Maison >interface Web >js tutoriel >Explication détaillée des fonctions de base de la bibliothèque d'images en utilisant JavaScript (avec code)
Explication détaillée des fonctions de base de la bibliothèque d'images en utilisant JavaScript (avec code)
- php是最好的语言original
- 2018-07-28 16:27:421832parcourir
Pour utiliser js pour implémenter les fonctions de base de la bibliothèque d'images : Lorsque vous cliquez sur un lien, vous pouvez rester sur cette page pour visualiser les images au lieu d'aller dans une autre fenêtre. Lorsque vous cliquez sur un lien, vous pouvez voir cette image et la liste d'images originale sur cette page en même temps. apache php mysql
Galerie de photos html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Gallery</title>
<link rel="stylesheet" href="static/layout.css" media="screen" />
</head>
<body>
<h1>Avengers</h1>
<ul>
<li>
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
</li>
<li>
<a href="./images/2.jpg" title="avengers2" onclick="showPic(this); return false;">AAAAR2</a>
</li>
<li>
<a href="./images/3.jpg" title="avengers3" onclick="showPic(this); return false;">AAAAR3</a>
</li>
<li>
<a href="./images/4.jpg" title="avengers4" onclick="showPic(this); return false;">AAAAR4</a>
</li>
</ul>
<img src="/static/imghwm/default1.png" data-src="./images/5.jpg" class="lazy" id="placeholder" alt="AAAAR5" />
<p id="description">Choose an image.</p>
<script src="static/showPic.js"></script>
</body>
</html>fichier de rendu css :
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style:none;
}
img {
display: block;
clear: both;
}Solution proposée :
Par un Le La méthode d'image d'espace réservé réserve une zone de navigation pour les images sur cette page d'accueil.
Lorsqu'un lien est cliqué, interceptez le comportement par défaut de cette page Web.
Lorsque vous cliquez sur un lien, remplacez l'image d'espace réservé par l'image correspondant à ce lien.
Sélectionnez d'abord une image comme espace réservé :
<img src="/static/imghwm/default1.png" data-src="./images/5.jpg" class="lazy" id="placeholder" alt="AAAAR5" />
Pour remplacer l'image d'espace réservé par l'image que vous souhaitez afficher, vous devez modifier son attribut src. La fonction setAttribute dans js peut le faire. Vous pouvez utiliser cette fonctionnalité pour écrire une fonction js afin de résoudre le problème.
function showPic(whichpic)
Cette fonction n'accepte qu'un seul paramètre de lien d'image pour convertir l'image. En tant que nœud d'élément, whichpic peut utiliser la fonction getAttribute pour obtenir son attribut href :
var source = whichpic.getAttribute("href");Ensuite, récupérez l'image d'espace réservé :
var placeholder = document.getElemntById("placeholder");Après avoir obtenu l'objet image d'espace réservé, vous pouvez définir les propriétés de l'objet image d'espace réservé, c'est-à-dire remplacer l'image correspondante.
placeholder.setAttribute("src", source);Fonction complète :
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
}L'étape suivante consiste à combiner cette fonction js avec le document de balisage.
Fonction de gestion d'événements : La fonction de gestion d'événements est d'appeler du code js spécifique lorsqu'un événement spécifique se produit.
Ici, vous souhaitez déclencher une action lorsque l'utilisateur clique sur un lien, vous devez donc utiliser le gestionnaire d'événements onclick.
La fonction showPic nécessite un paramètre : un paramètre de nœud d'élément avec un attribut href. Vous pouvez utiliser ici le mot-clé this, qui fait référence à l'élément d'étiquette actuel.
De même, je souhaite également empêcher de passer à une autre fenêtre lorsque le lien est cliqué, je dois donc bloquer le comportement par défaut lorsque le lien est cliqué et effectuer uniquement le comportement de remplacement d'image déclenché par la fonction js.
Ici, vous pouvez ajouter une valeur de retour false à la fonction js, afin que la fonction onclick pense que le lien n'a pas été cliqué et n'ouvrira pas de nouvelle fenêtre.
Code spécifique :
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
Le mot-clé this fait ici référence au nœud d'élément
Ceci complète la fonction requise par la bibliothèque d'images.
Étendre cette fonction :
Je souhaite également changer la description de l'image en cliquant sur la page. Chaque image du document de la bibliothèque d'images a un attribut de titre. La même idée :
var text = whichpic.getAttribute("title");Récupérez d'abord l'attribut de titre, puis remplacez-le.
Attribut childNodes : peut être utilisé pour obtenir tous les éléments enfants de n'importe quel élément.
Supposons que vous ayez besoin d'extraire tous les éléments enfants de l'élément body : vérifiez combien d'éléments enfants le corps possède.
var body_element = document.getElementsByTagName = ("body")[0];
alert(body_element.childNodes.length);[0] signifie que le premier (et le seul) élément body du tableau est obtenu.
Le tableau renvoyé par la propriété childNodes contient tous les types de nœuds, pas seulement les nœuds d'éléments. En fait, presque tout dans le document est un nœud. La valeur renvoyée est donc très grande.
Attribut nodeType : utilisez l'attribut nodeType pour trouver le nœud correspondant. Cependant, la valeur de retour de nodeType n'est pas en anglais :
le nœud d'élément renvoie 1 ;
le nœud d'attribut renvoie 2 ;
le nœud de texte renvoie 3 ; >
Affichez les nœuds à travers cette instruction.alert(body_element.nodeType);
Retour à la fonction à ajouter : Tout d'abord, comme sur l'image, ajoutez un espace réservé pour la description du texte, définissez l'attribut id
et placez-le sous l'image, ensuite vous avez besoin pour remplacer le contenu du texte par le titre de l'image :<p id="description">Choose an image.</p>attribut nodeValue : Si vous souhaitez modifier la valeur d'un nœud de texte, vous devez utiliser l'attribut nodeValue de la méthode DOM.
