Maison >interface Web >js tutoriel >Analyse des modules chargés dynamiquement par webpack import()
Analyse des modules chargés dynamiquement par webpack import()
- 不言original
- 2018-07-21 13:17:235328parcourir
Cet article partage avec vous l'analyse des modules de chargement dynamique de webpack import(). Le contenu est très bon. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
import
webpack implémente la méthode import() pour le chargement dynamique selon la spécification du chargeur ES2015.
Cette fonction peut charger notre code à la demande et utilise un rappel de style promesse pour obtenir le package chargé.
Tous les modules importés() dans le code seront emballés dans un package séparé et placés dans le répertoire où le morceau est stocké. Lorsque le navigateur exécute cette ligne de code, il demandera automatiquement cette ressource et implémentera un chargement asynchrone.
Voici une démo simple.
import('lodash').then(_ => {
// Do something with lodash (a.k.a '_')...
})Comme vous pouvez le constater, la syntaxe de import() est très simple. Cette fonction n'accepte qu'un seul paramètre, qui est l'adresse du package de référence. Cette adresse est exactement la même que l'adresse utilisée par l'importation d'es6 et la syntaxe require de CommonJS. Une commutation transparente peut être obtenue [Écrivez une expression régulière pour remplacer Meizizi].
Et il utilise l'encapsulation Promise, ce qui le rend très confortable à développer. [Encapsuler une fonction asynchrone est encore plus amusant]
Cependant, ce qui précède n'est qu'une apparence.
Ce n’est qu’une apparence.
J'ai rencontré un problème lors du développement. Le scénario est le suivant : un objet stocke les informations de routage à tous les niveaux et les composants de page correspondants. Pour réduire la taille du bundle principal, nous souhaitons charger ces pages de manière dynamique.
Dans le même temps, React-Loadable est utilisé pour simplifier le chargement paresseux des composants. Le code est affiché ci-dessous.
function lazyLoad(path) {
return Loadable({
loader: () => import(path),
loading: Spin,
});
}Puis j'ai commencé avec plaisir à écrire lazyLoad('./pages/xxx') dans le code. Effectivement, il est mort. Le navigateur a dit qu'il n'y avait pas de boulettes de poisson ni de nouilles épaisses, et je ne savais pas où se trouvait ce module stupide.
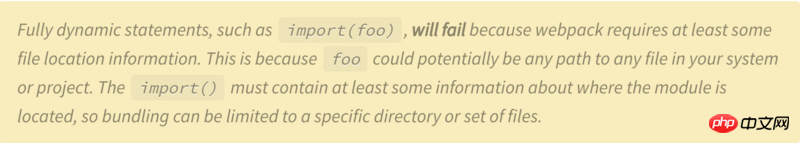
J'ai donc vérifié la documentation officielle et trouvé une barre jaune.

emmm, il semble que le problème réside ici.
Ce phénomène est en fait fortement lié à l'implémentation de webpack import(). Étant donné que webpack doit empaqueter tous les modules import() séparément, webpack collectera les dépendances pendant la phase d'empaquetage du projet.
À ce stade, webpack trouvera tous les appels import() et traitera les paramètres entrants dans une expression régulière, telle que :
import('./app'+path+'/util') => /^\.\/app.*\/util$/
En d'autres termes, toutes les variables dans les paramètres d'importation , sera remplacé par [.*], et webpack trouvera tous les packages qualifiés basés sur cette règle régulière et les conditionnera sous forme de packages.

Par conséquent, si nous passons directement une variable, webpack emballera (l'intégralité du package informatique [pas de problème]) et pensera que vous vous moquez de lui, et lancera UN AVERTISSEMENT : Critical dependency: the request of a dependency is an expression。
La posture correcte d'importation devrait donc être 尽可能静态化表达包所处的路径,最小化变量控制的区域.
Si nous voulons référencer un ensemble de composants de page, nous pouvons utiliser import('./pages/'+ComponentName), afin de pouvoir encapsuler les références et éviter de conditionner du contenu redondant.
Un autre point qui affecte l'encapsulation de la fonction est le 相对路径 dans import(), qui est le chemin relatif du fichier où se trouve l'instruction d'importation, il y aura donc des problèmes lors de l'encapsulation ultérieure de l'importation.
Parce que le chemin dans l'instruction d'importation sera traité en un chemin relatif vers le répertoire d'exécution de la commande webpack après la compilation
Recommandations associées :
Comment utiliser. jetons dans vue Actualiser le traitement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

