Maison >Applet WeChat >Développement WeChat >Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)
Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)
- php是最好的语言original
- 2018-07-25 14:36:239260parcourir
Le contenu du tutoriel ne permet pas de savoir quel post ou article a reçu le paiement. Bien sûr, mon site l'a implémenté, vous pouvez l'essayer. Cela fait un moment que je n'ai pas écrit d'article pratique. Aujourd'hui, je vais en partager un, en utilisant yii2+houjs+yii2-wx pour implémenter la fonction d'envoi de cadeaux sur WeChat.
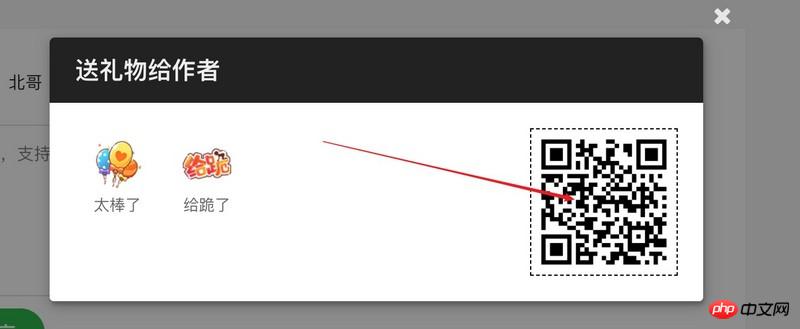
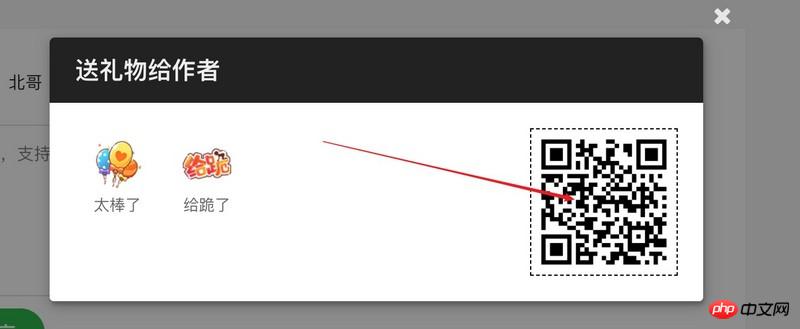
Regardons d'abord les rendus

Pour faire simple, après avoir cliqué sur le bouton "Envoyer un cadeau", un Une boîte contextuelle apparaîtra, contenant Il existe de nombreux cadeaux. Après avoir cliqué sur un cadeau, la boîte contextuelle s'actualise et un code QR apparaît. Scannez le code sur WeChat pour payer.
Bien entendu, l’argent sera inscrit sur le compte personnel du membre puis retiré.
Pourquoi avons-nous besoin d'une telle fonction ? Pour être honnête, je n’ai vraiment pas pensé à en tirer grand-chose. C’est plutôt une incitation. Si vous partagez des articles précieux dans notre communauté d’apprentissage, vous recevrez très probablement un cadeau de ma part.
D'accord, parlons des fonctions. Il existe plusieurs fonctions
Créer une structure de table de données (cadeaux et journaux de cadeaux)
-
Utilisez houjs pour compléter la boîte contextuelle frontale
Utilisez yii2-wx pour implémenter le code QR de paiement
-
Ajouter un compte fonctions pour les utilisateurs
Les entreprises utilisant yii2-wx peuvent payer en petite monnaie et le mode console de yii2 peut réaliser la fonction de paiement pour les utilisateurs (le paiement est effectué s'il est supérieur ou égal à 2 yuans).
Laissez-moi partir, c'est plein d'informations utiles. commencer.
Structure de la table de données
Puisqu'il s'agit d'offrir des cadeaux, il comprend naturellement une table de cadeaux et une table de bûches pour offrir des cadeaux. Je prévois comme suit.
