Maison >interface Web >js tutoriel >Comment un sous-composant dans Vue obtient-il la valeur de son composant parent ? (implémentation des accessoires)
Comment un sous-composant dans Vue obtient-il la valeur de son composant parent ? (implémentation des accessoires)
- 不言original
- 2018-07-23 14:13:4232549parcourir
Comment transférer des données du composant parent vers le composant enfant dans Vue ? La portée des instances de composants est isolée. Cela signifie que les données du composant parent ne peuvent pas être référencées directement dans le modèle du composant enfant. Les données du composant parent doivent être envoyées au composant enfant via des accessoires. Autrement dit, les accessoires sont la seule interface permettant aux composants enfants d'accéder aux données des composants parents. Par conséquent, les sous-composants doivent utiliser des accessoires pour référencer les composants parents.
, c'est-à-dire props est la seule interface permettant aux composants enfants d'accéder aux données des composants parents.
Une explication détaillée est :
Un composant peut restituer directement les données dans le modèle (doubles accolades).
Les composants enfants ne peuvent pas restituer directement les données de l'élément parent dans le modèle.
Si le composant enfant souhaite référencer les données de l'élément parent, déclarez une variable (telle que a) dans prop, et cette variable pourra référencer les données de l'élément parent. Ensuite, restituez cette variable (le précédent a) dans le modèle, et ce qui est rendu à ce moment-là, ce sont les données de l'élément parent.
1. Utilisation de base
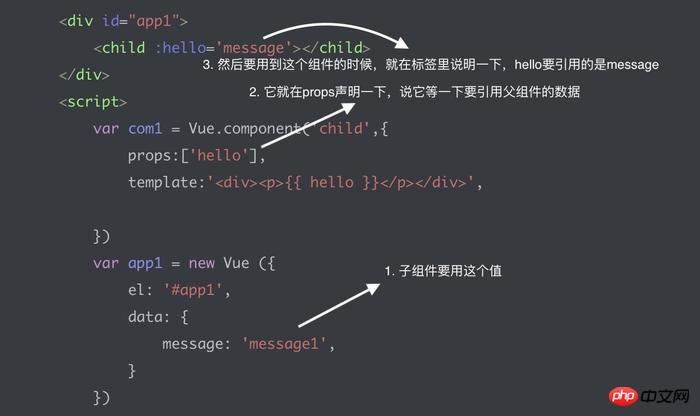
Comme indiqué sur l'image :

<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script>2. camelCase vs. kebab-case : utilisez le nom camelCase en js et remplacez-le par un nom délimité par des tirets en html
<!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>3. Flux de données directionnel : les accessoires sont liés à sens unique
Lorsque les propriétés du composant parent changent, elles seront transmises au composant enfant, mais pas l'inverse.
Chaque fois que le composant parent est mis à jour, tous les accessoires du composant enfant seront mis à jour avec les dernières valeurs.
Ne modifiez pas les accessoires à l'intérieur des composants enfants. Si vous faites cela, Vue vous avertira dans la console.
Dans deux cas, il est facile pour nous d'être tentés de modifier les données dans prop :
Après que Prop soit passé comme valeur initiale, le sous- le composant veut être utilisé comme données locales ;
Prop est transmis en tant que données brutes et est traité par le sous-composant dans une autre sortie de données.
La bonne façon de gérer ces deux situations est :
Définir une variable locale et l'initialiser avec la valeur de prop :
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Définir un Calculez les propriétés, traitez la valeur de prop et retournez :
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Notez que les objets et les tableaux sont des types de référence en JavaScript et pointent vers le même espace mémoire. Si prop est un objet ou un tableau, modifiez-le à l'intérieur du. composant enfant. Affectera l’état du composant parent.
Par exemple :
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
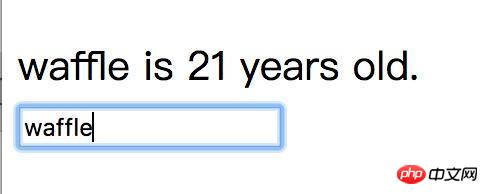
Image : changer childObject.name, object.name change également

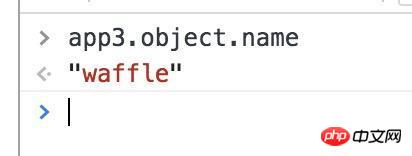
Figure : Sortie de la console app3.object.name
4. Vérification des accessoires
Vous pouvez spécifier des règles de validation pour les accessoires Si les données entrantes ne répondent pas aux exigences, Vue émettra. avertir.
Pour les règles de vérification spécifiques, consultez la documentation officielle : Règles de vérification des accessoires
5 $parent
$parent peut également être utilisé pour accéder aux données du. composant parent.
Et le composant enfant peut modifier directement les données du composant parent via $parent sans signaler d'erreur !
Lorsque des accessoires peuvent être utilisés, essayez d'utiliser des accessoires pour transmettre des données explicitement (vous pouvez voir clairement et rapidement quelles données du composant parent sont référencées par le composant enfant).
Par contre, c'est une mauvaise idée de modifier directement les données du composant parent dans le composant enfant. Le flux de données unidirectionnel des props n'a pas ce souci.
Recommandations associées :
Comment vue slot affiche-t-il le composant parent dans le composant enfant et le transmet-il
Les accessoires de Vue implémenter le composant enfant Modifications avec le composant parent
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

