Maison >interface Web >js tutoriel >La relation entre l'environnement d'exécution JS, la chaîne de portée, les objets variables et les objets actifs
La relation entre l'environnement d'exécution JS, la chaîne de portée, les objets variables et les objets actifs
- php是最好的语言original
- 2018-07-27 14:57:173038parcourir
Environnement d'exécution JS
Le contexte d'exécution (EC) ou contexte d'exécution est un concept extrêmement important en JS
L'environnement d'exécution est divisé en trois types (environnement d'exécution global, environnement d'exécution de fonction, evel() environnement d'exécution)
js associe un objet variable à chaque environnement d'exécution. Toutes les variables et fonctions définies dans l'environnement sont stockées dans cet objet
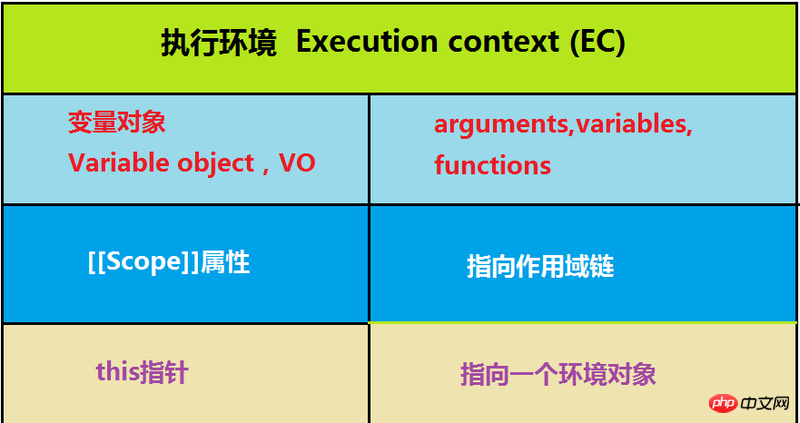
Composition de EC
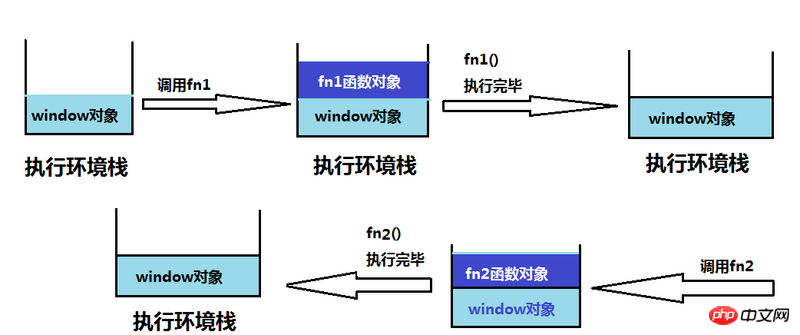
Lorsque le code JavaScript est exécuté, il entrera dans différents environnements d'exécution (contextes d'exécution Ces environnements d'exécution se formeront). une pile d'environnement d'exécution (Execution context stack, ECS). Voir l'image ci-dessous : 
Objet variable
Objet variable (VO) : Un objet variable est un objet contenant des variables. Il n'est pas différent d'un objet ordinaire sauf que. nous ne pouvons pas y accéder. Les objets variables stockent les déclarations de variables et de fonctions définies dans le contexte
Objets variables et objets actifs (AO)
Les objets actifs et les objets variables ne font en fait qu'un. C'est juste que l'objet variable est standardisé ou implémenté par le moteur et n'est pas accessible dans l'environnement JavaScript. Ce n'est que lors de la saisie d'un contexte d'exécution que l'objet variable de ce contexte d'exécution sera activé, il est donc appelé objet d'activation
, et seul l'objet variable activé, c'est-à-dire les différentes propriétés de l'objet actif, est accessible.
L'objet actif est créé lors de l'entrée dans l'environnement d'exécution de la fonction, et il est initialisé via l'attribut arguments de la fonction. La valeur de la propriété arguments est un objet Arguments.
La relation entre les objets variables et les objets actifs
Avant d'entrer dans la phase d'exécution, les attributs de l'objet variable (VO) ne sont pas accessibles ! Mais après être entré dans la phase d'exécution, l'objet variable (VO) est transformé en un objet actif (AO), et les propriétés à l'intérieur sont accessibles, puis les opérations de la phase d'exécution commencent.Il s'agit en fait du même objet, mais ils se trouvent dans des cycles de vie différents de l'environnement d'exécution.
AO 实际上是包含了 VO 的。因为除了 VO 之外,AO 还包含函数的 parameters,以及 arguments 这个特殊对象。也就是说 AO 的确是在进入到执行阶段的时候被激活,但是激活的除了 VO 之外,还包括函数执行时传入的参数和 arguments 这个特殊对象。
AO = VO + paramètres de fonction + arguments
Analyse de l'environnement d'exécution
L'environnement d'exécution global est l'environnement d'exécution le plus périphérique, et l'exécution globale L'environnement est considéré. Il s'agit d'un objet fenêtre, donc toutes les variables et fonctions globales sont créées en tant que propriétés et méthodes de l'objet fenêtre.
