 interface Web
interface Web tutoriel HTML
tutoriel HTML Le comportement par défaut de la balise de l'élément parent et l'interaction entre les événements de clic
Le comportement par défaut de la balise de l'élément parent et l'interaction entre les événements de clicLe comportement par défaut de la balise de l'élément parent et l'interaction entre les événements de clic
Le contenu de cet article concerne l'influence entre le comportement par défaut href de l'élément parent d'une balise et la réponse de l'événement click lié à l'élément enfant. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. , j'espère que cela vous aidera.
J'ai rencontré un problème lors du processus de développement. J'ai simplement écrit une démo. L'environnement d'exécution est Chrome 68.
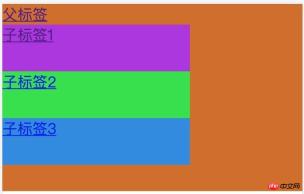
Décrivez ce problème lorsqu'il y a une imbrication dans la balise a, la valeur par défaut. comportement de l'élément parent une balise Il y a un impact sur la réponse à l'événement click lié à l'élément enfant. Structure de la page :
nbsp;html>
<meta>
<meta>
<meta>
<title>a标签内部点击事件失效</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: block;
width: 500px;
height: 200px;
background-color: rgb(210, 111, 30);
}
.child-one {
display: block;
width: 200px;
height: 50px;
background-color: rgb(174, 43, 226);
}
.child-two {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 226, 67);
}
.child-three {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 137, 226);
}
</style>
<a>父标签
<span>
子标签1
</span>
<object>
<a>
子标签2
</a>
</object>
<object>
<a>
子标签3
</a>
</object>
</a>
<script>
let father = document.querySelector('.father');
let ele1 = document.querySelector('.child-one');
let ele2 = document.querySelector('.child-two');
let ele3 = document.querySelector('.child-three');
ele1.addEventListener('click', function (e) {
e.stopPropagation();
// e.preventDefault();
alert('click child-one')
window.location.href = 'child-one'
}, false)
ele2.addEventListener('click', function (e) {
e.stopPropagation();
alert('click child-two')
// window.location.href='child-two'
}, false)
ele3.addEventListener('click', function (e) {
alert('click child-three')
window.location.href = 'child-three'
}, false)
father.addEventListener('click', function (e) {
alert('click father')
window.location.href = 'father'
}, false)
</script>
L'exemple est le suivant (si la balise a est imbriquée, le navigateur l'analysera de manière incorrecte, elle est donc enveloppée avec une balise d'objet).

Effectuez l'opération :
Lorsque l'on clique sur la balise parent, 111 apparaît en premier, et puis passe au parent Le lien href de la balise.
Indique que onclick est exécuté avant hrefLorsque l'enfant-un est cliqué, l'événement de clic lié à l'élément est exécuté et une alerte apparaîtra, mais l'emplacement saute toujours au père.
Après avoir évité le bouillonnement, les résultats d'exécution ne répondent toujours pas aux attentes. Après avoir ajoutépreventDefault, le propre saut de l'élément enfant est effectué.Lorsque l'enfant-deux est cliqué, un message de réponse apparaîtra et le lien href sautera.
Lorsque l'enfant-trois est cliqué,
click child-threeapparaît en premier, puishref child-three, indiquant que l'événement de clic est exécuté avant le href.
Les quatre opérations ci-dessus sont toutes faciles à comprendre sauf 2. En 2, pourquoi le saut de href dans l'élément parent est-il toujours exécuté après avoir empêché l'événement de bouillonner ?
Réflexion :
Tout d'abord, il est certain que le bouillonnement d'événements est bien bloqué car le onclick de l'élément parent n'est pas exécuté.
Donc, je suppose que le comportement par défaut de la balise ne peut pas être empêché en annulant le bouillonnement. Même si l'événement ne remonte pas jusqu'à l'élément parent, l'élément enfant s'exécutera toujours <a></a> à l'intérieur du balise de l'élément parent. Comportement par défaut de l'étiquette. <a></a>
dans l'élément enfant pour empêcher le comportement par défaute.preventDefault()
, utilisez d'autres balises pour lier les événements de clic et l'enfant L'élément empêche le bouillonnement <a></a>
et lie l'événement de clic directement à la balise href <a></a>
lien Quelle est la différence entre le lien balisé CSS et le chargement @import ?
Balise HTML : Résumé de l'utilisation de la balise img
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 HTML: The Structure, CSS: The Style, Javascript: Le comportementApr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, Javascript: Le comportementApr 18, 2025 am 12:09 AMLes rôles de HTML, CSS et JavaScript dans le développement Web sont: 1. HTML définit la structure de la page Web, 2. CSS contrôle le style de page Web, et 3. JavaScript ajoute un comportement dynamique. Ensemble, ils construisent le cadre, l'esthétique et l'interactivité des sites Web modernes.
 L'avenir de HTML: évolution et tendances de la conception WebApr 17, 2025 am 12:12 AM
L'avenir de HTML: évolution et tendances de la conception WebApr 17, 2025 am 12:12 AML'avenir de HTML est plein de possibilités infinies. 1) Les nouvelles fonctionnalités et normes comprendront plus de balises sémantiques et la popularité des composants Web. 2) La tendance de la conception Web continuera de se développer vers une conception réactive et accessible. 3) L'optimisation des performances améliorera l'expérience utilisateur grâce à des technologies de chargement d'image réactives et de chargement paresseux.
 HTML vs CSS vs JavaScript: un aperçu comparatifApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: un aperçu comparatifApr 16, 2025 am 12:04 AMLes rôles de HTML, CSS et JavaScript dans le développement Web sont: HTML est responsable de la structure du contenu, CSS est responsable du style et JavaScript est responsable du comportement dynamique. 1. HTML définit la structure et le contenu de la page Web via des balises pour assurer la sémantique. 2. CSS contrôle le style de page Web via des sélecteurs et des attributs pour le rendre beau et facile à lire. 3. JavaScript contrôle le comportement de la page Web via les scripts pour atteindre des fonctions dynamiques et interactives.
 HTML: Est-ce un langage de programmation ou autre chose?Apr 15, 2025 am 12:13 AM
HTML: Est-ce un langage de programmation ou autre chose?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingNanguage; itisamarkupLanguage.1) htmlstructuresAndFormaSwebContentUsingTags.2) itworkswithcssforStylingandjavaScriptForIterActivity, EnhancingWebDevelopment.
 HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AM
HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AMHTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AM
Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AMHTML est un langage utilisé pour créer des pages Web, définissant la structure des pages Web et le contenu via des balises et des attributs. 1) HTML organise la structure des documents via des balises, telles que. 2) Le navigateur analyse HTML pour construire le DOM et rend la page Web. 3) De nouvelles caractéristiques de HTML5, telles que, améliorez les fonctions multimédias. 4) Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non attribuées. 5) Les suggestions d'optimisation incluent l'utilisation de balises sémantiques et la réduction de la taille du fichier.
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.





