Maison >interface Web >js tutoriel >Compréhension des objets qui ne peuvent pas être utilisés dans la chaîne de prototypes et discussion approfondie de la chaîne de prototypes JS
Compréhension des objets qui ne peuvent pas être utilisés dans la chaîne de prototypes et discussion approfondie de la chaîne de prototypes JS
- php是最好的语言original
- 2018-08-01 09:37:541693parcourir
Pourquoi ne puis-je pas utiliser d'objets sur la chaîne de prototypes ? Et quel est le principe sous-jacent de la chaîne de prototypes JS ?
Lorsque vous entrerez en contact pour la première fois avec la chaîne de prototypes JS, vous entrerez en contact avec un terme familier : prototype si vous êtes déjà entré en prototype, vous entrerez en contact avec un autre terme : __proto__( Remarque : il y a deux traits de soulignement de chaque côté, pas un). Ce qui suit se concentrera sur les deux termes prototype et __proto__
1. Pourquoi les objets ne peuvent pas être utilisés sur la chaîne de prototypes :
Tout d'abord. Un exemple très simple, j'ai une classe appelée Humans (êtres humains), puis j'ai un objet appelé Tom (une personne) et un autre objet appelé Merry (une autre personne). Il est évident que Tom et Merry sont tous deux composés d'humains. . Obtenu après instanciation de classe, cet exemple peut alors être écrit sous la forme du code suivant :
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:trueconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:trueCe qui précède est un exemple orienté objet très simple, je pense que tout le monde peut le comprendre si vous essayez de modifier celui de Tom. attribut capacité, Alors
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
Tom.ability = false;
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:falseconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:trueOn peut voir de ce qui précède que la valeur de l'attribut de capacité de Tom a changé, mais cela n'affecte pas la valeur de l'attribut de capacité de Merry. C'est exactement le résultat que nous voulons, et c'est aussi l'avantage de l'orienté objet. Les objets instanciés à partir d'une même classe n'interfèrent pas les uns avec les autres ; OK, et si on remplaçait la capacité par un objet objet ? Le code est le suivant :
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'Le code ci-dessus est utilisé sur l'objet chaîne prototype, mais il peut être vu à partir du code ci-dessus que le changement de l'attribut de capacité de Tom n'affectera pas du tout l'attribut de capacité de Merry, vous pouvez donc penser qu'il n'y a rien de mal avec cette approche .Pourquoi ne pouvez-vous pas utiliser d'objets sur la chaîne de prototypes ? Continuer Le code qui apparaîtra sera très différent et pourra exprimer pleinement le danger d'utiliser des objets sur la chaîne de prototypes :
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'Oui, de la sortie du code ci-dessus, nous pouvons voir que l'attribut de capacité de Tom Le changement affecte l'attribut de capacité de Merry, nous pouvons donc comprendre que l'utilisation d'objets sur la chaîne de prototypes est très dangereuse. Cela peut facilement briser l'indépendance mutuelle entre les objets instanciés. Les objets ne peuvent pas être utilisés sur la chaîne de prototypes. ?Oui, mais ce que je veux dire n'est pas seulement cela, mais le principe. Après avoir lu les principes profonds de la chaîne de prototypes JS plus tard, je pense que vous le comprendrez parfaitement.
