Maison >interface Web >tutoriel HTML >Comment mettre en œuvre une conception Web réactive
Comment mettre en œuvre une conception Web réactive
- 不言original
- 2018-07-24 11:17:441744parcourir
Le contenu partagé avec vous dans cet article concerne la mise en œuvre d'une conception Web réactive. Le contenu a une grande valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
Utilisation de la requête multimédia
la requête multimédia contient un type de média facultatif et, sous réserve de la spécification CSS3, contient zéro ou plusieurs expressions décrivant le média. Les fonctionnalités seront finalement analysées comme vraies ou fausses. . Si le type de média spécifié dans la requête média correspond au type de périphérique utilisé pour afficher le document et que toutes les expressions sont évaluées comme vraies, alors le résultat de la requête média est vrai.
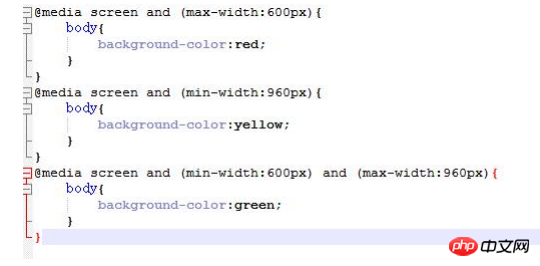
500px - Appareils de 800 px entre l'écran @media et (largeur min : 500 px) et (largeur max : 800 px) { ... >
Largeur minimale 500 écran @media et (largeur min : 500px){... }
@media non imprimé et (largeur maximale : 1200px)
Utilisation :

Exemple
html :
nbsp;html> <meta> <title>响应式设计</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
css1 :
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}
css2 :
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}
css3 :
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
}
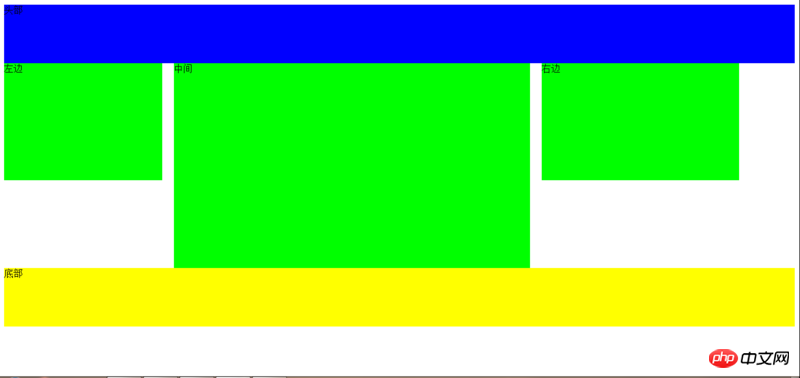
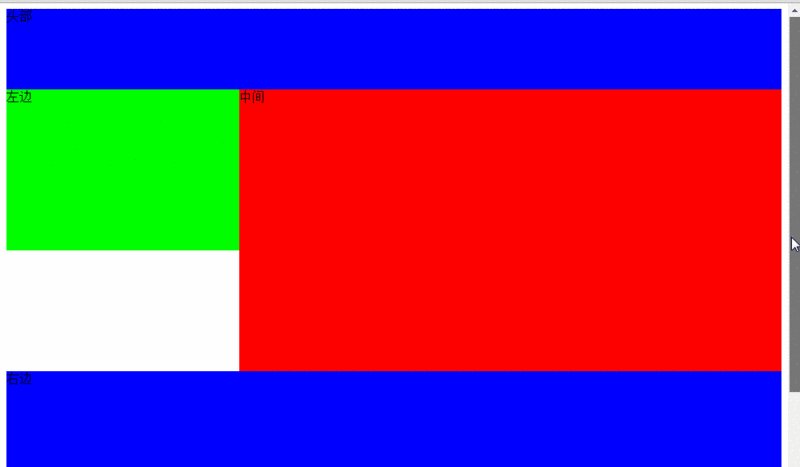
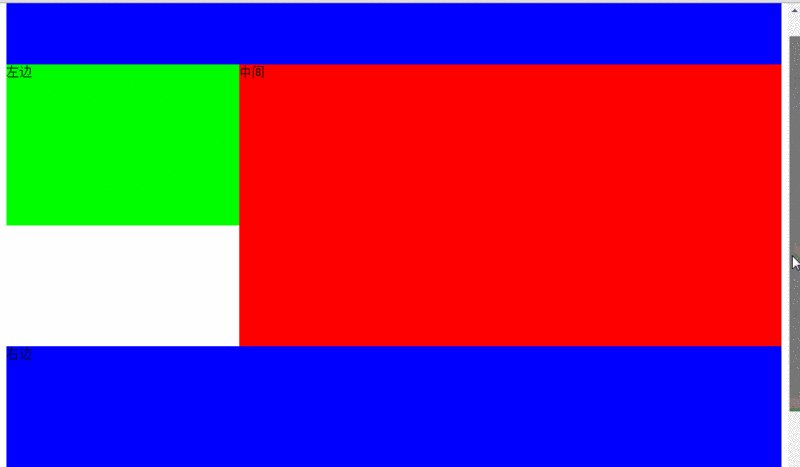
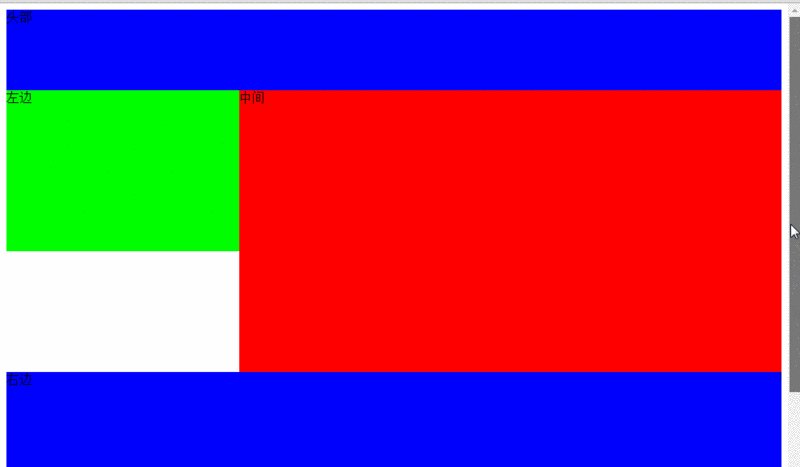
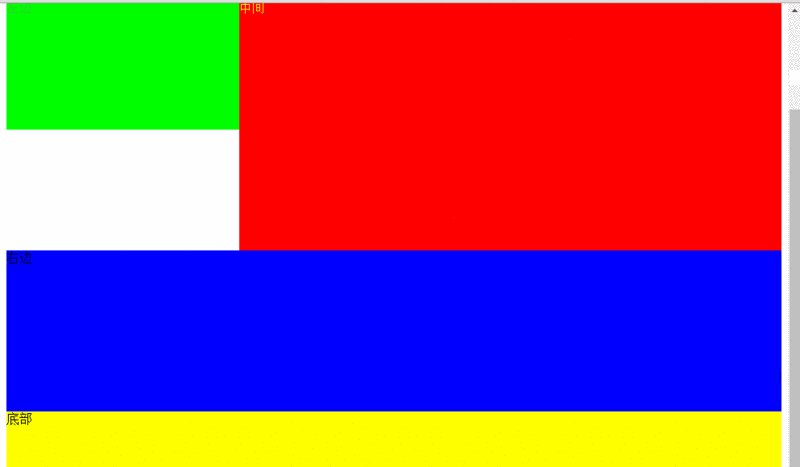
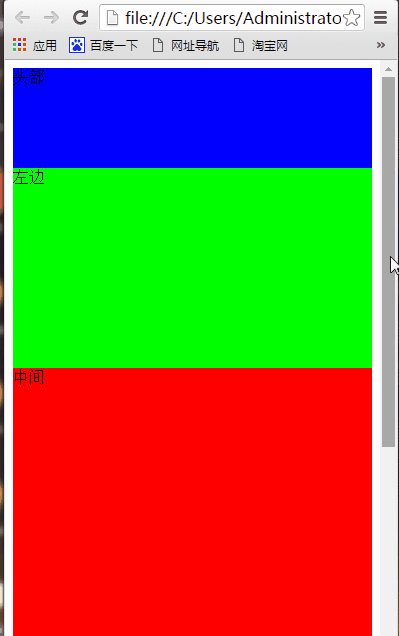
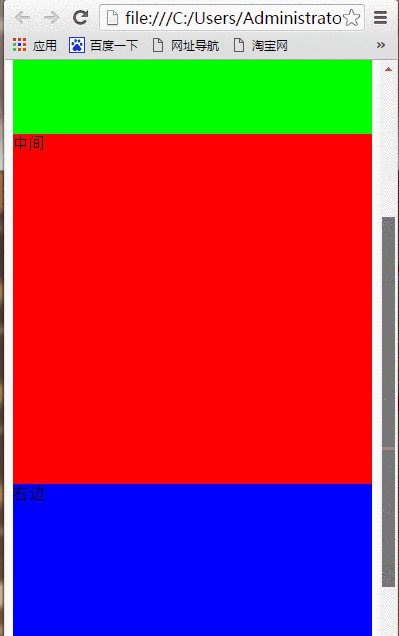