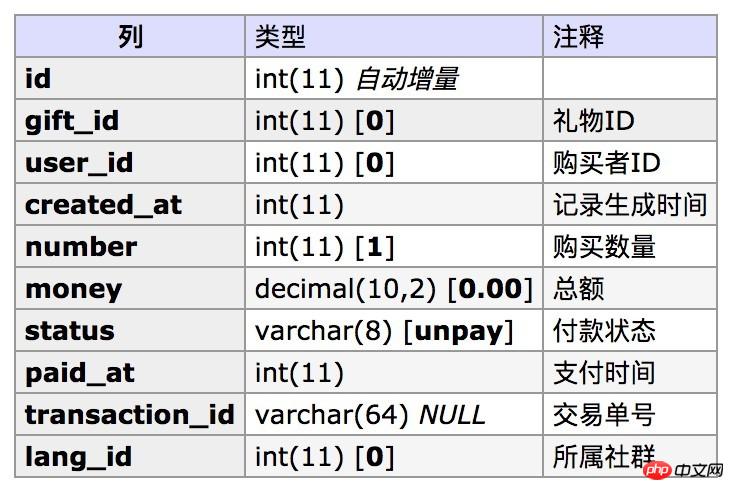
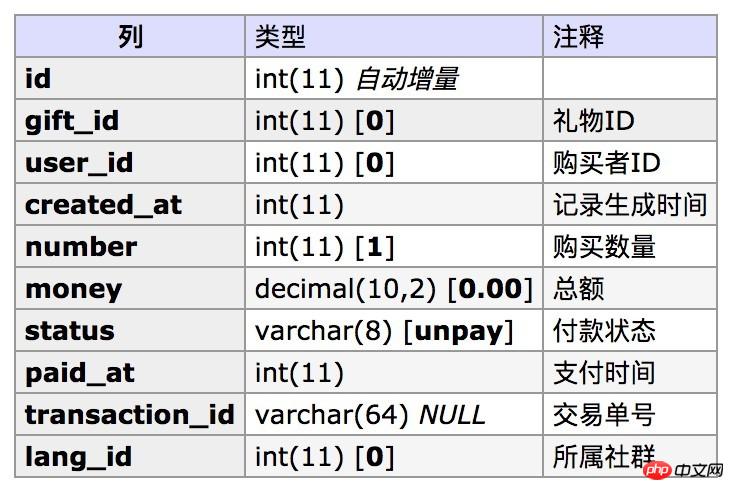
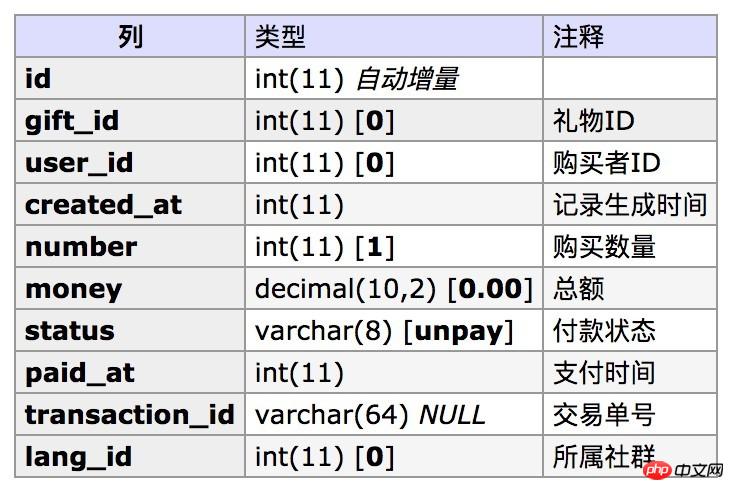
Table cadeau cadeau

Cadeau journal table gift_log

Pour la table gift_log, lang_id n'est pas obligatoire. Ce champ est ajouté ici pour des raisons de commodité statistique.
Idée générale
La logique globale permettant aux utilisateurs d'envoyer des cadeaux est la suivante
Cliquez sur "Envoyer un cadeau" pour interagir avec l'arrière-plan pour obtenir ceci liste de cadeaux communautaire.
Après avoir obtenu les données, utilisez le moteur jsmart pour restituer le code html du cadeau spécifique.
