Maison >interface Web >js tutoriel >Comment vue.js implémente-t-il l'encapsulation de tables arborescentes ? Comment implémenter une table arborescente dans vue.js
Comment vue.js implémente-t-il l'encapsulation de tables arborescentes ? Comment implémenter une table arborescente dans vue.js
- 不言original
- 2018-07-26 10:47:055547parcourir
Le contenu partagé avec vous dans cet article concerne la manière dont vue.js implémente l'encapsulation des tables arborescentes ? La méthode d'implémentation de la table arborescente dans vue.js est très détaillée. Ensuite, jetons un coup d'œil au contenu spécifique, j'espère que cela pourra aider tout le monde.
Principaux points techniques : vue子组件的递归实现及相关样式的实现
Implémentation de la table arborescente
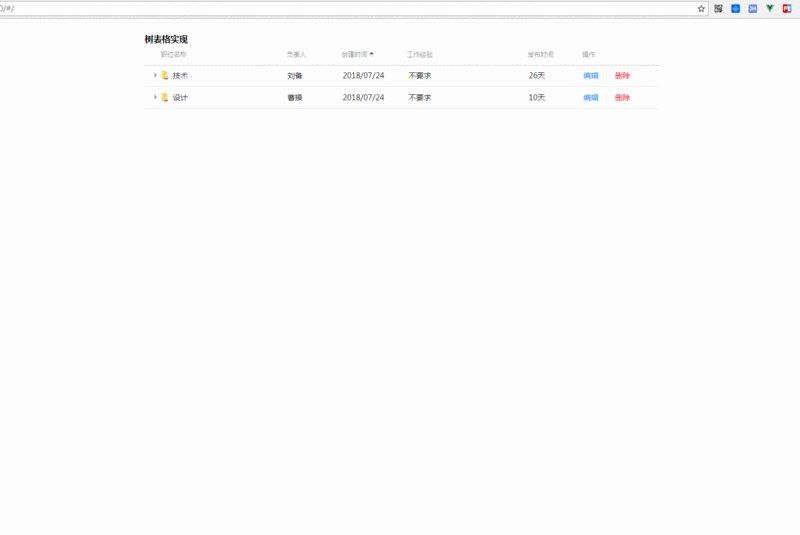
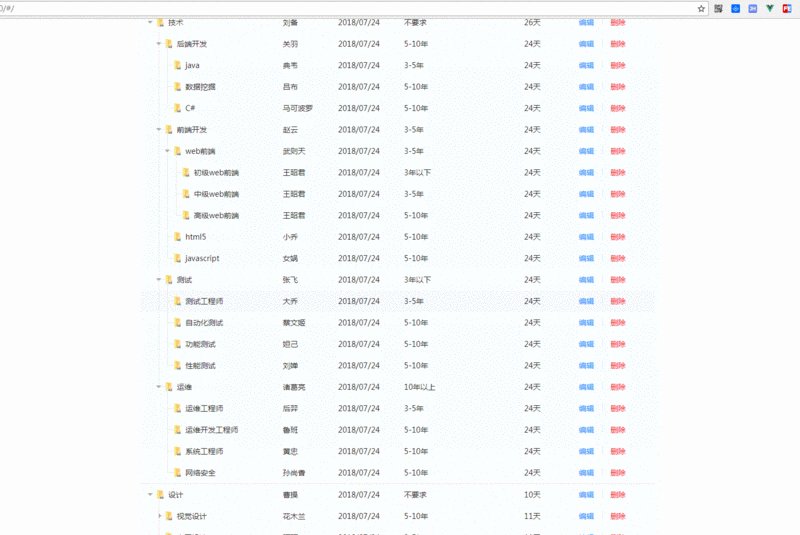
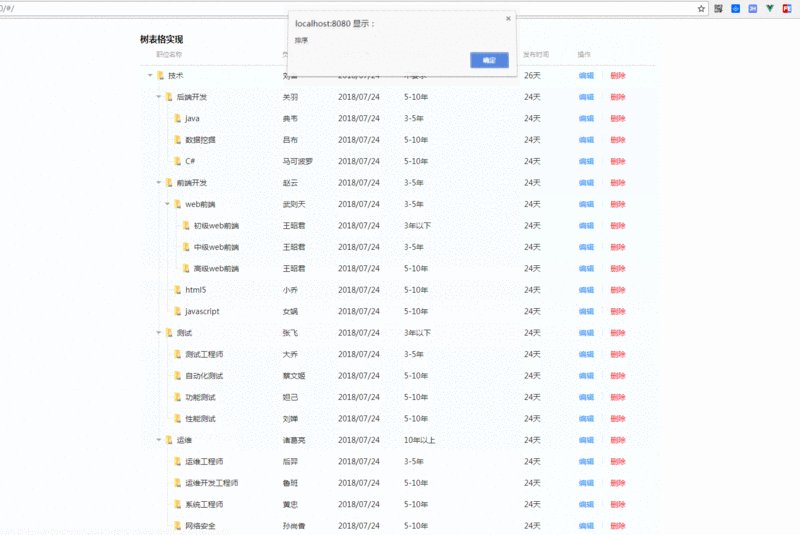
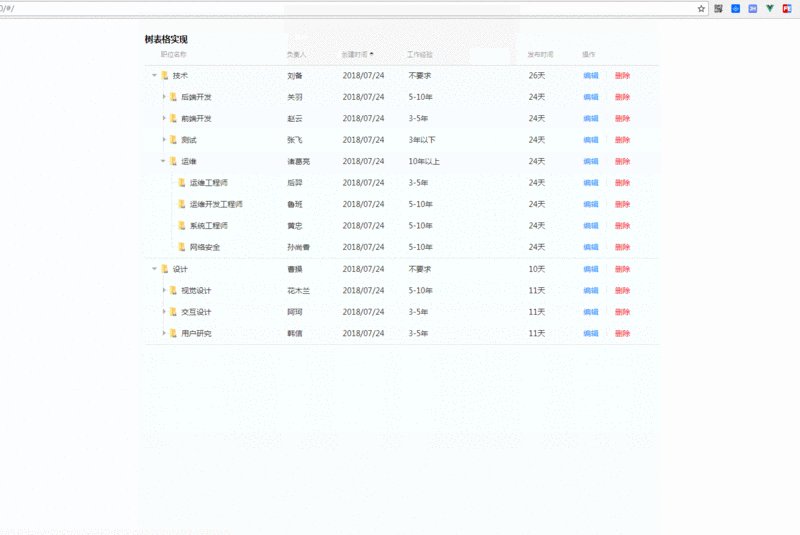
Rendu (Démo)

Code principal
la page index.vue implémente le code de logique métier, tel que la mise en œuvre et acquisition de données de certains boutons de fonctionnement sur la table arborescente.
<template>
<p>
</p>
<h1>树表格实现</h1>
<tree-table></tree-table>
</template>
<script>
import treeTable from '@/components/tree-table.vue'
export default {
data() {
return {
list: [], // 请求原始数据
treeDataSource: [] // 组合成树表格接收的数据
}
},
components: {
treeTable
},
methods: {
orderByFunc(val) {
alert('排序')
alert(val)
},
actionFunc(m) {
alert('编辑')
},
deleteFunc(m) {
alert('删除')
}
}
}
</script>
原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如:
[{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构
`treeDataSource`:是树表格需要的数据结构,例如:
[{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]
Si l'arrière-plan vous renvoie le format de données d'origine, vous pouvez utiliser la méthode suivante pour l'encapsuler dans une structure de données pouvant être utilisée dans des tables arborescentes :
getTreeData() {
// 取父节点
let parentArr = this.list.filter(l => l.parentId === 0)
this.treeDataSource = this.getTreeData(this.list, parentArr)
},
// 这里处理没有children结构的数据
getTreeData(list, dataArr) {
dataArr.map((pNode, i) => {
let childObj = []
