Maison >interface Web >js tutoriel >Résumé et analyse des performances de 11 méthodes d'échange de valeurs entre deux variables en js (avec code)
Résumé et analyse des performances de 11 méthodes d'échange de valeurs entre deux variables en js (avec code)
- 不言original
- 2018-07-26 17:39:175141parcourir
JS échange les valeursde deux variables. C'est un sujet qui mérite d'être approfondi. Il existe désormais de nombreuses méthodes pour résoudre le problème de l'échange entre variables JS. Dans cet article, je vais partager avec vous. les bases de JS. Plusieurs méthodes d'échange de variables et d'analyse des performances de l'échange de variables js.
Lorsque je travaillais récemment sur un projet, l'une des exigences était d'échanger deux éléments dans un tableau. La méthode utilisée à cette époque était :
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
A cette époque, je trouvais cette méthode très bonne.
Plus tard, j'ai étudié cela pendant mon temps libre et j'ai écrit moi-même un outil d'analyse pour comparer avec la méthode ordinaire.
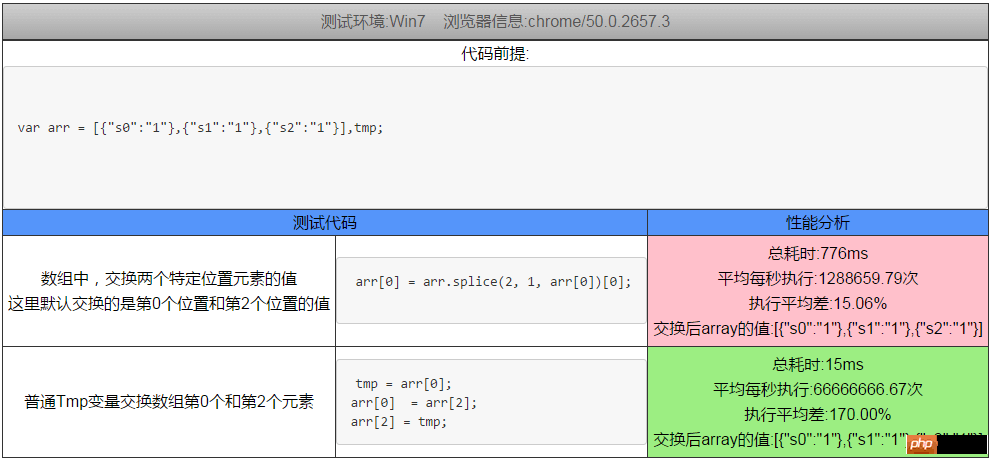
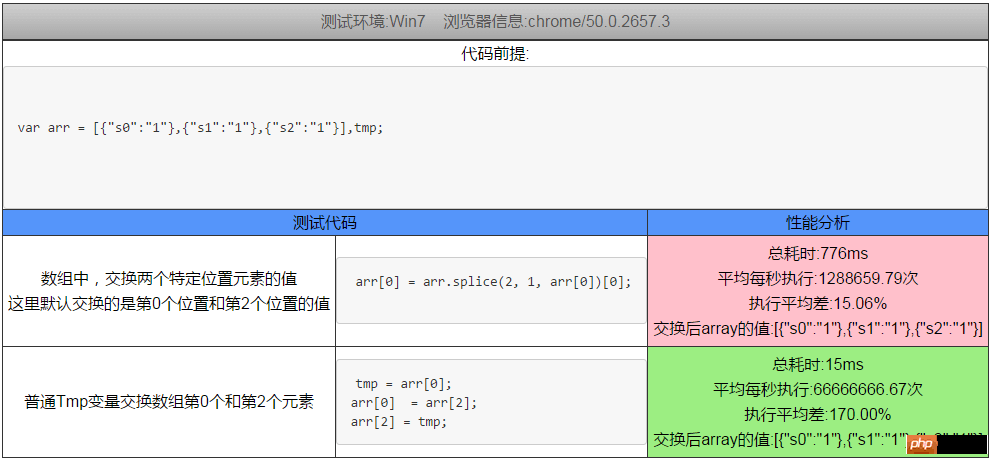
Le résultat a été bien au-delà de mes attentes. L'efficacité de cette méthode est bien inférieure à ce que je pensais. Ce qui suit est une image de l'un des résultats du test

Ainsi, sur cette base, nous avons étudié plusieurs autres méthodes d'échange de valeur. , sont intégrés ensemble dans les outils d’analyse, et voici le résumé de cet article.
