Maison >interface Web >js tutoriel >Comment utiliser le plugin Selectize.js pour gérer les contrôles d'entrée des balises
Comment utiliser le plugin Selectize.js pour gérer les contrôles d'entrée des balises
- 不言original
- 2018-07-25 10:49:442914parcourir
Le contenu partagé avec vous dans cet article explique comment utiliser le plug-in Selectize.js pour traiter le contrôle d'entrée des balises. Le contenu est très détaillé. Ensuite, jetons un coup d'œil au contenu spécifique, je l'espère. peut aider tout le monde.
Il existe de nombreux contrôles d'entrée pour le traitement des balises, tels que select2 et selected. Chacun a ses propres avantages, mais chacun a aussi ses propres inconvénients. Choisissez un plug-in simple dès aujourd'hui : selectize.js Github : https://github.com/selectize/….

Selectize.js est facile à utiliser Voyons comment l'utiliser.
Présentation du fichier projet
<link> <link> <script></script>
selectize.bootstrap3.min.css n'est pas nécessaire, et ce n'est pas aussi beau que l'interface utilisateur native, mais c'est mieux que le style bootstrap.

L'initialisation est plus simple
<input>
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
});
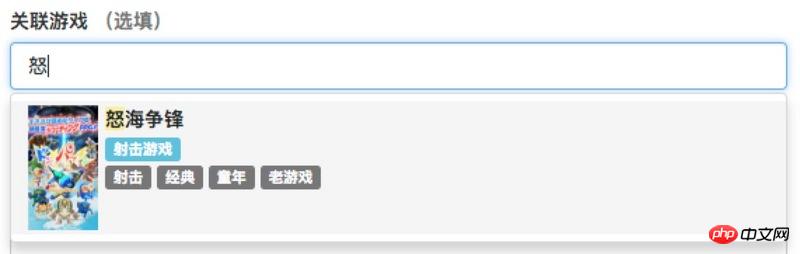
Cela ne peut saisir que des balises plus complexes, qui sont complètement inutiles. Pour implémenter une balise avec une mise en page complexe comme celle illustrée ci-dessus et pouvoir charger des données à partir d'un serveur distant, vous devez passer du temps à configurer les options.
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i ' + escape(item.tags[i]) + '');
}
return '<p>' +
'</p><p><img src="/static/imghwm/default1.png" data-src="' + escape(item.avatar) + '" class="lazy" alt="Comment utiliser le plugin Selectize.js pour gérer les contrôles d'entrée des balises" ></p>' +
'<p>' +
'</p><p><strong>' + escape(item.title) + '</strong></p>' +
'<span>' + escape(item.category) + '</span>' +
'<p>' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'' +
'';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});
Recommandations associées :
Analyse détaillée du code source du composant de table Element UI
Analyse du code source axios comment pour implémenter une bibliothèque de requêtes HTTP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

