Maison >interface Web >js tutoriel >Résumé des méthodes de packaging des projets Vue par environnement
Résumé des méthodes de packaging des projets Vue par environnement
- 不言original
- 2018-08-02 11:48:421558parcourir
Cet article vous présente un résumé des méthodes de packaging des projets Vue par environnement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Lorsque nous développions des projets, les projets nouvellement créés utilisant la version vue-cli 2.x n'avaient que deux environnements de développement : dev et pro. Parfois, nous avions besoin d'un environnement de test pour tester, nous avons donc trouvé de nombreuses méthodes. Voici la méthode la plus simple que tout le monde peut utiliser
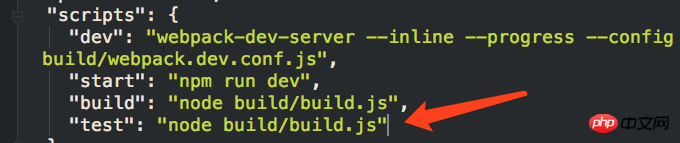
1 package.json
Ajouter une commande d'exécution de test sous build

2. prod.env.js
Modifier le code dans config -> >
3. Environnement de test : 'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;
$ npm run testArticles connexes recommandés :
正式环境: " $ npm run build "Quel est le principe de mise en œuvre du v-model ? Introduction à l'utilisation de v-model (avec code)
Explication détaillée de la façon d'empêcher la propagation d'événements dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