Plusieurs méthodes d'échange de variables JS
En fait, en ce qui concerne l'échange de variables JS, les méthodes les plus largement utilisées sont essentiellement les compétences nécessaires pour le personnel front-end. l'occasion de cette analyse et recherche de lister plusieurs méthodes d'échange utilisées dans cette analyse :
La première : méthode d'échange de variables temporaires ordinaires
Applicabilité : Applicable à tous types de codes comme suit :
tmp = a; a = b; b = tmp;
Brève description : C'est la méthode la plus utilisée. Après des tests et analyses de combat réels, les performances sont également très élevées
(En JS, cette méthode est en effet très efficace, et même dans d'autres langages, tant que la variable tmp Si créée à l'avance, la performance ne sera pas très faible, mais la performance de certains acrobates et minorités est très faible)
En gros on peut dire : le classique est le plus élégant
Le deuxième type : Utiliser un nouvel objet pour échanger des données
Applicabilité : Applicable à tous les types de codes comme suit :
a = {a : b, b : a};
b = a.b
;a = a.a;Brève description : Cette méthode est rarement utilisée en combat réel
Troisième méthode : Utiliser un nouveau tableau pour l'échange de données
Applicabilité : Applicable à tous les types de codes comme suit :
a = [b, b=a][0];
Brève description : Cette méthode a été utilisée dans les principaux forums, mais les performances réelles après les tests ne sont pas élevées
La quatrième méthode : utiliser des tableaux pour échanger des variables (nécessite le support EJS)
Applicabilité : Applicable à tous les types de codes comme suit :
`[a, b] = [b, a];
Brève description : C'est quelque chose que j'ai vu certaines personnes utiliser après la sortie d'ES6. Il a en fait été testé dans les navigateurs existants et les performances étaient très faibles
La cinquième méthode : utilisez try catch échange
Applicabilité : Applicable à tous les types de codes comme suit :
a=(function(){;
try{return b}
finally{b=a}}
)();Brève description : Cette méthode devrait être rarement utilisée par quiconque, et elle n'a aucun caractère pratique, et ses performances sont également au bas parmi diverses méthodes
Sixième : variables d'échange d'opération XOR La première façon
Applicabilité : convient aux codes numériques ou à chaînes comme suit :
a = (b = (a ^= b) ^ b) ^ a;
Brève description : La méthode XOR est plus couramment utilisée dans les nombres ou les chaînes, et les performances ne sont pas faibles
La septième façon : la deuxième façon d'échanger des variables avec l'opération XOR
Applicabilité : Convient aux codes numériques ou de chaîne comme suit :
a ^=b; b ^=a; a ^=b;
Brève description : La méthode XOR est plus couramment utilisée pour les nombres ou les chaînes, et les performances ne sont pas faibles
La huitième méthode : l'addition et la soustraction entre les nombres sont implémentées, la première méthode d'addition et de soustraction
Applicabilité : Applicable uniquement aux codes numériques comme suit :
a = a + b; b = a - b; a = a - b;
Brève description : Lorsque cet usage n'est utilisé que pour l'échange de nombres, les performances ne sont pas faibles
La neuvième méthode : l'addition et la soustraction entre les nombres sont mises en œuvre, la première méthode d'addition et de soustraction
Applicabilité : Applicable uniquement aux codes numériques comme suit :
a = b -a +(b = a);
Brève description : Lorsque cette utilisation n'est utilisée que pour l'échange de nombres, les performances ne sont pas non plus faibles
Type 10 : Utiliser le calcul d'évaluation
Applicabilité : Applicable uniquement aux nombres et aux le code de chaîne est le suivant :
eval("a="+b+";b="+a);Brève description : Cette méthode est uniquement destinée à la recherche et doit être utilisée avec prudence en combat réel
Le temps nécessaire pour exécuter ce mode 10 000 fois est égal à 100 millions de fois pour les autres modes...
