Maison >interface Web >js tutoriel >Comment obtenir des ressources de collection audio et vidéo en js ? Comment collecter de l'audio et de la vidéo à l'aide de js
Comment obtenir des ressources de collection audio et vidéo en js ? Comment collecter de l'audio et de la vidéo à l'aide de js
- 不言original
- 2018-08-09 10:27:135065parcourir
Comment js collecte-t-il les ressources audio et vidéo ? Je pense que tout le monde n'est pas familier avec cette méthode. En fait, js peut collecter de l'audio et de la vidéo, mais la compatibilité n'est peut-être pas très bonne. Aujourd'hui, je vais partager avec mes amis comment collecter de l'audio et de la vidéo avec js.
Voici une liste des API utilisées :
getUserMedia : Ouvrez l'interface caméra et microphone (Lien du document)
MediaRecorder : collectez des flux audio et vidéo (Lien du document)
srcObject : la balise vidéo peut lire directement le flux vidéo. C'est quelque chose que tout le monde devrait rarement utiliser. , c'est très compatible. Bons attributs, je recommande à tout le monde de les connaître (Lien du document)
captureStream : flux de sortie Canvas, en fait, ce n'est pas seulement du canevas, mais cette fonction. est répertorié ici, vous pouvez consulter la documentation pour plus de détails (Lien du document)
1. Afficher la vidéo de la caméra
Tout d'abord, ouvrez la caméra
// 这里是打开摄像头和麦克设备(会返回一个Promise对象)
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
console.log(stream) // 放回音视频流
}).catch(err => {
console.log(err) // 错误回调
})Ci-dessus, nous avons allumé avec succès la caméra et le microphone et obtenu des flux audio et vidéo. L'étape suivante consiste à présenter le flux dans l'interface interactive.
Deuxièmement, montrez la vidéo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<video id="video" width="500" height="500" autoplay></video>
</body>
<script>
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
}).catch(err => {
console.log(err) // 错误回调
})
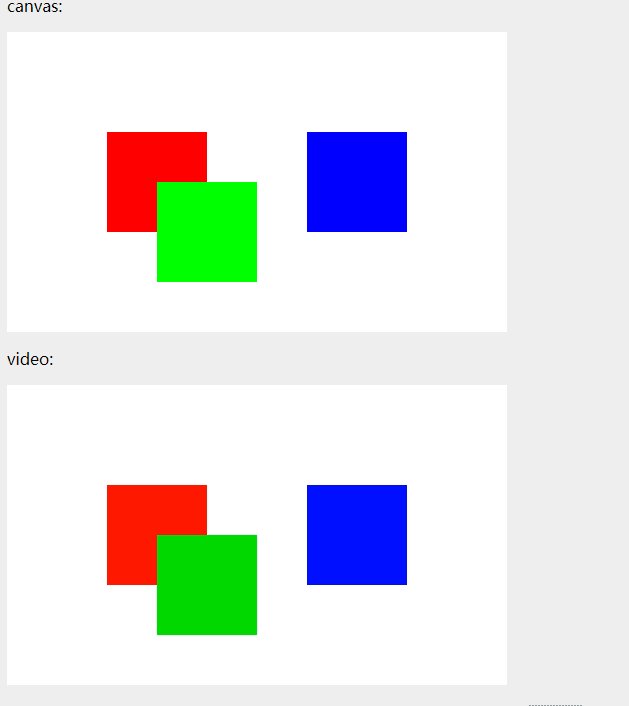
</script>L'effet est le suivant : 
Jusqu'à présent, nous avons intégré avec succès notre caméra affichée sur la page. L'étape suivante consiste à capturer la vidéo et à télécharger le fichier vidéo.
2. Récupérer la vidéo de la caméra
L'objet MediaRecorder est utilisé ici :
Créer un nouvel objet MediaRecorder, renvoie un objet MediaStream pour les opérations d'enregistrement et prend en charge les éléments de configuration pour configurer le type MIME du conteneur (tel que "video/webm" ou "video/mp4") ou le débit binaire audio débit vidéo
MediaRecorder reçoit deux Le premier paramètre est le flux audio et vidéo, et le second est le paramètre de configuration des options. Ensuite, nous pouvons ajouter le flux obtenu par la caméra ci-dessus au MediaRecorder.