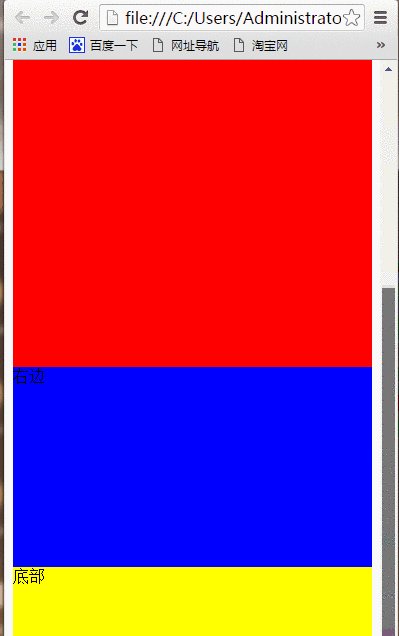
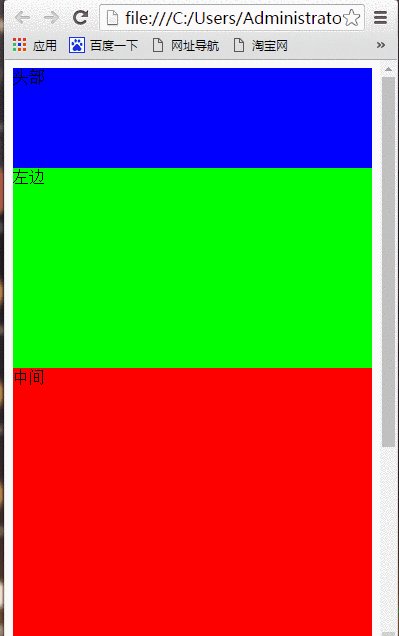
Résultats d'exécution :
1,

2,

3,

Résumé : .Media QueryMedia Les requêtes peuvent utiliser différents styles dans différentes conditions, de sorte que la page puisse obtenir différents effets de rendu sous différents terminaux jusqu'à présent, CSS3 Media ; Les requêtes sont prises en charge par de nombreux navigateurs et sont parfaitement prises en charge dans tous les navigateurs modernes à l'exception des navigateurs IE6-8. Une autre différence est que Media Les requêtes n'ont pas besoin d'être préfixées dans différents navigateurs comme les autres propriétés CSS3.
Recommandations associées :
À propos du code et des effets d'implémentation réactifs CSS
Comment implémenter une mise en page réactive avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

