Maison >interface Web >js tutoriel >Comment vue utilise le contrôle d'arborescence z-tree pour ajouter dynamiquement des données
Comment vue utilise le contrôle d'arborescence z-tree pour ajouter dynamiquement des données
- 不言original
- 2018-07-21 10:06:475286parcourir
Cet article explique avec vous comment Vue utilise le contrôle d'arborescence z-tree pour ajouter dynamiquement des données. Le contenu est très bon. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Environnement : vue 2.9.3 ; webpack ;
Plug-in : z-tree, jquery (cnpm install xxxx)
Problème dû à la grande quantité de données ; , un chargement dynamique est requis. Données, par défaut, les données demandées pour la première fois sont le niveau le plus élevé, puis tous les sous-ensembles sont vides.
Objectif : cliquez sur le premier niveau pour interroger le sous-ensemble du nœud parent actuel et développer les nœuds enfants sous le nœud parent.
Méthode d'implémentation : el-tree (contrôle d'arbre dans element-ui), z-tree
el-tree

Utilisez cette méthode pour obtenir la ligne de données du nœud actuellement cliqué. En fonction des attributs de la ligne, déterminez si le nœud actuel est un nœud parent, demandez l'interface et transmettez les données. du nœud enfant au nœud actuel, mais le push C'était encore un peu pénible à l'époque. L'insertion directe d'une certaine position n'était pas facile à utiliser. Bien qu'elle ait finalement été implémentée (position d'index ajoutée), elle n'était pas applicable. par conséquent, le premier clic sur le nœud parent ne se développera pas directement car la première fois, il demande des données, il ne se développera donc pas au deuxième clic car les données ont été insérées, mais ce n'est évidemment pas possible. et très inhumain.
Je ne sais pas si la façon dont je l'ai géré est mauvaise ou quelque chose du genre. Compte tenu de l'heure, je n'ai pas regardé les données de chargement dynamique d'el-tree en détail, donc j'ai sauté ici.
z-tree
Présentation de z-tree et du style
import 'ztree'import 'ztree/css/metroStyle/metroStyle.css'import $ from 'jquery'
informations de configuration
shuyusetting:{
view: {
showLine: false
},
data: {
simpleData: {
enable: true
}
},
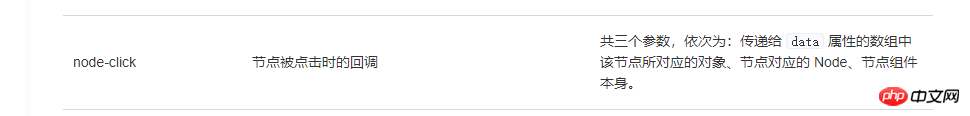
callback: {
onClick: this.shuyuOnClick, //点击函数
onExpand: this.shuyuOnExpand, // 展开内容 }
},Z-tree de référence
<p style="cursor: pointer;min-height: 200px; max-height:300px; overflow-y: auto" >
<ul id="shuyuSelect" class="ztree" style=" width: 230px; height: 30%;overflow:auto;cursor: pointer; " ></ul> // 注意id,下面需要用到id
</p>
Initialiser le contrôle et afficher les données de niveau supérieur var params=new Object();
<em><span style="color: #0000ff"></span>this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {<br/> headers: {<br/> 'X-AUTH-TOKEN': this.token<br/> }<br/> }).then((res) => {<br/> var data = JSON.parse(res.data);<br/> //console.log(data);<br/> if (!!data&&data.status=="1") {<br/> $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); // 初始化数据 id需要和上面一样 第二个是配置信息 第三个是顶层的数据<br/><br/> // console.log(this.knowledgetreedata);<br/> } else {<br/> return false;<br/> }<br/> }, (err) => {<br/> console.log(err);<br/> });<span style="color: #000000"><br/></span></em>
Suivent deux fonctions configurées correspondantes
shuyuOnClick(event, treeId, treeNode){
if(!treeNode.isParent){ // 判断当前节点不是父级节点 //根据自己的数据来
var acknowledgeid = treeNode.id;
var params= {id:acknowledgeid};
this.$http.post(this.ip+'/xhhms/rest/interRemoteReportController/v1/getKnowledgeByid', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
//console.log(data.data);
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"DescriptionToReport":data.data.description}),"*");
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"ConclusionToReport":data.data.conclusion}) ,"*");
this.description = data.data.description;
this.conclusion = data.data.conclusion;
} else {
return false;
}
}, (err) => {
console.log(err);
});
}else{
// 是父级 请求子级增加内容
this.shuyuOnExpand(event, treeId, treeNode);
}
},
shuyuOnExpand(event, treeId, treeNode){
console.log("shuyuOnExpand");
var treeNodeId = treeNode.id;
if(treeNodeId == 0){
return;
}else{
var params={parentid:treeNodeId};
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
console.log("data");
if (!!data&&data.status=="1") {
var tree = $.fn.zTree.getZTreeObj("shuyuSelect"); //重新渲染
if (!treeNode.zAsync){
tree.addNodes(treeNode, data.data);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh"); //刷新内容
}
} else {
return false;
}
}, (err) => {
console.log(err);
});
}
},
C'est une fonction de deux cœurs.
Recommandations associées :
À propos de l'analyse de la boucle d'événements dans Node
Liaison de classe et de style dans Vue et conditions et Analyse du rendu de liste
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

