Maison >interface Web >tutoriel HTML >Une brève analyse de la façon d'utiliser le tableau HTML
Une brève analyse de la façon d'utiliser le tableau HTML
- 不言original
- 2018-07-28 11:21:431843parcourir
Le contenu de cet article concerne une brève analyse de la façon d'utiliser HTML Table. Il a une très bonne valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
Définition et utilisation La balise
table définit un tableau HTML.
Quatre éléments pour créer un tableau : table, tr, th, td
<table>
<p>Le tableau entier commence par le <code><table> tag , <code>
marque la fin.
<tr>
<p>Rangée du tableau. Il y a plusieurs paires de B dans une rangée d'un tableau, et il y a plusieurs lignes dans un tableau. </p>
<h3><code><td>
<p>Données du tableau. Une cellule du tableau contient plusieurs paires de td sur une ligne et plusieurs colonnes sur une ligne. </p>
<h3><code><th>
<p>Tête de table. Une cellule en tête de tableau, en-tête de tableau. </p>
<h2>Éléments supplémentaires</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Structure du tableau, si <code><thead> </thead>
<tbody> <tfooter> n'est pas ajouté, le tableau sera affiché après le chargement. Avec ces ajouts, le <code>tbody contenu contenant des lignes est affiché en premier, sans avoir à attendre que la fin du tableau soit affichée.
En même temps, si le tableau est très long, utilisez tbody pour le segmenter et l'afficher partie par partie.
(En termes simples, le tableau peut être affiché morceau par morceau selon la structure, sans attendre que le tableau entier soit chargé.) <caption></caption>
<tr>
<p>Rangée du tableau. Il y a plusieurs paires de B dans une rangée d'un tableau, et il y a plusieurs lignes dans un tableau. </p>
<h3><code><td>
<p>Données du tableau. Une cellule du tableau contient plusieurs paires de td sur une ligne et plusieurs colonnes sur une ligne. </p>
<h3><code><th>
<p>Tête de table. Une cellule en tête de tableau, en-tête de tableau. </p>
<h2>Éléments supplémentaires</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Structure du tableau, si <code><thead> </thead>
<tbody> <tfooter> n'est pas ajouté, le tableau sera affiché après le chargement. Avec ces ajouts, le <code>tbody contenu contenant des lignes est affiché en premier, sans avoir à attendre que la fin du tableau soit affichée. En même temps, si le tableau est très long, utilisez
tbody pour le segmenter et l'afficher partie par partie. (En termes simples, le tableau peut être affiché morceau par morceau selon la structure, sans attendre que le tableau entier soit chargé.)
<caption></caption>
Titre du tableau
Attributs
border
La largeur de la bordure du tableau.
Il est recommandé de le définir sur 0, puis d'ajouter vous-même le style de bordure en utilisant CSS.
cellpadding
L'espacement (remplissage) entre la limite de la cellule du tableau et le contenu de la cellule.
Il est recommandé de le définir sur 0, puis d'ajouter vous-même un style de remplissage en utilisant CSS.
cellspacing
L'espacement entre les cellules.
Exemple
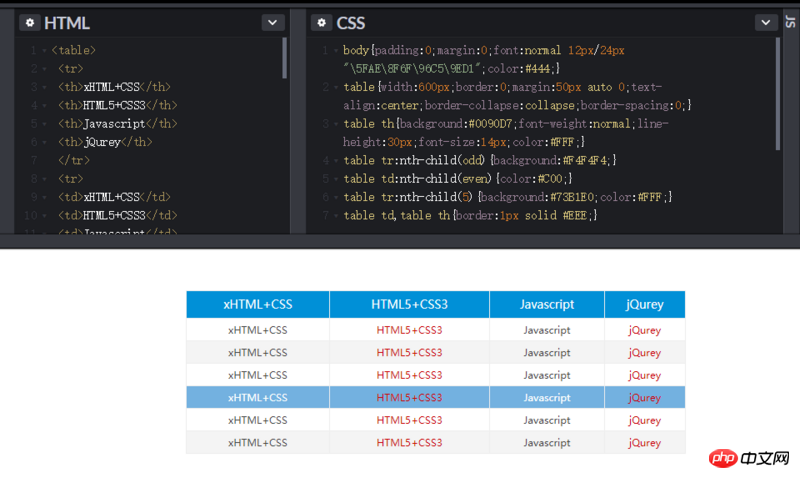
Utilisez CSS3 pour réaliser un changement de couleur de tableau sur des lignes alternées

Utilisez le sélecteur de pseudo-classe :nth-child(n) de CSS3 réaliser tableau L'effet du changement de couleur entrelacé.
n peut remplir un nombre impair, pair ou n'importe quel nombre, représentant respectivement des lignes/colonnes impaires, des lignes/colonnes paires ou des lignes/colonnes spécifiées
Recommandations associées :
Format HTML Et introduction de la balise
Comment décrire brièvement la structure de base du HTML (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