Type 11 : Dans un tableau, utilisez l'épissure pour échanger les positions de deux éléments
Applicabilité : Uniquement applicable aux éléments du tableau Le code est le suivant :
arr[0] = arr.splice(2, 1, arr[0])[0];
Bref description: Cette méthode semble assez élégante, mais en fait les performances sont bien inférieures à celles des variables temporaires
Comparaison des performances de diverses méthodes d'échange
Il existe plusieurs méthodes répertoriées ci-dessus. nous pouvons en gros tirer la conclusion :
Utilisons simplement l'échange de variables temporaires honnêtement, il est classique, élégant et garanti ne posera aucun problème
Captures d'écran de comparaison des performances
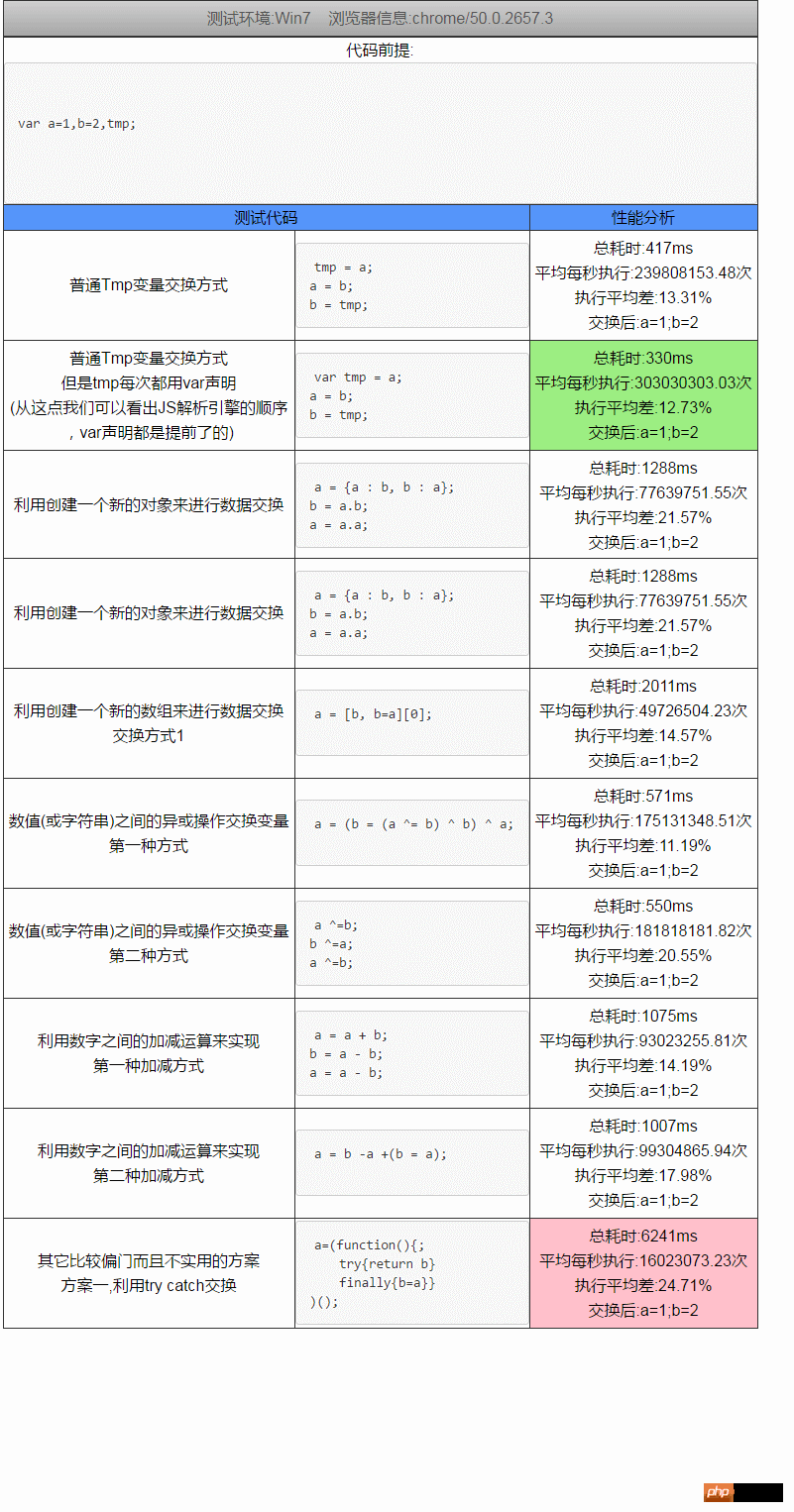
Résultats de l'analyse 1