Utilisez modal pour mettre la liste de cadeaux dans la boîte contextuelle.
Cliquez sur le cadeau pour interagir avec l'arrière-plan, et l'arrière-plan générera un code QR et le renverra.
Les utilisateurs scannent le code QR pour payer.
Paiement réussi.
Obtenez la liste de cadeaux
Ensuite, nous utilisons houjs pour construire la fonction front-end Concernant l'utilisation de houjs, vous pouvez accéder à la communauté pour voir le portail. Nous utilisons principalement son assistant de boîte contextuelle modale et son moteur de modèles jsmart.
Spécifiez d'abord un bouton
<button class="ui green button" id="giftBtn" data-url="<?= Url::to(['/gift/list','id'=>$lang->id]);?>">
<i class="share icon"></i>送礼物
</button>data-url représente l'itinéraire utilisé pour obtenir la liste de cadeaux, et gérez un événement de clic pour le bouton
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
// d.data
}else{
modal.msg(d.message);
}
});
});
})initié a La demande est utilisée pour obtenir la liste de cadeaux. Si elle échoue, un message d'erreur sera affiché.
Ensuite, nous créons un nouveau GiftController.php et définissons l'action de liste.
public function actionList($id){
Yii::$app->response->format = 'json';
try {
$data = Gift::find()->where(['lang_id'=>$id])->asArray()->all();
return ['result'=>'ok','data'=>$data];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}De là, nous savons que d.data dans les données obtenues après avoir cliqué sur le bouton est la liste de cadeaux de cette communauté.
Une fois que la réception a reçu la liste de cadeaux, utilisez jsmart pour convertir les données en code HTML. Pour ce faire, nous devons d'abord créer un modèle jsmart et ajouter ce modèle à la page du bouton cadeau.
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a href="">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
</p>
</script>La signification générale de ce modèle est que les données dans d.data mentionnées ci-dessus circulent, chaque cadeau est placé dans la balise a, puis on ajoute le code js pour obtenir la liste de cadeaux du contexte, comme suit.
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
})Rendez le modèle, et il est temps pour nous de voir l'effet.

J'aime beaucoup, utiliser modal&jsmart de yii2 et houjs pour compléter la fonction liste de cadeaux. Ensuite, nous devons faire une chose importante, interagir avec le backend et obtenir le code QR de paiement.
Obtenir le code QR de paiement
Dans ce chapitre, nous utilisons l'extension yii2-wx pour implémenter la fonction de paiement WeChat L'idée est d'obtenir le code QR de paiement après avoir cliqué sur le. cadeau.
Avant de continuer, nous optimisons la méthode js à l'étape précédente et mettons le code dans un module js séparé. Dans houjs, il est recommandé de mettre le code business js dans houjs/js/modules, comme suit <.>
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物给作者',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
};
});Ainsi, l'appel du code js pour obtenir la liste de cadeaux devient simple, comme suitrequirejs(['modules/gift'],function(gift){
gift.list();
})À l'avenir, le code js concernant le cadeau pourra être placé dans houjs/js/modules /cadeau .js. Bon, parlons de cette partie du sujet. Comment obtenir le QR code de paiement ?
Mon idée est la suivante : Après que l'utilisateur clique sur chaque cadeau, il lance une demande d'obtention au serveur. Cette demande contient l'ID du cadeau après l'avoir reçu. , l'arrière-plan génère un journal de cadeaux. Il communique avec le serveur WeChat pour obtenir le code QR de paiement, le renvoie au navigateur et affiche le code QR dans le frontend.
Faites-le. Ajoutez d'abord la liste de cadeaux, le lien a de chaque cadeau, comme suit<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a class="_get_qrcode" href="javascript:;" data-url="<?= Url::to(['/gift/qrcode']);?>?id={$gift.id}">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
</p>
</script>Nous définissons 3 attributs pour le lien a de chaque cadeau
class="_get_qrcode" 一个类,这个类并不起到样式作用,主要是为js监听此标签使用。
href="javascript:;" 防止点击跳转
data-url 点击连接后,js函数将根据data-url提供的地址发起请求
接下来我们做一个js方法实现a链接点击的监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
.....
