Maison >développement back-end >tutoriel php >Comment PHP et MySql implémentent-ils la lecture des données d'arrière-plan (Code) ?
Comment PHP et MySql implémentent-ils la lecture des données d'arrière-plan (Code) ?
- 不言original
- 2018-07-25 18:03:553123parcourir
Il existe de nombreuses façons de réaliser la lecture des données en arrière-plan. Ensuite, je partagerai avec vous PHP+MySql pour réaliser la lecture des données en arrière-plan. Ici, nous utilisons l'extension php_mysqli de PHP. Alors, comprenez d'abord quelques bases d'utilisation.
1. Connectez-vous à la base de données en utilisant
mysqli_connect()
Paramètres : ① Adresse de l'hôte ② Nom d'utilisateur MYSQL ③ Mot de passe MYSQL ④ Sélectionnez la base de données à laquelle vous connecter ⑤ Numéro de port
Retour : Renvoie si la connexion réussit. L'identifiant du type de ressource. S'il échoue, il renvoie false
Si nous établissons plus d'une connexion avec Mysql, alors diverses fonctions qui exploiteront la base de données à l'avenir doivent passer dans le retour. symbole de connexion
Si nous établissons une seule connexion avec Mysql One, alors il n'est pas nécessaire de transmettre cet identifiant aux différentes fonctions qui exploiteront la base de données à l'avenir
2. Définissez le format d'encodage du jeu de caractères
🎜> mysqli_set_charset();
3. Exécutez l'instruction SQL
S'il s'agit d'un ajout, d'une suppression ou d'une modification, elle renverra le succès de type booléen
S'il s'agit d'une requête, elle renverra le jeu de résultats de la ressource
$res=mysqli_query();
4. Traitez le jeu de résultats
mysqli_fetch_assoc($res); Renvoie le tableau associatif
mysqli_fetch_row($res); Renvoie le tableau d'index
mysqli_fetch_object($res); Renvoie l'objet
mysqli_fetch_field($res); Renvoie le résultat Concentre les informations du champ pour chaque colonne (nom du champ, nom de la table, nom de la base de données, type de champ)
mysqli_data_seek($res, 0); Définir la position du pointeur du jeu de résultats sur zéro et réinitialiser le jeu de résultats au début
mysqli_free_result( $res); Libérer le jeu de résultats de la ressource de requête
mysqli_close($conn); ); Fermez la connexion à la base de données
Implémentons une fonction simple d'enregistrement et de connexion.
Mentionnez d'abord la configuration générale dans un fichier PHP, puis importez-la plus tard
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
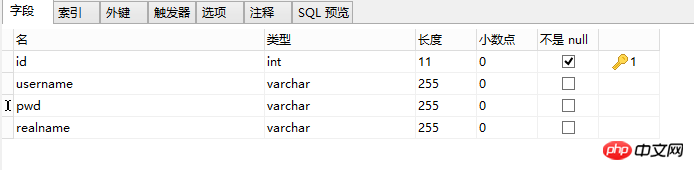
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");Créez une table dans la base de données pour accéder aux informations utilisateur. Ici, j'ai créé une table nommée submit dans la base de données mydb.

La première chose à faire est d'enregistrer la fonction. L'enregistrement consiste à enregistrer les informations du formulaire de saisie utilisateur dans le tableau de la base de données en arrière-plan
Ce qui suit est le style de la page d'inscription, rien de facile à dire, rappelez-vous juste le nom ID<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户注册</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</p>
<p class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</p>
<p class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</p>
</form>
</p>
</p>
Le but est de voir comment utiliser JQuery pour POST des données en arrière-plan
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>
Une fois que le fichier php en arrière-plan aura reçu les données, il fera fonctionner la base de données via des instructions SQL et stockera les données dans la table
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}De cette façon, cliquez sur le bouton d'inscription pour enregistrer les informations saisies dans le tableau. Après succès, accédez à la page de connexion
Voici la page de connexion. La fonction de connexion doit lire les informations de nom d'utilisateur et de mot de passe stockées dans le tableau
Page de connexionPas grand chose à dire sur le style. N'oubliez pas non plus le nom et l'identifiant requis
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户登录</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</p>
</form>
</p>
</p>Le point clé est le code JQ
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
$.post("doLogin.php",{
"userName":userName,
"pwd":pwd
},function(data){
alert(data);
if(data=="登录成功"){
location = "index.php";
}else{
alert("用户名或密码有误!");
}
});
});
});
</script>la connexion ci-dessus Ce que fait le code JQ sur la page est d'obtenir les informations de nom d'utilisateur et de mot de passe lues dans la base de données à partir du fichier PHP de connexion en arrière-plan et de les comparer avec la nouvelle entrée de l'utilisateur. Si c'est vrai, la connexion est réussie
Alors, comment écrire la page de connexion backend ? C'est très simple. Après avoir lu les informations du tableau via l'instruction SQL, renvoyez-la à la page de connexion frontend
<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);Une fois la connexion réussie, il vous demandera que la connexion a réussi et passera à la page d'accueil (index.html)
Recommandations associées :
Petite recommandation pratique PHP :php+exemple de code mysql pour implémenter les fonctions de connexion et de requête
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