list.map((cNode, j) => {
if (pNode.Id === cNode.parentId) {
childObj.push(cNode)
}
})
pNode.children = childObj
if (childObj.length > 0) {
this.getTreeData(list, childObj)
}
})
return dataArr
}
page .vue des tables arborescentes. Cette page est la page clé pour implémenter la table arborescente. Le code principal est le suivant :
<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>
Tout d'abord, le sous-composant tree-item ici n'est pas introduit sur la page, mais il peut être utilisé normalement. Voici le point clé, car ce sous-composant doit être implémenté de manière récursive, il doit donc être enregistré dynamiquement dans le composant actuel. Le code est le suivant (car il y a trop de code, je vais d'abord poster une photo pour l'expliquer. Cliquez ici pour voir le code source) :

Le sous-composant ici a-t-il l'air bizarre ? Oui, mais pour des raisons de récursivité elle-même, je ne peux penser qu'à cette méthode pour le moment. S'il existe un meilleur moyen, veuillez laisser un message et corrigez-moi.
Alors, où la structure de la table arborescente est-elle implémentée ? ? Oui, c'est dans le modèle du sous-composant (template). Je ne publierai pas le code ici. Vous pouvez accéder au code source pour le voir.
Correction, la méthode d'écriture originale a été mise à jour et implémentée à l'aide de composants récursifs, afin que la page paraisse plus claire.
components: {
treeItem: () => import('./tree-item.vue')
}
Un point supplémentaire : ne regardez pas seulement la partie js, la partie css est la clé de cette table arborescente. Bien sûr, j'utilise de nombreux attributs calculés pour juger de l'affichage des différents styles. Une autre façon consiste à l'implémenter dans la méthode initTreeData. Cette méthode consiste à traiter ou à ajouter certaines informations utilisées par notre table arborescente. Par exemple, le décalage de la ligne de niveau que j'implémente maintenant est m.bLeft = niveau === 1 : (niveau - 2) * 16 + 34.
Recommandations associées :
vue.js implémente une boîte contextuelle unique
Vue.js 2.0 implémente Champ de recherche Baidu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

