Maison >interface Web >tutoriel HTML >Résumé sur le stockage frontal http
Résumé sur le stockage frontal http
- 不言original
- 2018-07-26 10:55:541795parcourir
Le contenu partagé avec vous dans cet article est un résumé du stockage frontal http. Le contenu est très détaillé. Ensuite, nous examinerons le contenu spécifique, dans l'espoir d'aider les amis dans le besoin.
cookie
Pourquoi y a-t-il des cookies ?
L'apatridie du protocole http La soi-disant apatridie signifie que le. le serveur ne sait pas Cette demande est-elle envoyée par le même client que la dernière demande ? C'est comme si vous alliez souvent au supermarché pour acheter des choses et que le patron ne se souvient pas de qui vous êtes. Mais si vous apportez à chaque fois votre carte de membre, le patron pourra identifier qui vous êtes. Le rôle du cookie est similaire à celui de la carte de membre.
À propos du processus
Lorsque le serveur reçoit une requête HTTP, le serveur peut ajouter une option Set-Cookie dans l'en-tête de réponse. Une fois que le navigateur a reçu la réponse, il enregistre généralement le cookie, puis envoie les informations sur le cookie au serveur via l'en-tête de requête Cookie dans chaque requête ultérieure adressée au serveur. De plus, le délai d'expiration des cookies, le domaine, le chemin, la période de validité et les sites applicables peuvent tous être spécifiés selon les besoins.
Bien sûr, les cookies peuvent également être manipulés du côté du navigateur. document.cookie peut obtenir tous les cookies de la page actuelle.
Détails
domaine, chemin
Ces deux attributs déterminent si le cookie sera envoyé à quelles URL
L'identifiant du domaine précise quels hébergeurs peuvent accepter les cookies. S'il n'est pas spécifié, il s'agit par défaut de l'hôte du document actuel (à l'exclusion des noms de sous-domaines). Si Domain est spécifié, les noms de sous-domaines sont généralement inclus.
Par exemple, si vous définissez Domain=mozilla.org, le cookie est également inclus dans le sous-domaine (tel que développeur.mozilla.org).
Chemin identifie les chemins sous l'hôte qui peuvent accepter les cookies (le chemin de l'URL doit exister dans l'URL de la demande). Les sous-chemins sont également mis en correspondance en utilisant le caractère %x2F ("/") comme séparateur de chemin.
Par exemple, domain=qq.com, path=/blog, le cookie sera envoyé à :
qq.com/blog
wx.qq.com/blog
wx.qq.com/blog/aa
....
expire, max-age
Ces deux attributs déterminent la durée de stockage du cookie dans le navigateur
Le spécifique les détails sont :
Expire Définir une date d'expiration pour la suppression des cookies
-
Max-age Définir le nombre de secondes pendant lesquelles un cookie expirera
Les navigateurs IE (ie6, ie7 et ie8) ne prennent pas en charge l'âge maximum, tous les navigateurs prennent en charge l'expiration
Si expire et max sont définis en même temps time -age, alors les navigateurs qui prennent en charge max-age ignoreront la valeur de expires, les navigateurs qui ne prennent pas en charge max-age ignoreront max-age et ne prendront en charge que expires
If expires et max- Si l'âge n'est pas défini, le cookie deviendra un cookie de session, c'est-à-dire qu'il sera automatiquement supprimé à la fermeture du navigateur
sécurisé et httpOnly
Les cookies marqués comme sécurisés doivent uniquement être envoyés au serveur via une requête cryptée par le protocole HTTPS. Mais même si l’indicateur Sécurisé est activé, les informations sensibles ne doivent pas être transmises via les cookies, car les cookies ne sont pas intrinsèquement sécurisés et l’indicateur Sécurisé ne peut pas fournir une réelle sécurité. À partir de Chrome 52 et Firefox 52, les sites non sécurisés (http:) ne peuvent pas utiliser la balise Secure des cookies
Pour éviter les attaques de scripts inter-domaines (XSS), l'API Document.cookie avec HttpOnly n'est pas accessible via JavaScript Signaler les cookies, ils ne doivent être envoyés qu'au serveur. Si le cookie contenant les informations de session côté serveur ne veut pas être appelé par les scripts JavaScript côté client, alors l'indicateur HttpOnly doit être défini pour lui.
Comment définir les cookies
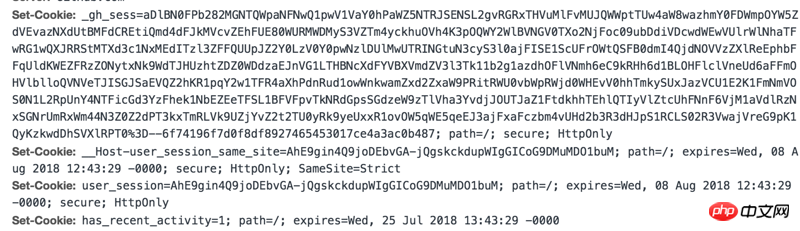
Côté serveur
Il suffit de définir un cookie côté serveur
L'image ci-dessous est le cookie de configuration de GitHub