L'ordre d'exécution de js est déterminé en fonction de l'appel de fonction. Lorsqu'une fonction est appelée, l'objet variable de l'environnement de fonction est poussé dans une pile d'environnement. Une fois la fonction exécutée, la pile fait apparaître l'objet variable de la fonction et transmet le contrôle à l'objet variable d'environnement d'exécution précédent.
par exemple :
var scope = "global";
function fn1(){
return scope;
}
function fn2(){
return scope;
}
fn1();
fn2();est démontré comme suit :

[[Portée]] portée de
Portée des variables
Il existe deux types de portées pour les variables : les variables globales et les variables locales
全局作用域:最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的:eg:
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn();//result:outer局部作用域:局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的
function fn(){
var innerVar = "inner";
}
fn();
console.log(innerVar);// ReferenceError: innerVar is not defined注意:函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
function fn(){
age = 18;
}
fn();
console.log(age);// 18Regardons un intéressant Phénomène :
var scope = "global";
function fn(){
console.log(scope);//result:undefined
var scope = "local";
console.log(scope);//result:local;
}
fn();Analyse : La première sortie est en fait indéfinie. Je pensais au départ qu'elle accéderait à des variables globales externes (scope="global"), mais ce n'est pas le cas. Cela peut être considéré comme une fonctionnalité de JavaScript. Tant qu'une variable locale est définie dans la fonction, la fonction "déclarera" la variable à l'avance lors de l'analyse , ce qui équivaut au code suivant :
var scope = "global";
function fn(){
var scope;//提前声明了局部变量
console.log(scope);//result:undefined
scope = "local";
console.log(scope);//result:local;
}
fn();[[Scopr Chain]] Chaîne de portée
Compréhension : selon le mécanisme par lequel les fonctions internes peuvent accéder aux variables de fonction externes, la recherche en chaîne est utilisée pour déterminer quelles données sont accessibles par les fonctions internes fonctions. C'est la chaîne de portée
et les variables d'environnement sont données ci-dessus. Analysons attentivement la chaîne de portée
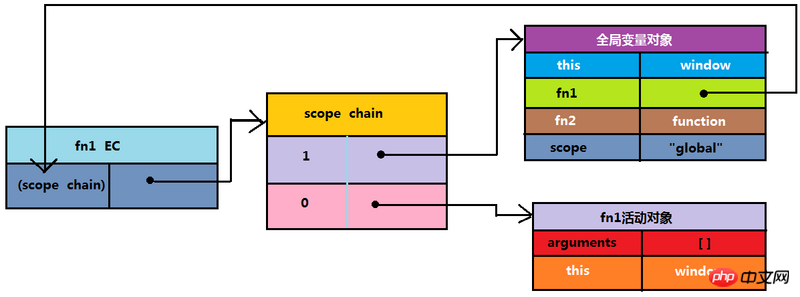
Lorsqu'une fonction est appelée pour la première fois, un contexte d'exécution et une chaîne de portée correspondante seront créés, et la chaîne de portée sera attribuée à des propriétés internes spéciales ([portée]) . L'objet d'activation de la fonction est ensuite initialisé en utilisant les valeurs de ceci, des arguments (les arguments n'existent pas dans l'environnement global) et d'autres arguments nommés. L'objet variable de l'environnement d'exécution actuel est toujours à la position 0 de la chaîne de portée. Prenons le petit exemple ci-dessus d'analyse de l'environnement d'exécution comme exemple pour illustrer : lorsque fn1 est appelé pour la première fois.

Analyse : Vous pouvez voir qu'il n'y a pas de variable de portée dans l'objet actif fn1, nous avons donc cherché en arrière le long de la chaîne de portée et l'avons trouvée dans la portée de la variable globale. , donc la valeur de portée dans l'objet variable globale est renvoyée.
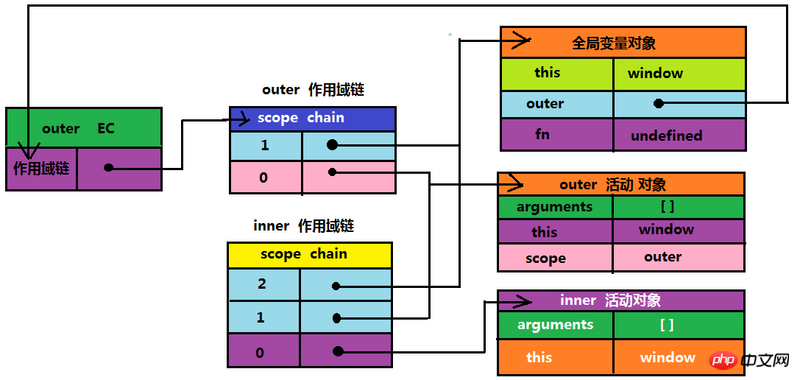
Analysez le code suivant :
function outer(){
var scope = "outer";
function inner(){
return scope;
}
return inner;
}
var fn = outer();
fn();
Résumé
Pour être honnête, cette section est vraiment difficile, et elle l'est toujours Il me semble comprendre, mais je ne sais pas. Qu'en pensez-vous, amis qui apprennent le front-end ? Si vous pensez avoir appris cette section, vous pouvez me laisser un message. Je ne comprends vraiment pas le contenu de cette section. J'espère que quelqu'un qui la connaît pourra m'aider ! Merci!
Articles connexes :
Une discussion banale sur l'exécution native de JS environnement et portée
Vidéos associées :
Tutoriel vidéo avancé sur le développement de composants et orienté objet js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