Les données dans les captures d'écran ci-dessous sont les conclusions tirées après avoir exécuté 100 millions de fois dans Chrome (chaque exécution est de 100 Dix mille fois, un total de 100 boucles, les résultats d'analyse obtenus ) On peut voir que l'échange de variables tmp est le plus rapide, try catch est le plus lent

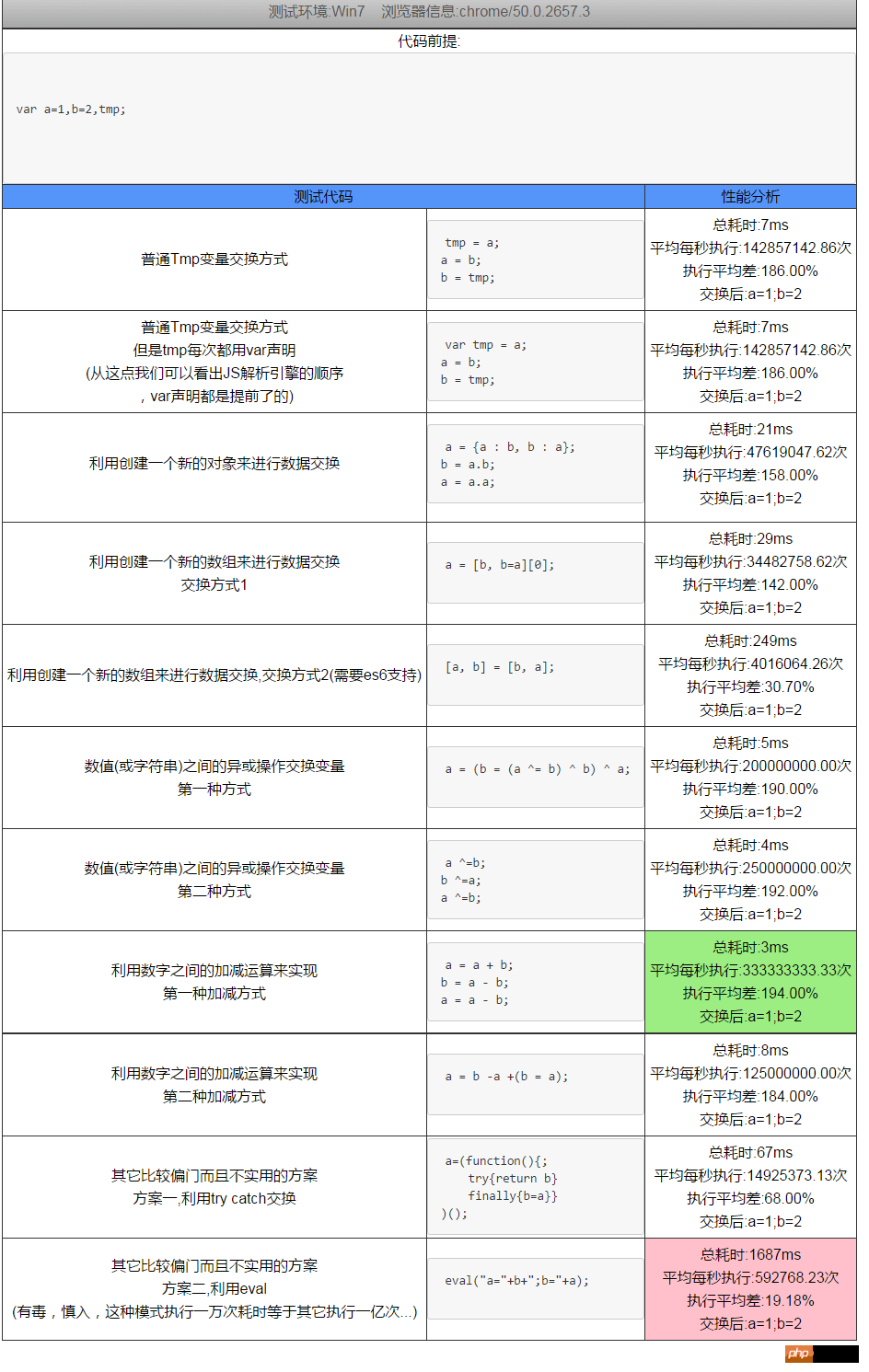
Résultat de l'analyse 2
Les données de capture d'écran suivantes sont la conclusion tirée après l'avoir exécutée 1 million de fois dans Chrome (prend en charge es6) (chacune exécutée 10 000 fois, un total de 100 cycles, les résultats d'analyse obtenus

On peut voir que eval est le plus lent, les performances d'épissage sont faibles et l'échange de variables tmp est très stable
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