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");Dans cet exemple, le nœud de texte contenu dans l'élément p est le premier nœud enfant de l'élément
Par conséquent, ce qui doit être obtenu est la valeur de l'attribut nodeValue du premier nœud enfant.
valeurs firstChild et lastChildalert(description.childNodes[0].nodeValue);
childNodes[0] peuvent être remplacées par firstChild, et le dernier nœud enfant est représenté par lastChild.
Enfin, utilisez nodeValue pour actualiser le texte :
Code complet :
Passez la valeur de text au nœud de texte de l'élémentet le but est atteint.
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}
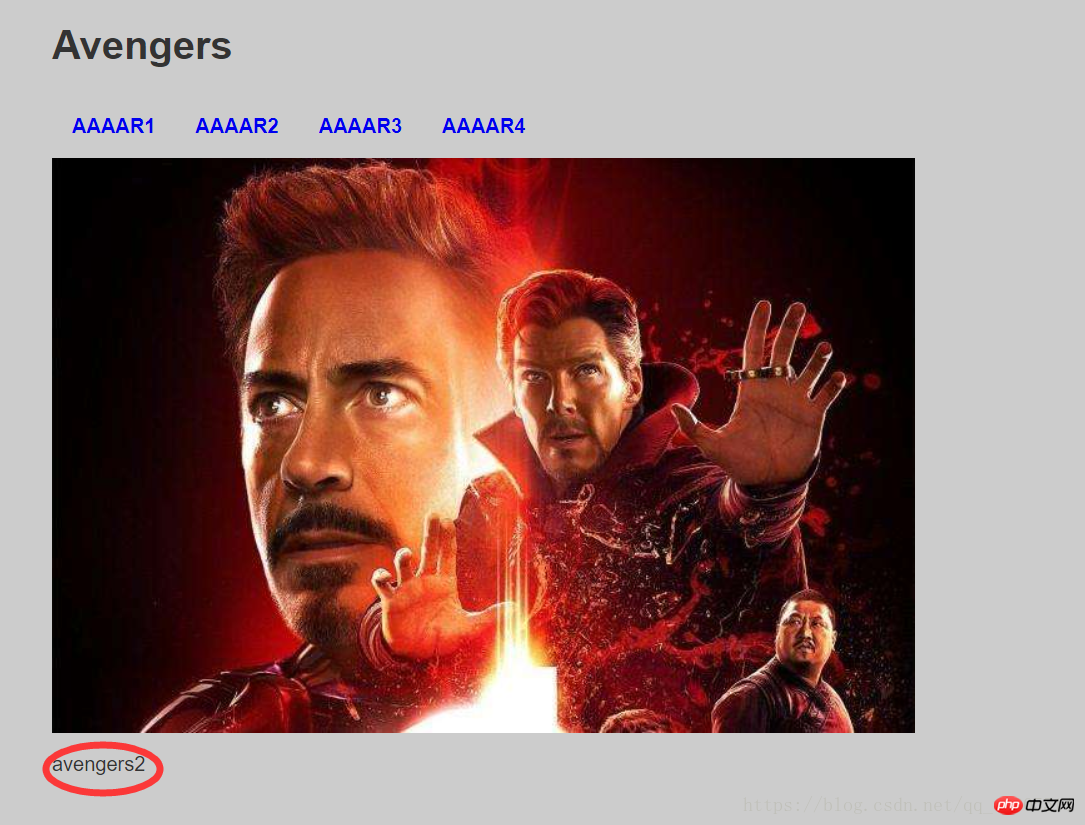
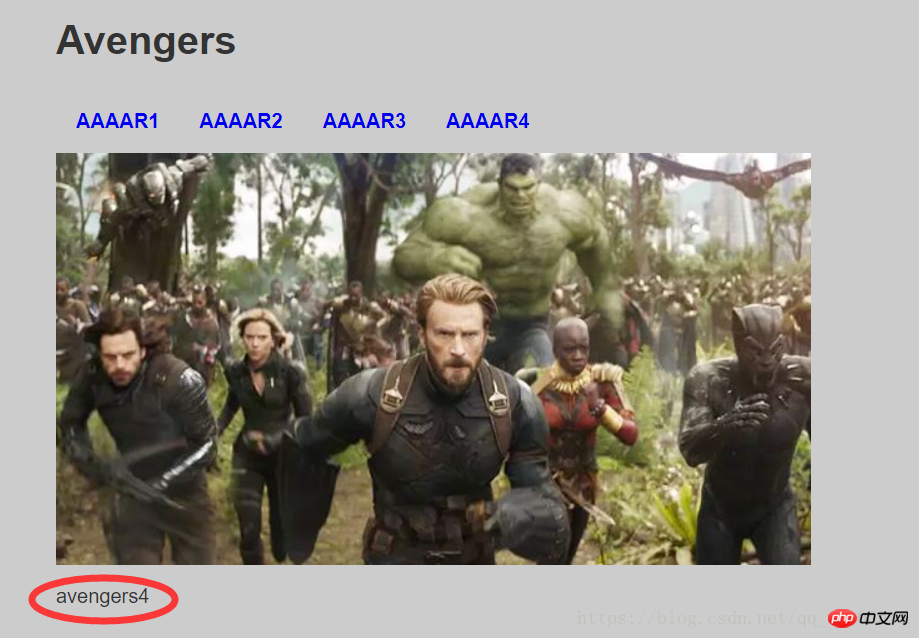
Effet de page :

 Articles associés :
Articles associés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