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
$('._get_qrcode').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
$('#payQrcode')
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)" >");
}else{
modal.msg(d.message);
}
});
});
};
});有一点要说明,因此礼物列表是在页面dom渲染后加入的html代码,因此如果想让礼物列表的a链接被监听,在获取礼物列表成功后需要调用exports.qrcode()函数进行监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
....
exports.qrcode();
}else{
modal.msg(d.message);
}
});
});
};
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
....
};
});此刻用户点击了礼物的a链接,gift.qrcode()方法开始运作,请求达到了yii2的gift/qrcode动作,我写了如下代码。
// yii2 GiftController/actionQrcode
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
....
public function actionQrcode($id){
Yii::$app->response->format = 'json';
try {
$model = Gift::findOne($id);
// order
$order = new GiftLog();
$order->gift_id = $id;
$order->user_id = Yii::$app->user->id;
$order->created_at = time();
$order->number = 1;
$order->money = $order->number*$model->price;
$order->status = 'unpay';
$order->lang_id = $model->lang_id;
if($order->save() == false){
throw new Exception(implode(',',$order->getFirstErrors()));
}
$out_trade_no = "gift-{$order->id}-".rand(1000,9999);
$totalFee = $order->money*100;
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$attributes = [
'body'=>"送礼物",
'detail'=>"{$model->name}",
'out_trade_no'=>$out_trade_no,
'total_fee'=>$totalFee,
'notify_url'=>Yii::$app->urlManager->createAbsoluteUrl(['/gift/notify']),
'product_id'=>'gift-'.$id
];
$native = $pay->native($attributes);
$qrCode = (new QrCode($native['code_url']))->setSize(250)->setMargin(20);
return ['result'=>'ok','qrcode'=>$qrCode->writeDataUri()];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}
}首先要说明的是上述代码没有问题,但如果上线还是要处理细节的。
在actionQrcode方法中我们做了3件事情
生成送礼物日志
调用yii2-wx生成支付二维码
使用QrCode生成二维码并传给浏览器
这里使用的是yii2-wx提供的生成二维码方法native,剩下的事情就是如何显示这个二维码。
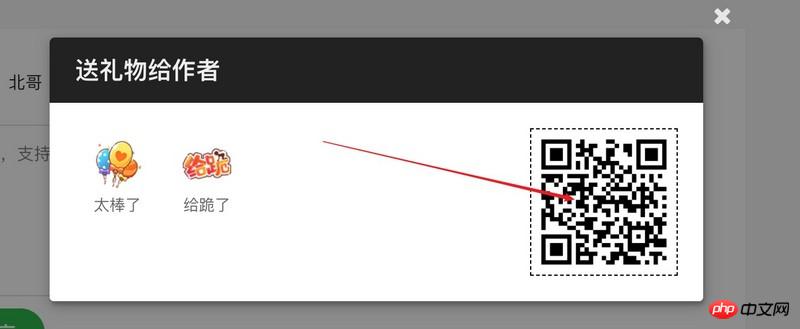
为了让用户可以在支付前重新选择礼物,本次并没有选择弹出二维码,而是使用了礼物页面替换的方法,如下图

在礼物的右侧我增加了一个p来存放二维码,没有选择的时候用一些帮助来填充。这个二维码的存放工作由gift.qrcode()方法实现
$('#payQrcode').html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)" >");对应的礼物列表模板也增加了支付区域
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a class="_get_qrcode" href="javascript:;" data-url="<?= Url::to(['/gift/qrcode']);?>?id={$gift.id}">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
<p id="payQrcode">
<h1>使用小提示</h1>
<p>
点击左侧的小礼物后会出现支付二维码,扫码即送。
</p>
</p>
<p class="clear"></p>
