Maison >développement back-end >tutoriel php >Analyse d'apprentissage des fonctions hook dans le code source de Vue
Analyse d'apprentissage des fonctions hook dans le code source de Vue
- 不言original
- 2018-07-25 11:04:102198parcourir
Le contenu partagé avec vous dans cet article concerne l'apprentissage et l'analyse de la fonction hook dans le code source de Vue. Le contenu est très détaillé. Ensuite, jetons un coup d'œil au contenu spécifique. J'espère que cela pourra aider tout le monde. .
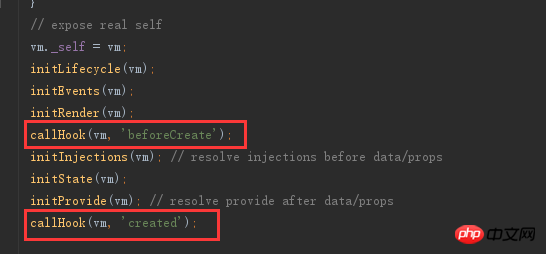
Les instances Vue appellent la méthode callHook à différentes étapes du cycle de vie. Par exemple, callHook(vm, 'beforeCreate') et callHook(vm, 'created') sont appelés lors de l'initialisation de l'instance (_init).

Les états "beforeCreate" et "created" ici ne sont pas définis arbitrairement, mais proviennent des hooks de cycle de vie définis dans Vue.
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
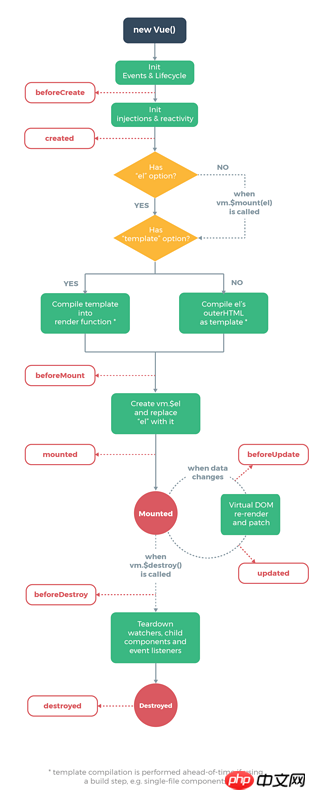
Étudions l'icône du cycle de vie sur le site officiel de Vue pour voir si elle est plus facile à comprendre.

Jetons ensuite un coup d'œil au code source pour implémenter la fonction hook dans Vue :
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i <p>Un exemple : </p><pre class="brush:php;toolbar:false"> let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
}); Instanciez un test de composant Vue, définissez les données et créez une méthode de test. Lors de l'instanciation du composant, Vue appelle callHook(vm,'created') en interne (comme expliqué ci-dessus). Lors de l'exécution de la fonction callHook, Vue vérifie si créé existe dans les $options du composant de test. S'il existe, il exécute la méthode correspondant à créé. Console.log("This is Created") sera exécuté ici.
La fonction de callHook est d'exécuter la fonction de hook définie par l'utilisateur et de pointer ce point du hook vers l'instance actuelle du composant.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