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
}).catch(err => {
console.log(err) // 错误回调
}) Ci-dessus, nous avons créé une instance de MediaRecorder mediaRecorder. L'étape suivante consiste à contrôler la méthode de démarrage et d'arrêt de la collecte de mediaRecorder.
MediaRecorder fournit quelques méthodes et événements que nous pouvons utiliser :
MediaRecorder.start() : démarre l'enregistrement du média, vous pouvez définir une valeur en millisecondes pour le paramètre timeslice si vous définissez cela. valeur en millisecondes, le média enregistré sera ensuite divisé en blocs individuels en fonction de la valeur que vous avez définie, au lieu d'enregistrer un très gros bloc entier de contenu de la manière par défaut
MediaRecorder.stop() : arrêter l'enregistrement. En même temps, l'événement dataavailable est déclenché et une donnée d'enregistrement qui stocke le contenu du Blob est renvoyée. Ensuite, l'événement
ondataavailable n'est plus enregistré : MediaRecorder.stop déclenche cet événement, qui peut être utilisé pour obtenir. le média enregistré (Blob est dans l'attribut data de l'événement Peut être utilisé comme objet)
// 这里我们增加两个按钮控制采集的开始和结束
var start = document.getElementById('start')
var stop = document.getElementById('stop')
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
// 开始采集
start.onclick = function () {
mediaRecorder.start()
console.log('开始采集')
}
// 停止采集
stop.onclick = function () {
mediaRecorder.stop()
console.log('停止采集')
}
// 事件
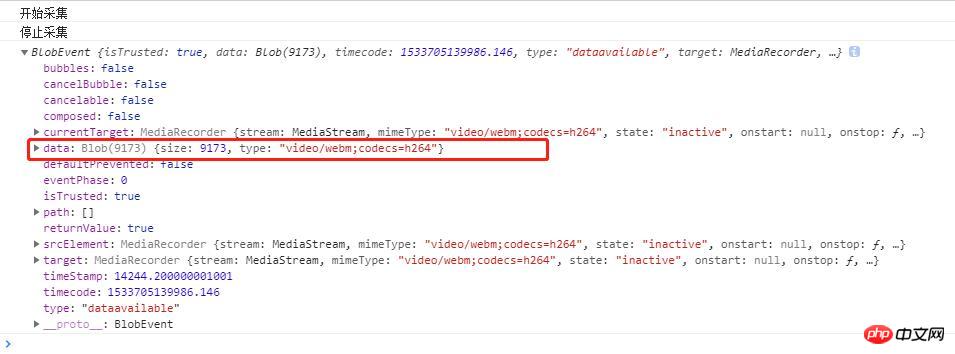
mediaRecorder.ondataavailable = function (e) {
console.log(e)
// 下载视频
var blob = new Blob([e.data], { 'type' : 'video/mp4' })
let a = document.createElement('a')
a.href = URL.createObjectURL(blob)
a.download = `test.mp4`
a.click()
}
}).catch(err => {
console.log(err) // 错误回调
})ok, effectuez maintenant une vague d'opérations

Vous pouvez voir les données renvoyées par l'événement ondataavailable une fois la collecte terminée. Il contient un objet Blob, qui est la ressource vidéo. Ensuite, nous pouvons télécharger le Blob sur l'URL locale via l'URL.createObjectURL(. ) méthode. La collecte et le téléchargement de la vidéo sont complets, c'est très simple et grossier.
Ce qui précède est un exemple de capture vidéo et de téléchargement. Si vous souhaitez uniquement une capture audio, définissez simplement "mimeType" de la même manière. Je ne donnerai pas d'exemples ici. Ci-dessous, je présenterai le canevas d'enregistrement sous forme de fichier vidéo
3. Flux vidéo de sortie Canvas
La méthode captureStream est également utilisée ici. Il est possible de générer le flux de toile, puis d'utiliser la vidéo pour l'afficher, ou d'utiliser MediaRecorder pour collecter des ressources.
