Maison >interface Web >js tutoriel >Comment implémenter le saut de page dans vue (saut sans connexion)
Comment implémenter le saut de page dans vue (saut sans connexion)
- 不言original
- 2018-07-17 16:58:347012parcourir
Cet article vous apporte du contenu sur la façon dont vue implémente le saut de page (saut sans connexion). Le contenu est très détaillé. Les amis dans le besoin peuvent s'y référer
Environnement : vue 2.9.3 ; routeur
Objectif : réaliser un saut sans connexion
Exemple : entrez directement dans la barre d'adresse URL.../home, mais cette page nécessite une connexion avant d'entrer, la valeur jugée est jugée par le jeton stocké dans le cache local après la connexion. S'il n'y a pas de jeton, il passera à la page de connexion. S'il y en a un, il sera ouvert.
Image :
1. Entrez directement http://127.0.0.1:9000/#/home dans la barre d'adresse URL, mais la page passera directement à la page de connexion, et là seront des paramètres.


vue-router doit être installé
Configurez d'abord le routage
/src/router/index.js
import Vue from 'vue'import Router from 'vue-router'Vue.use(Router)
export default new Router({
routes: [
{
path: '/',// 登录
name: 'Login',
component: resolve => require(['@/PACS/pages/Login'],resolve)
},{
path: '/home',
name: 'Home',
meta: {
requireAuth: true, // 判断是否需要登录 },
component: resolve => require(['@/PACS/pages/Home'],resolve)
}
]
})
## Ajout du champ requireAuth pour déterminer si la route nécessite une connexion.
Puis configurez main.js
// 路由判断登录 根据路由配置文件的参数router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
console.log('需要登录'); if (localStorage.token) { // 判断当前的token是否存在 ; 登录存入的token next();
} else {
next({
path: '/',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由 })
}
} else {
next();
}
});
Voici le token enregistré lors de la connexion

## Dans ce cas, vous accéderez directement à la page de connexion lorsque vous vous connecterez.
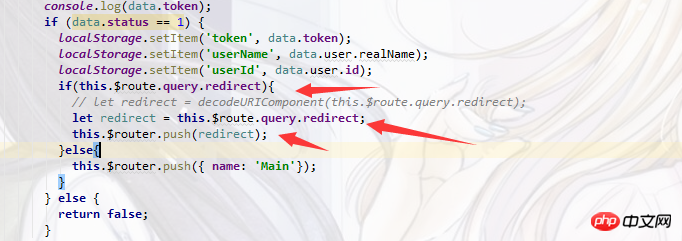
Pour réussir votre connexion, puis revenir à la page où vous avez commencé à taper, vous devez utiliser la valeur transmise ultérieurement.


Si la redirection est incluse, accédez à la page que vous venez d'entrer.
Remarque : il est déraisonnable de sauvegarder les données utilisateur sur le stockage local. Voici juste une idée. Si les données du navigateur ne sont pas effacées après la connexion, le jeton existera toujours et le jugement sera invalide.
Recommandations associées :
La page de jugement de routage de Vue-router n'est pas connectée et passe à la page de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

