Maison >interface Web >js tutoriel >En quoi consiste la chaîne de prototypes js ? Quel rôle joue-t-il dans l'héritage ?
En quoi consiste la chaîne de prototypes js ? Quel rôle joue-t-il dans l'héritage ?
- php是最好的语言original
- 2018-07-28 09:38:184711parcourir
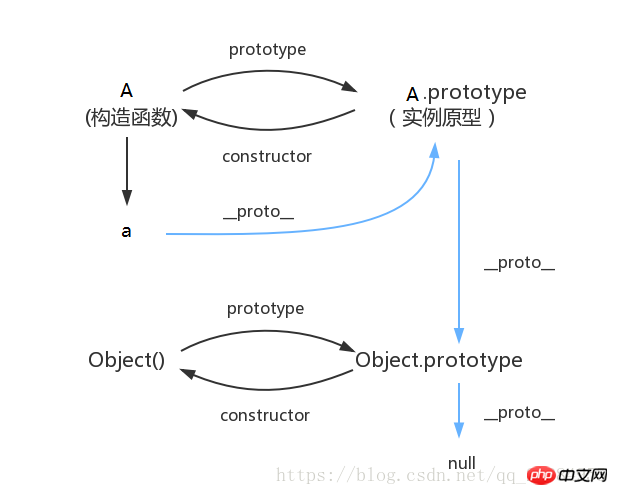
En combinant l'image suivante et un exemple simple, vous pouvez d'abord comprendre la relation entre le constructeur, l'objet prototype et l'objet instance. Regardons d'abord ce diagramme de description simple.

Cette image décrit la relation entre le constructeur, l'objet prototype et l'objet instance : La chaîne de prototypes est essentiellement basé sur la relation entre ces trois
À partir de la figure ci-dessus, nous pouvons voir que chaque constructeur a un objet prototype (prototype), et l'objet prototype a un pointeur vers le constructeur, pointant vers le constructeur. constructeur lui-même
Remarque : l'attribut prototype n'existe que dans la fonction, l'attribut prototype n'existe pas dans l'objet, mais l'attribut _proto_ existe dans tous les objets
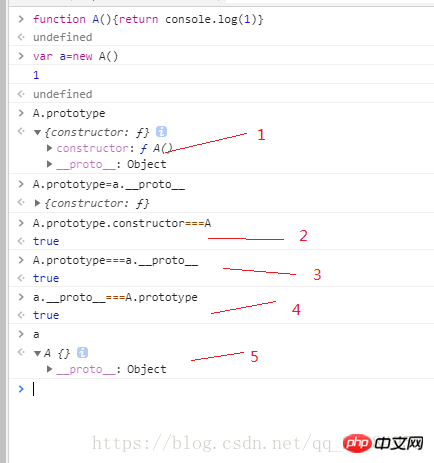
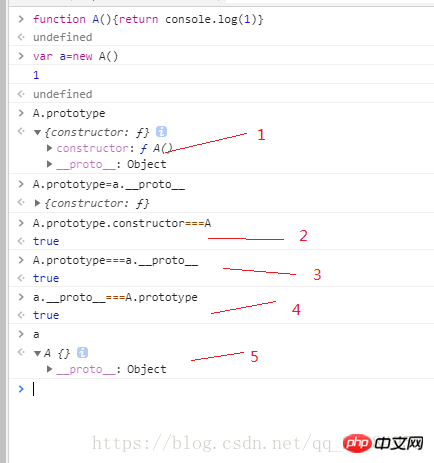
Le Voici un exemple pour illustrer la relation entre eux. L'exemple ci-dessous correspond à l'image ci-dessus

Nous définissons d'abord un constructeur de A puis un nouveau Objet d'instance a
1.A.prototype représente le objet prototype deux attributs constructeur et _proto_
2.A.prototype.constructor===A Objet prototype L'attribut constructeur d'attribut correspond au constructeur lui-même
3.A.prototype===a.__proto__ Comme le montre la figure ci-dessus, le _proto_ de l'objet instance pointe vers l'objet prototype
4.a.__proto__===A.prototype L'attribut _proto_ de l'objet instance a pointe vers l'objet prototype
5.a Il existe un attribut commun _proto_
de l'objet instance a combiné avec la figure ci-dessus et avec cet exemple simple, vous pouvez comprendre la relation entre ces trois
Parlons de la façon dont la chaîne de prototypes js tourne autour de ces relations. Regardons d'abord une image

A.prototype.__proto__===Object.prototype est vrai
Le prototype de A. prototype est Object.prototype puis Object. Le prototype de prototype._proto_ peut être vu dans l'exemple ci-dessus comme null
Remarque : null est une valeur spéciale mais son type est un objet mais il n'a pas d'attributs. , donc il n'y a pas de prototype pour trouver null Lorsque la chaîne de prototypes se termine
Donc cette chaîne de prototypes a--A.prototype--Object.prototype-- null est la ligne de processus bleue ci-dessus
Les opérations et explications ci-dessus peuvent m'aider à comprendre le processus et les opérations de la chaîne de prototypes. Cependant, il reste encore beaucoup à faire pour l'appliquer à la conception du code. L'héritage fait partie du langage OO. Une chose importante. De nombreux langages OO prennent en charge deux méthodes d'héritage :L'héritage d'interface et L'héritage d'implémentation. la signature de la méthode, tandis que l'héritage d'implémentation hérite de la méthode réelle. Puisqu'il n'y a pas de signature pour les méthodes dans js et que l'héritage d'interface ne peut pas être implémenté dans ECMAScript, ECMAScript ne prend en charge que l'héritage d'implémentation, et son est principalement implémenté en s'appuyant sur le <.>Chaîne de prototypes 实现继承. 🎜>Héritage JavaScript et chaîne de prototypes
Héritage de chaîne de prototypes et héritage de classe
Vidéos associées :Tutoriel sur le formulaire de vérification du développement JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


