Maison >interface Web >tutoriel CSS >css3 réalise l'effet du déplacement du bouton de menu (menu)
css3 réalise l'effet du déplacement du bouton de menu (menu)
- 不言original
- 2018-08-06 17:22:593111parcourir
Le contenu de cet article concerne la réalisation de l'effet de bouton de menu mobile (menu) en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Besoin de créer un effet de bouton animé sophistiqué. Le petit front-end ne savait pas comment l'implémenter. J'ai jeté un œil à l'effet souhaité et j'ai écrit un simple demo pour cela.
Le concepteur m'a donné deux images, l'une est une icône de menu comme 三 et l'autre est une icône qui se transforme en X lorsqu'on clique dessus. J'espère qu'il y aura un effet de commutation d'animation entre ces deux icônes.
Parce que les icônes sont très simples, nous pouvons utiliser css pour dessiner ces deux icônes, puis créer un effet de transition d'animation. Le code est le suivant :
code html
<p class="box">
<p class="menu"></p>
</p> L'extérieur .box sert juste à maintenir la page et n'a aucun effet réel. Ce qui est utile c'est un .menu.
Code CSS
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }Explication clé :
Un élément est ajouté avec un code comme transition: all 0.15s ease-in-out;, puis lorsque l'un de ses attributs change, il y aura un changement effet. Pour plus d'informations, veuillez vous référer à l'attribut de transition CSS3
Comme il y a trois lignes horizontales, les deux pseudo-éléments :before et :after ne suffisent pas. Je ne veux pas ajouter un autre élément pour avoir plus de choses à contrôler. J'ai donc utilisé une ombre box-shadow: 0 37px #000; pour obtenir l'effet de la ligne horizontale au milieu. :before et :after sont placés respectivement au-dessus et en dessous. Lorsque
passe à X, il n'y a que deux éléments. Il me suffit de supprimer l'ombre ajoutée ci-dessus box-shadow: none;.
Ensuite, il est temps de changer la position et d’ajouter une rotation. Les changements de lieu ne sont pas indiqués. La rotation est implémentée à l'aide de l'attribut transform: rotate(225deg);. Pour plus d'informations, veuillez vous référer à l'attribut de transformation CSS3
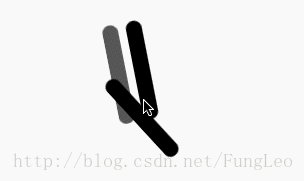
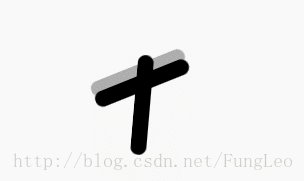
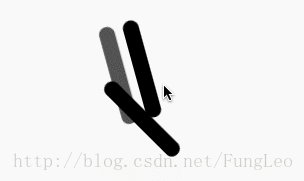
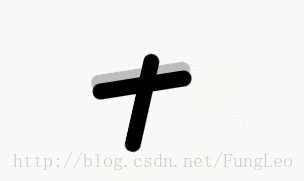
L'effet final est le suivant :
D'accord, l'effet est obtenu. J'ai mis l'animation ci-dessus sur le switch pendant 3 secondes afin de voir clairement les détails de l'animation.
En fait, après avoir compris cette idée, nous pouvons créer de nombreux effets d'animation simples.
Articles connexes recommandés :
Affichage en css : attribut flex pour implémenter le code de centrage vertical des éléments
Comment réaliser un une seule ligne de texte défilant vers le haut Effet (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!