Navigateur
Vous pouvez le faire fonctionner directement en JavaScript :
document.cookie="age=12; expires=Thu, 26 février 2116 11:50:25 GMT; domain=github.com; path=/";
Comment modifier les cookies
Lors de la modification d'un cookie, assurez-vous que le nom-domaine-chemin est cohérent, sinon l'ancienne valeur n'est pas modifiée, mais un nouveau cookie est ajouté.
Comment supprimer les cookies
Assurez-vous que le chemin du nom-domaine est cohérent et que le paramètre expire à un moment donné
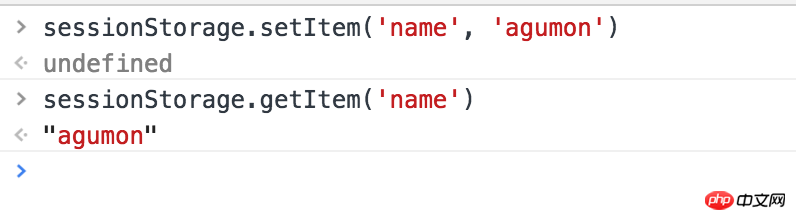
sessionStorage
Utiliser
setItem(key, val);
getItem(key)


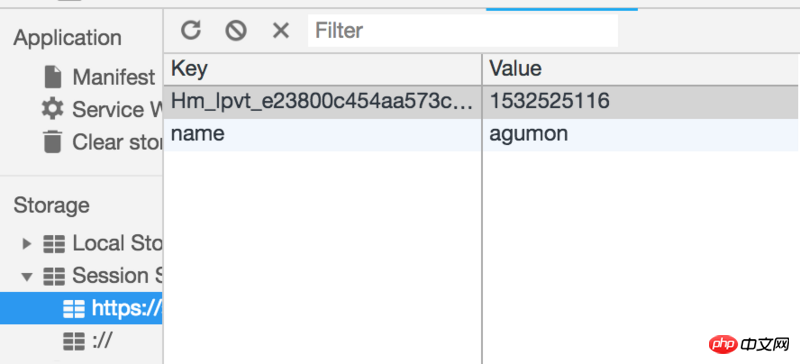
Détails
Seul le domaine actuel dans lequel sessionStorage est défini peut être utilisé
SessionStorage ne sera pas effacé tant que la page n'aura pas été actualisée. Le reste nettoiera sessionStorage (comme ouvrir un nouvel onglet, fermer l'onglet actuel et ouvrir un nouvel onglet, sans parler de la fermeture du navigateur)
localStorage
Utilisez
setItem(key, val);
getItem(key)


Détails
Seul le domaine actuel dans lequel localStorage est défini peut être utilisé, mais l'onglet nouvellement ouvert peut toujours être utilisé et le navigateur est fermé et rouvert
- Utilisateur Si vous ne le supprimez pas activement, il sera stocké pour toujours
- La taille est de 4M
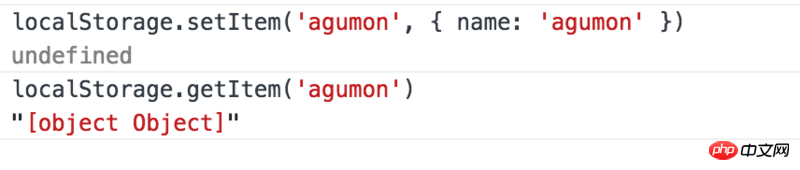
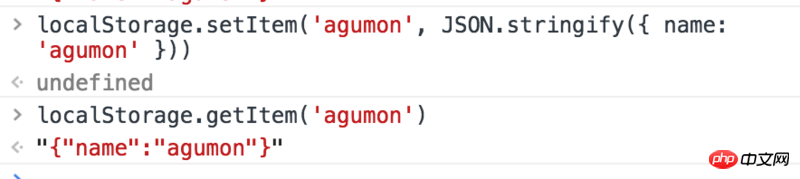
- localStorage peut stocker données au format k-v. La valeur stockée doit être de type chaîne. L'objet ne peut pas être stocké directement, mais l'objet peut être sérialisé dans une chaîne puis stocké. Si l'objet est stocké de force, object.toString sera appelé, provoquant une tragédie. La méthode correcte devrait être JSON.stringify
- openDatabase : Cette méthode crée un objet de base de données en utilisant une base de données existante ou une nouvelle base de données.
- transaction : Cette méthode nous permet de contrôler une transaction et d'effectuer une validation ou une annulation en fonction de cette situation.
- executeSql : Cette méthode est utilisée pour exécuter la requête SQL réelle.
Analyse des attributs des balises méta des informations méta en HTML (avec code)
Comment à Introduction à la méthode de génération dynamique d'éléments HTML et d'ajout d'attributs aux éléments (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