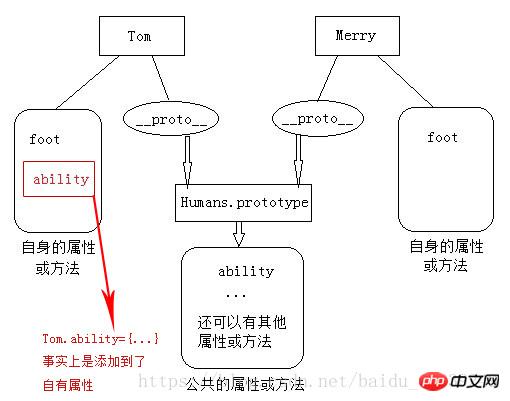
Avant d'expliquer les principes profonds de la chaîne de prototypes JS dans la deuxième partie ci-dessous, clarifions d'abord un concept : Les propriétés ou méthodes sur la chaîne de prototypes sont toutes partagées par les objets instanciés Donc. , ce qui précède Tom.ability.run='50 mètres/10 secondes' modifie la capacité de la connexion du prototype, ce qui affecte un autre objet Merry. Dans ce cas, vous pouvez demander à Tom.ability = {......} Didn. Cela n'a-t-il pas également modifié la capacité de la chaîne prototype ? Pourquoi Merry n'a-t-il pas été affecté ? La réponse est que Tom.ability = {...} n'a pas modifié l'attribut de capacité sur la chaîne prototype, mais a ajouté une capacité d'attribut propre. pour Tom. Lorsque vous accédez à Tom.ability, vous n'avez plus besoin d'accéder à la capacité sur la chaîne prototype, mais d'accéder à sa propre capacité d'attribut. OK, si vous avez encore des questions, vous pouvez écrire vos questions. avec un stylo et du papier et continuez. Vous comprendrez mieux après avoir regardé.
2. Le principe profond de la chaîne de prototypes JS :
Tout d'abord, nous devons introduire un nom __proto__, qu'est-ce que __proto__ dans mon ? Comprenant, __proto__ est la vraie chaîne prototype, prototype n'est qu'une coquille. Si vous utilisez le navigateur Chrome, vous pouvez essayer d'utiliser console.log(Tom.__proto__.ability.run. Vous constatez que cette façon d'écrire est tout à fait réalisable, et en fait, lorsque seul l'attribut de capacité existe). sur la chaîne prototype, Tom.ability pointe en fait vers Tom.__proto__.ability bien sûr, si vous l'essayez dans le navigateur IE, vous obtiendrez certainement une erreur. En fait, le navigateur IE interdit l'accès à __proto__, alors que. chrome le permet. Bien sûr, dans le développement réel, je ne recommande pas d'utiliser directement l'attribut __proto__, mais il joue souvent un rôle important lorsque nous débogueons du code. Quelqu'un pourrait se demander quelle est la relation entre Tom.__proto__ et les Humains.prototype Afin de clarifier la relation entre les deux, trois règles sont énumérées ci-dessous :
1. L'objet a le attribut , mais il n'y a pas de __proto__ par exemple : il y a Tom.prototype, mais il n'y a pas de Tom.__proto__. prototype
, mais elle a __proto__ par exemple : il n'y a pas d'Humains.prototype, mais il y a des Humains.__proto__ (Cela doit être corrigé, et je suis très reconnaissant à Frère Chuanchuan 'Pour soulever cette erreur, il est vrai que je ne l'ai pas considéré clairement lorsque j'ai écrit ce point. En fait, l'Homme est aussi un objet instance de Fonction, donc l'Homme.prototype. ===Function.__proto__ est absolument vrai. Ce qui est un peu spécial, c'est que Function.prototype pointe vers une fonction vide à ce moment-là, ce qui mérite d'être pris en compte). prototype
