Maison >interface Web >js tutoriel >Processus de création de routage dynamique pour le contrôle des autorisations dans Vue (image et texte)
Processus de création de routage dynamique pour le contrôle des autorisations dans Vue (image et texte)
- 不言original
- 2018-08-03 10:01:082972parcourir
Le contenu de cet article concerne le processus de création (images et texte) du routage dynamique pour le contrôle des autorisations dans Vue. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
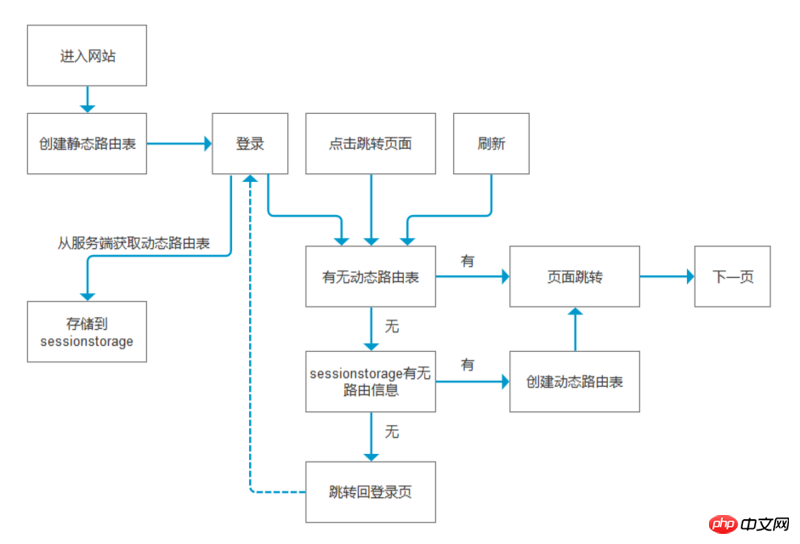
Vue ajoutera la fonction router.addRoutes dans les versions ultérieures, afin que des tables de routage puissent être créées. Commençons par l'organigramme

Les points clés du processus : Cela dépend s'il y a un routage dynamique lors du passage à la page
Explication du processus :
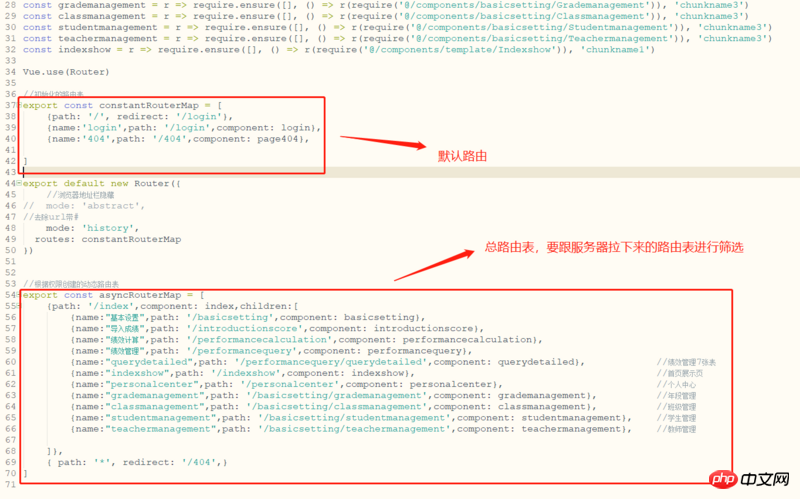
Lorsque vous entrez dans la page Web, créez d'abord un fait partie de la table de routage statique. Cette table de routage statique contient la page de connexion, ceci permet de garantir qu'il y a une page accessible lors de la saisie de l'URL
Après la connexion, la liste des. les autorisations d'accès de l'utilisateur connecté sont extraites du serveur et enregistrées dans le stockage de sessions
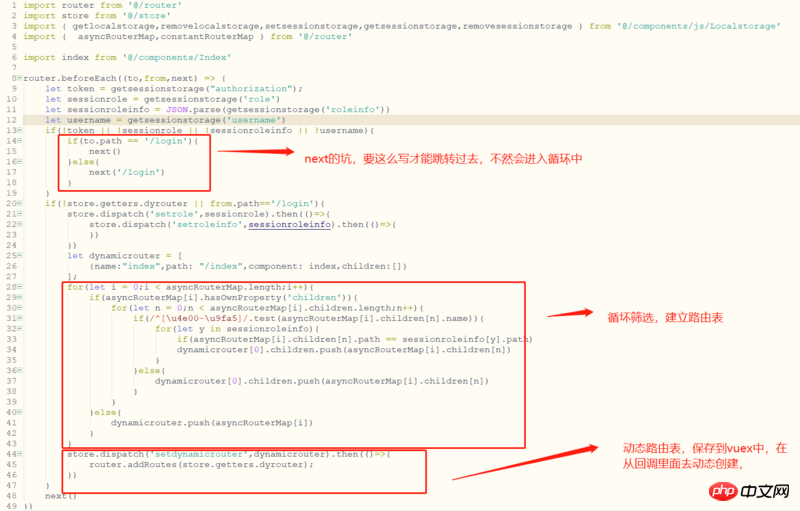
Dans la fonction de hook router.beforeEach, déterminez s'il existe une table de routage dynamique (cette fonction est une fonction qui s'exécute avant que l'itinéraire saute)
Dans la fonction hook, déterminez s'il existe une table de routage dynamique. S'il n'y a pas de table de routage dynamique, passez à la page. Sinon. , créez une table de routage dynamique
Si aucune information de routage n'est stockée dans le stockage de session, revenez à la page de connexion et reconnectez-vous pour l'obtenir.
- Tirez la table de routage du rôle du serveur, stockez une table de routage totale localement, puis extrayez-la du serveur Filtrez le résultat obtenu table de routage, et enfin enregistrez les résultats filtrés dans sessionstorage
- Chaque fois que la page saute, déterminez s'il existe une table de routage dynamique. Sinon, créez une nouvelle table de routage
.


Quelle est la différence entre la commande vue et $nextTick pour faire fonctionner le DOM ?
Un résumé des méthodes de packaging des projets Vue par environnementCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

