Maison >interface Web >tutoriel HTML >Comment résoudre le problème de l'imbrication des balises en HTML
Comment résoudre le problème de l'imbrication des balises en HTML
- 不言original
- 2018-08-08 14:45:162863parcourir
Le contenu de cet article explique comment résoudre le problème de l'imbrication des balises en HTML. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. Niveau de précision : xxxxx »
Affichage de précision non unique : « Niveau de précision : xxxxx ~ xxxxx »Mise en œuvre incorrecte
Ce qui suit est une démonstration d'erreur à titre d'illustration uniquement Utilisation :
En regardant le code, il semble qu'il n'y ait pas de problème, mais lorsqu'il est rendu, il ressemble à ceci et il n'y a aucune donnée. 
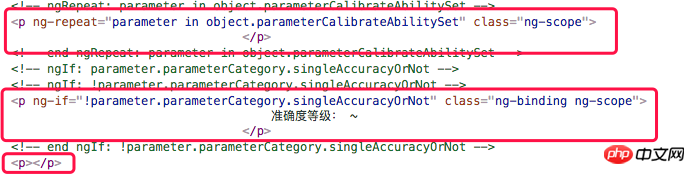
structure et trouvez notre imbrication d'origine
Le la balise est rendue sous la forme de 3 balises<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
distinctes.

modifiée par
, donc les données ne peuvent pas être obtenues et une erreur s'affichera.DOMConjecture de renduppCe qui suit sont toutes des conjectures personnelles. S'il y a des erreurs, veuillez les critiquer et les corriger.
Si nous écrivons une balise imbriquée, la balise  ne peut pas imbriquer des éléments au niveau du bloc.
ne peut pas imbriquer des éléments au niveau du bloc.
ng-repeatp
Ainsi, lorsque le navigateur affiche la deuxième ligne et trouve un élément de niveau bloc, il pensera que la balise
de la première La ligne est terminée. , le navigateur pense donc que le développeur a manqué une balise de fermeture.
pp
De même, au final, le navigateur pensera que le développeur a écrit une balise de démarrage  de moins.
de moins.
pp
La structure finale sera donc la structure comme indiqué ci-dessus.  Résumé
Résumé
L'essentiel est que les éléments au niveau du bloc ne peuvent pas être imbriqués dans des balises p.
Les éléments en ligne ne peuvent pas imbriquer des éléments de niveau bloc, et les balises ne peuvent pas imbriquer des éléments de niveau bloc. Nous en avons peut-être plus ou moins entendu parler, mais nous considérons simplement cela comme une norme.  Articles connexes recommandés :
Articles connexes recommandés :
DOMLe comportement par défaut de la balise de l'élément parent et l'interaction entre les événements de clic
lien Quelle est la différence entre le lien balisé CSS et le chargement @import ? p
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

