Maison >interface Web >js tutoriel >Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao
Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao
- 不言original
- 2018-08-04 11:52:254503parcourir
Cet article vous présente la fonction de Vue pour imiter l'onglet de la page d'accueil de Toutiao. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Afin d'augmenter l'expérience dans les projets de terminaux mobiles, j'ai imité Toutiao via vue la semaine dernière. Voici un résumé des problèmes rencontrés lors de la mise en œuvre du projet et des solutions.
1. Implémenter des fonctions
Affichage de la page d'accueil
Afficher les messages
Chargement paresseux des images et des textes
Faites glisser l'onglet pour changer de chaîne, cliquez sur la chaîne pour passer à différentes actualités
Cliquez sur l'onglet + bouton pour ajouter et supprimer des chaînes
Cliquez sur le bouton de recherche, saisissez des mots-clés et appuyez sur Entrée pour effectuer une recherche en temps réel et mettez en surbrillance les mots-clés dans les résultats
Cliquer sur le bouton d'actualisation de la barre de navigation ne réalise que l'effet de rotation du bouton, et ne réalise pas la fonction de chargement d'actualisation de la page
2. Résumé des fonctions
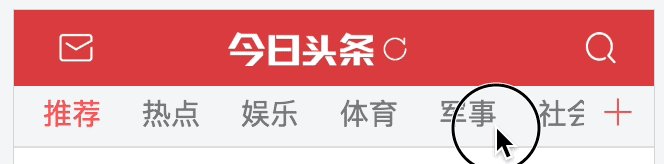
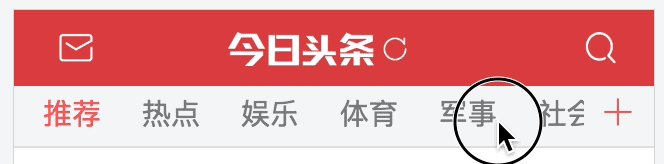
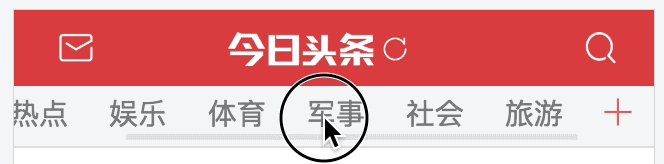
2.1 L'onglet est encapsulé en tant que composant. L'effet du glissement de l'onglet est le suivant :

En utilisant une disposition élastique, une partie du code est implémentée comme suit :
- {{item.title}}
2.2 Problème : lorsque img est disposé horizontalement et que display:inline-block est défini, il y a un écart par défaut
Solution : Ajouter font-size : 0 à l'élément parent
2.3 Problème : Le fichier d'entrée vue main.js ne fonctionne pas lorsque le magasin vuex est introduit
Solution : le magasin ne peut pas être en majuscule
2.4 Problème : Le terminal mobile implémente l'appareil en contrôlant la valeur "font-size" de l'élément racine Lors de l'adaptation, les éléments au niveau du bloc ont toujours la largeur par défaut
Solution : Ma compréhension est que parce que l'élément racine a toujours la valeur "font-size", l'élément au niveau du bloc hérite de "font-size", donc donnez-lui une nouvelle largeur. Le réglage de "font-size" peut changer la hauteur de l'élément.
2.5 Problème : Cliquez sur un élément, et l'élément tourne à 360°
Solution :
类rotate实现旋转动画
<img class="rotate lazy" src="/static/imghwm/default1.png" data-src="../assets/img/refresh.png" alt="Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao" >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}
2.7 Problème : Les composants sont chargés à la demande (voir les références pour d'autres méthodes)
Solution Solution :
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 Problème : Recherche en temps réel basée sur vue, mettant en évidence des mots-clés dans les résultats
Solution :
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`) 2.8 Problème : Recherche en temps réel basée sur vue, mise en évidence des mots-clés dans les résultats
Solution :
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 Problème : Résoudre le problème de blocage du label de saisie sur la plateforme Android, lorsque l'utilisateur clique sur input , l'élément parent monte et les autres éléments restent inchangés. Il n'y a pas de problème de ce type sous iOS.
Solution :
partie css :
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} partie js :
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');Articles connexes recommandés :
Quelle est la différence entre la commande vue et $nextTick pour faire fonctionner le DOM ?
Explication détaillée de l'utilisation des événements dans vue pour éviter les bulles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