// 这里就闲话少说直接上重点了因为和上面视频采集的是一样的道理的。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <canvas width="500" height="500" id="canvas"></canvas> <video id="video" width="500" height="500" autoplay></video> </body> <script> var video = document.getElementById('video') var canvas = document.getElementById('canvas') var stream = $canvas.captureStream(); // 这里获取canvas流对象 // 接下来你先为所欲为都可以了,可以参考上面的我就不写了。 </script>
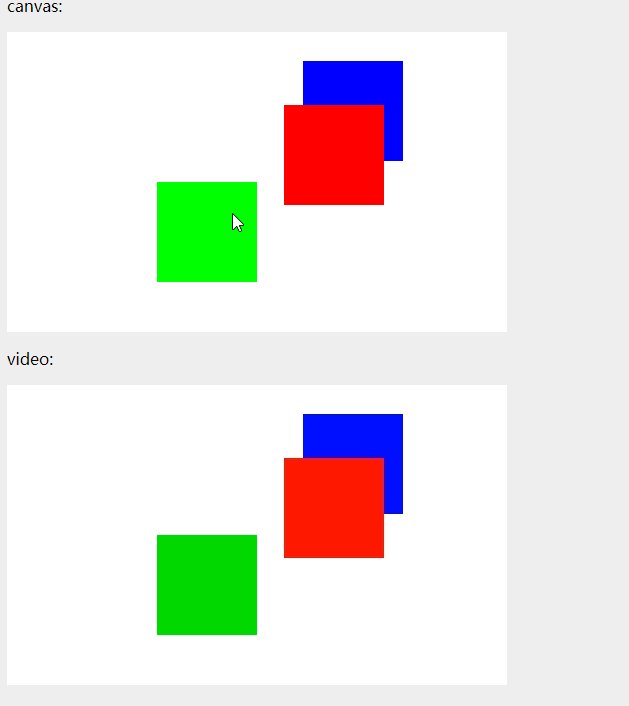
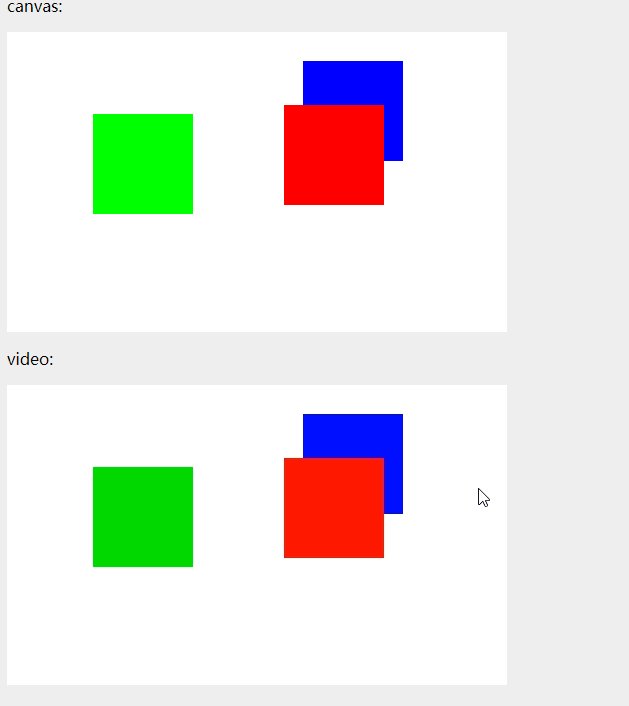
Je publierai un autre gif ci-dessous (il s'agit d'une combinaison de la démo de l'événement Canvas que j'ai écrite la dernière fois et de cette collection de vidéos) portail (reliure de l'événement Canvas)
J'espère que vous pourrez obtenir les effets suivants. En fait, vous pouvez également insérer de la musique de fond, etc. dans la vidéo sur toile. Ceux-ci sont relativement simples.

Articles connexes recommandés :
JS préchargement vidéo audio/partage de capture d'écran vidéo
Étapes de mise en œuvre de la vidéo et de l'audio HTML5
Comment utiliser H5 pour faire fonctionner l'audio et la vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