3、由同一个类实例化(new)得到的对象的__proto__是引用该类的prototype的(也就是我们说的引用传递);例如Tom和Merry的__proto__都引用自Humans的prototype。
OK,上面说过Tom.ability={……}其实并没有改变原型链上的ability属性,或者说并没有改变Tom.__proto__.ability,而是为Tom添加了一个自有的ability属性,为了说明这一点,我们再次回到以上的第三个代码块,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'当为Tom.ability赋予新的值后,再次访问Tom.ability时就不再指向Tom.__proto__.ability了,因为这时其实是为Tom添加了自有属性ability,可以就近取值了,你可以尝试用Chrome浏览器分别console.log(Tom.ability.run)和console.log(Tom.__proto__.ability.run),你会发现确实存在两个不同的值,再看完下面的图后,相信你会完全明白:  于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(
于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(__proto__)上寻找同名的属性或方法。明白了这一点后,要解释以上第四个代码块的原理也非常容易了,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
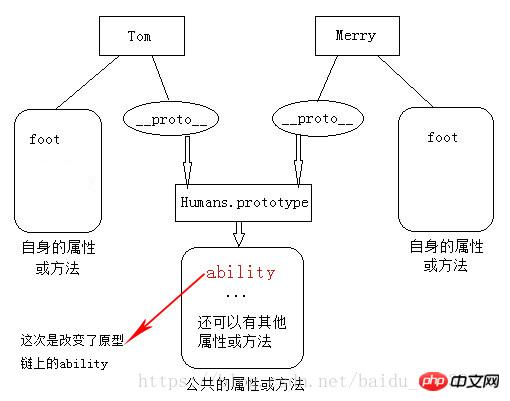
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'当Tom.ability.run=’50米/10秒’的时候,JS引擎会认为Tom.ability是存在的,因为有Tom.ability才会有Tom.ability.run,所以引擎开始寻找ability属性,首先是会从Tom的自有属性里寻找,在自有属性里并没有找到,于是到原型链里找,结果找到了,于是Tom.ability就指向了Tom.__proto__.ability了,修改Tom.ability.run的时候实际上就是修改了原型链上的ability了,因而影响到了所有由Humans实例化得到的对象,如下图: 
希望上面所讲的内容足够清楚明白,下面通过类的继承对原型链作更进一步的深入:
先来看一个类的继承的例子,代码如下:
function Person() {
this.hand = 2; this.foot = 2;
}
Person.prototype.say = function () {
console.log('hello');
}function Man() {
Person.apply(this, arguments);//对象冒充
this.head = 1;
}
Man.prototype = new Person();//原型链Man.prototype.run = function () {
console.log('I am running');
};
Man.prototype.say = function () {
console.log('good byte');
}var man1 = new Man();以上代码是使用对象冒充和原型链相结合的混合方法实现类的继承,也是目前JS主流的实现类的继承的方法,如果对这种继承方法缺乏了解,可以看看这里。
接下来看看以上实现继承后的原型链,可以运用prototype和__proto__来解释其中的原理:
1、从man1 = new Man(),可以知道man1的__proto__是指向Man.prototype的,于是有:
公式一:man1.__proto__ === Man.prototype 为true
2、从上面的代码原型链继承里面看到这一句代码 Man.prototype = new Person(),作一个转换,变成:Man.prototype = a,a = new Perosn();一个等式变成了两个等式,于是由a = new Perosn()可以推导出a.__proto__ = Person.prototype,结合Man.prototype = a,于是可以得到:
公式二:Man.prototype.__proto__ === Person.prototype 为true
由公式一和公式二我们就得出了以下结论:
公式三:man1.__proto__.__proto__ === Person.prototype 为true
公式三就是上述代码的原型链,有兴趣的话,可以尝试去推导多重继承的原型链,继承得越多,你会得到一个越长的原型链,而这就是原型链的深层原理;从公式三可以得出一个结论:当你访问一个对象的属性或方法时,会首先在自有属性寻找(man1),如果没有则到原型链找,如果在链上的第一环(第一个__proto__)没找到,则到下一环找(下一个__proto__),直到找到为止,如果到了原型链的尽头仍没找到则返回undefined(这里必须补充一点:同时非常感谢深蓝色梦想提出的疑问:尽头不是到了Object吗?是的,原型链的尽头就是Object,如果想问为什么,不妨做一个小小的实验:如果指定Object.prototype.saySorry = ‘I am sorry’,那么你会惊喜地发现console.log(man1.saySorry)是会弹出结果‘I am sorry’的)。
以上就是原型链的深层原理,说难其实也算容易,如果细心研究,会发现原型链上有很多惊喜。
相关文章:
相关视频:
Tutoriels vidéo sur la syntaxe de base JavaScript et les phrases de base
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

