également l'origine de CommonJS [serveur] et d'AMD et CMD [navigateur]. 
但是现在ES6引入了模块化的功能,实现起来非常简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
2.2 import和export的用法
import和export语法较为简单,大家去MDN可以看非常详细的讲解,笔者在这里知识用注释简单介绍一下
export语法
// 命名导出
export { name1, name2, …, nameN };
export { variable1 as name1, variable2 as name2, …, nameN };
export let name1, name2, …, nameN; // also var
export let name1 = …, name2 = …, …, nameN; // also var, const
export function FunctionName() {...}
export class ClassName {...}
// 默认导出
export default expression;
export default function (…) { … } // also class, function*
export default function name1(…) { … } // also class, function*
export { name1 as default, … };
// 将其它模块内的导出作为当前文件的导出
export * from …;
export { name1, name2, …, nameN } from …;
export { import1 as name1, import2 as name2, …, nameN } from …;import用法
import defaultExport from "module-name"; // 导入默认默认变量
import * as name from "module-name"; // 将模块内所有变量导出,并挂载到name下【name是一个module对象】。什么要有as——为了防止export出来的变量命名冲突
import { export } from "module-name"; // 导入某一个变量
import { export as alias } from "module-name"; // 导入某一个变量并重命名
import { export1 , export2 } from "module-name"; // 导入两个变量
import { export1 , export2 as alias2 , [...] } from "module-name"; // 导入多个变量,同时可以给导入的变量重命名
import defaultExport, { export [ , [...] ] } from "module-name"; // 导入默认变量和多个其它变量
import defaultExport, * as name from "module-name"; // 导入默认变量并重新命名
import "module-name"; // 导入并加载该文件【注意文件内的变量必须要通过export才能被使用】
var promise = import(module-name); // 异步的导入使用import和export改写第一节的代码
// name.js文件 let names = ['gongxiansheng','pengxiansheng'] export default names
// script1.js
import names from './name.js'
let module1 = function () {
console.log(names[0])
}
export default module1// script2.js
import names from './name.js'
let module2 = function() {
console.log(names[1])
}
export default module2// control.js
import module1 from './script1.js'
import module2 from './script2.js'
setTimeout(() => {
module1()
}, 1000)
module2()<!--HTML文件--> <script type="module" src="./control.js"></script> <!--注意一定要加上type="module",这样才会将这个script内的代码当做模块来对待-->
2.3 拓展:import和export的一些运行原理
2.3.1 ES6 模块输出的是值的引用,输出接口会动态绑定
其实就是按照数据类型里的引用类型的概念去理解。
这一点与 CommonJS 规范完全不同。
CommonJS 模块输出的是值的缓存,不存在动态更新。
// module1.js export var foo = 'bar'; setTimeout(() => foo = 'baz', 500);
// module2.js
import {foo} from './module1.js'
console.log(foo)
setTimeout(() => console.log(foo), 1000);
// console的结果
// bar
// baz2.3.2 export可以出现在模块内的任何位置,但不能处于块级作用域内
// 报错
{
export let foo = 'bar';
}2.3.3 import具有提升效果(类似于var),会提升到整个模块的头部,首先执行
console.log(foo)
import {foo} from './script1.js'参考资料:ECMAScript 6 入门
本文纯属原创,为了方便大家理解,小故事,小栗子都是笔者自己想的。如果您觉得对你有帮助,麻烦给个赞,给作者灰暗的生活挥洒挥洒积极向上的正能量,谢谢啦^_^。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

