Maison >interface Web >js tutoriel >Mécanisme de prototype en JS : implémentation de l'héritage et de l'extension des constructeurs et de leurs instances
Mécanisme de prototype en JS : implémentation de l'héritage et de l'extension des constructeurs et de leurs instances
- php是最好的语言original
- 2018-08-06 17:44:371328parcourir
Prototype en JS
Le mécanisme de prototype (prototype) occupe une place importante en JavaScript et est un mécanisme très important Grâce à [[prototype]] , nous pouvons. implémentez facilement l'héritage et l'extension du constructeur et de ses instances.
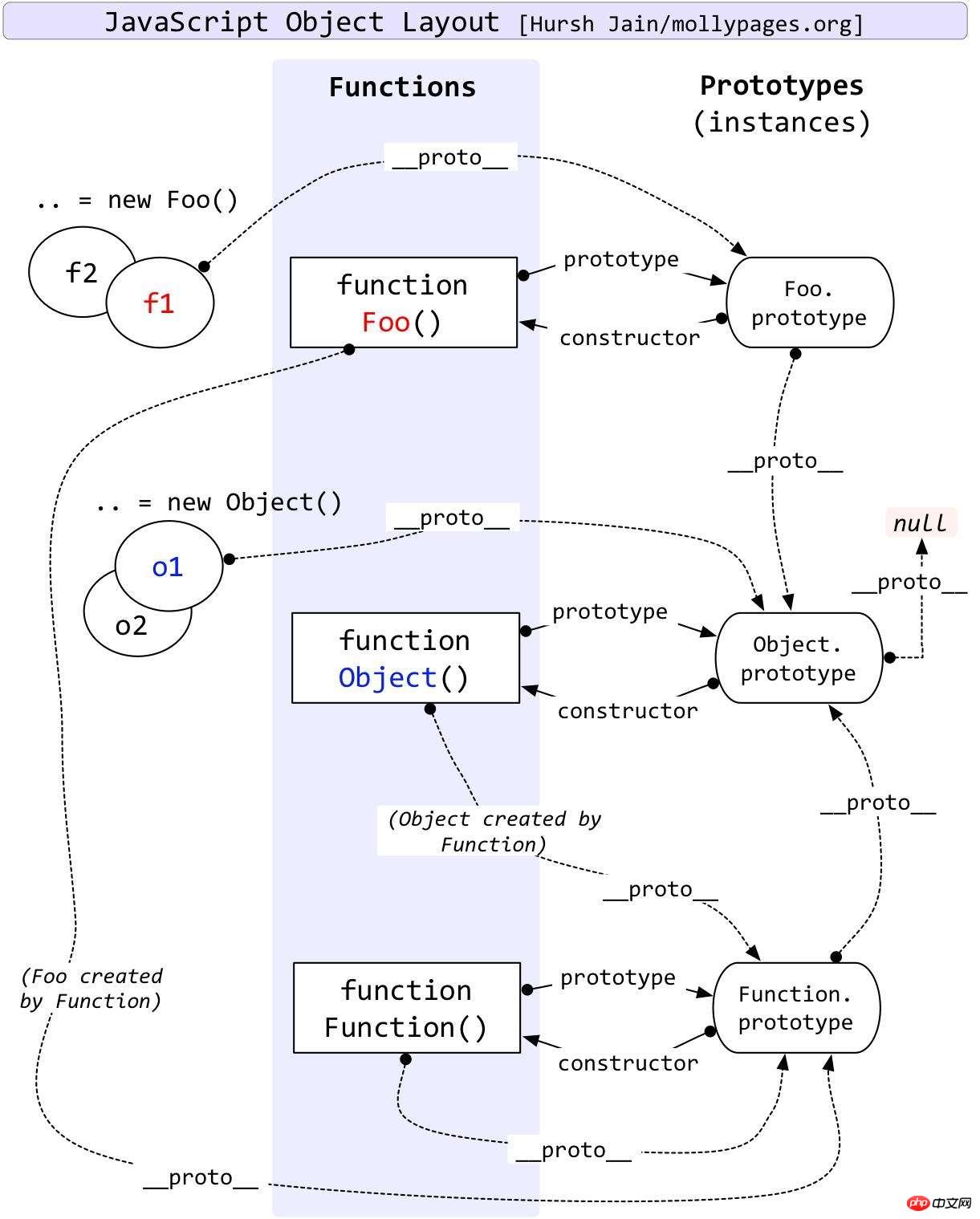
Le concept de prototype est schématisé dans la figure ci-dessous. Pour plus de détails, veuillez vous référer à MDN. Cet article parle principalement de l'application du prototype dans la pratique. 
En référence au mécanisme de prototype dans jQuery et zepto, l'application du prototype est grossièrement divisée en parties suivantes :
-
Définir le constructeur
Définir l'interface de l'instance générée
Définir la fonction d'initialisation
-
Fournir une interface étendue (plug- dans le mécanisme)
Fournir une interface externe
Prototype de liaison
Créer un fichier de bibliothèque de votre own (Sojourn.js)
(function (window) {
// 定义属于自己的对象
var Sojourn = {} // 定义构造函数
function S(dom, selector) {
var i, len = dom ? dom.length : 0; for (i = 0; i < len; i++) { this[i] = dom[i];
} this.length = len; this.selector = selector || '';
} // 定义生成实例接口
Sojourn.S = function (dom, selector) {
return new S(dom, selector);
} // 定义初始化函数
Sojourn.init = function (selector) {
var slice = Array.prototype.slice; var dom = slice.call(document.querySelectorAll(selector)); return Sojourn.S(dom, selector);
} // 提供对外接口
var $ = Sojourn.init; // 提供扩展接口
$.fn = {
constructor: Sojourn.S, // 添加方法
// 定义一个修改元素html内容的方法
html: function (content) {
console.log(this); if (content) { this[0].innerHTML = content;
} else {
alert('no change');
} // 返回dom对象以实现链式调用
return this;
}
} // 绑定原型
Sojourn.S.prototype = S.prototype = $.fn; // 绑定到全局对象
window.$ = $;
})(window)Utilisation de Sojourn.js en HTML
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prototype-test</title></head><body>
<p id="p1">prototype test</p>
<script src="./sojourn.js"></script>
<script>
// 一秒钟后使用构造的方法改变dom元素
setTimeout(function () {
var p1 = $('#p1'); // 链式调用
p1.html().html('use Sojourn.js'); // 扩展插件
$.fn.getNodeName = function () {
alert(this[0].nodeName);
}
p1.getNodeName();
}, 1000); </script></body></html>Articles connexes :
Quatre étapes pour l'héritage prototypique JS
Vidéos associées :
Vidéo-Direction JavaScript-Tutoriel de site Web chinois PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