</p>
</script>好,看下效果。

用户拿手机支付
当用户得到支付二维码后必然是扫码支付,接下来有两个事情要做
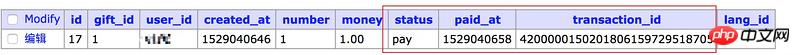
yii2要处理微信支付结果通知,将此礼物日志设置为已经支付。
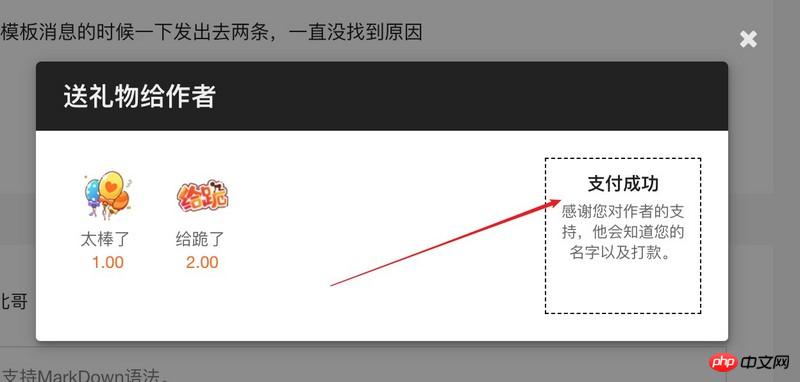
浏览器上次礼物列表二维码消失,提示支付成功。
先来处理结果通知,这个使用yii2-wx非常好实现。在GiftController中增加一个notify动作。
// GiftController.php
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\data\ActiveDataProvider;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
public $enableCsrfValidation = false;
......
public function actionNotify(){
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$response = $pay->handleNotify(function($notify,$isSuccess){
if($isSuccess){
@list($_,$id,$_) = explode('-',$notify['out_trade_no']);
$model = GiftLog::findOne($id);
if($model->status == 'pay'){
return true;
}
$model->status = 'pay';
$model->paid_at = time();
$model->transaction_id = $notify['transaction_id'];
$model->update();
return true;
}
});
return $response;
}
}对上面的逻辑有几点要注意,这也是我们用yii2-wx的时候要注意的。
关闭csrf验证 主要是防止yii2将微信给我们的结果通知请求屏蔽掉。
在设置礼物日志已付款前要判断下,如果已经付款则返回true,这样微信就不会再发请求。
现在我们搞定了回调,看下效果。

不错不错
离成功越来越近了!接下来我们要解决一个问题,就是当用户支付后在浏览器上礼物列表的变化,我希望二维码消失同时出现一个支付成功的页面。
我需要一个轮询,那么开始吧,为此我在gift.js中增加一个轮询功能,这个功能在渲染出二维码后被触发。
//gift.js
exports.askIsPay = function(id){
var url = '/gift/is-pay.html';
$.getJSON(url,{id:id},function(d){
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<h1>支付成功</h1><p>感谢您对作者的支持,他会知道您的名字以及打款。</p>");
}else{
setTimeout(function(){
exports.askIsPay(id)
},3000);
}
});
}每3秒询问一次服务器上gift/is-pay动作是否此送礼物日志已经付款,当然要告诉是哪个订单,如果已经付款则改变p#payQrcode的内容,否则继续调用exports.askIsPay(id)再一次询问。一点注意的是我们在生成二维码的时候需要服务器将此日志的id返回(这需要服务器的gift/qrcode动作返回此送礼物日志的ID),当exports.askIsPay触发时export.qrcode将其传入。
...
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/732/515/655/1532500450978915.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="Trois conseils pour vous apprendre à mettre en œuvre la fonction de récompense de cadeaux WeChat (code complet)" >");
exports.askIsPay(d.oId);
}else{
modal.msg(d.message);
}
...当然我们还要在服务器上新建一个控制器的动作。
// GiftController.php
public function actionIsPay($id){
Yii::$app->response->format = 'json';
try {
$model = GiftLog::findOne($id);
if($model->status == 'unpay'){
throw new Exception('还没有支付');
}
return ['result'=>'ok'];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}大功告成,看看效果。

小结
到此我们就完成了永不打赏礼物的全过程,算上部吧,下部我们将实现具体的打款到用户账号以及使用yii2-wx调用微信企业付款到零钱包接口实现钱到微信功能。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

