Maison >interface Web >js tutoriel >javascript - une boîte de dialogue s'affichera lorsque la souris bouge ou reste sur la page
javascript - une boîte de dialogue s'affichera lorsque la souris bouge ou reste sur la page
- php是最好的语言original
- 2018-08-06 10:19:243319parcourir
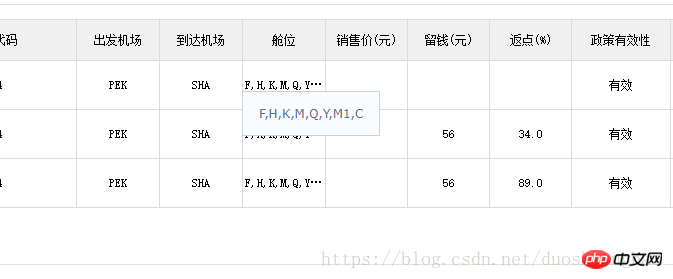
La boîte de dialogue s'affichera lorsque la souris se déplacera vers le contenu masqué, et elle sera toujours affichée lorsque la souris restera sur la boîte de dialogue. La boîte d'invite disparaît lorsque la souris quitte la boîte d'invite et le contenu est masqué.
Lorsqu'elle est utilisée avec la zone de tableau, la largeur est fixe et les informations excédentaires qui dépassent la largeur sont affichées avec des points de suspension.
Définissez le CSS de la zone de tableau sur
table-layout: fixed; word-break: break-all;
Les caractères supplémentaires sont affichés sous forme d'ellipses :
.hideMore {
width:60px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Instructions pour la méthode utilisée lors de l'affichage de la boîte d'invite :
1. La méthode délégué() ajoute un ou plusieurs gestionnaires d'événements à l'élément spécifié (un élément enfant de l'élément sélectionné) et spécifie la fonction à exécuter lorsque ces événements se produisent.
Les gestionnaires d'événements utilisant la méthode délégué() s'appliquent aux éléments actuels ou futurs (tels que les nouveaux éléments créés par des scripts).
2. La méthode setTimeout() est utilisée pour appeler une fonction ou calculer une expression après un nombre spécifié de millisecondes.
<body>
<table>
//表格内多余的seat将被用省略号来显示
//鼠标移动到这里将显示提示框提示内容(可以自定义)
<td class="hideMore"><span alert-content="$!{policy.seat}">$!{policy.seat}</span>
<table>
<body>javascript代码:
$(function () {
var tableShow = null;
var tipShow = null;
var delayTime = 200;
//离开至表格隐藏tip
$("body").delegate("span", "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//移动至表格显示tip
$("body").delegate("span", "mouseover", function () {
var seat = $(this);
tableShow = setTimeout(function () {
showTip(seat)
}, delayTime)
});
//在tip上继续显示
$("body").delegate('[data-ui="alert-layer"]', "mouseover", function () {
clearTimeout(tipShow)
});
//离开tip隐藏
$("body").delegate('[data-ui="alert-layer"]', "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//予以显示
function showTip(seat) {
var content = seat.attr("alert-content");
var position = {
top: seat.offset().top + seat.height(),
left: seat.offset().left-3,
index: 9999
};
var content = "<p data-ui=\"alert-layer\" class=\"more-seat\"><p class=\"bg\"></p>"+content+"</p>";
$('[data-ui="alert-layer"]').length || ($("body").append(content),
$('[data-ui="alert-layer"]').css(position))
}
})//显示 提示框p的CSS样式
.more-seat {
white-space: nowrap;
color: #566c7e;
position: absolute;
z-index: 99999;
background: #f8fcff;
line-height: normal;
border: 1px solid #c3d5e3;
padding: 14px 16px;
cursor: default;
font-family: verdana;
}Exemple d'utilisation :

La technologie et les méthodes utilisées ne sont pas très avancées, le maître peut laisser des suggestions.
Articles associés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

