Maison >interface Web >js tutoriel >Analyse des instances de vue
Analyse des instances de vue
- 不言original
- 2018-07-17 16:17:241848parcourir
Le contenu de cet article est de partager avec vous l'analyse des instances Vue, y compris la création d'instances Vue, la réponse aux données Vue, les attributs d'instance Vue et les fonctions de cycle de vie.
vueInstance
Cible :
1. Apprenez à créer des vue instances
2, maîtrisez les vuedonnéesc'estcomment répondre's
3. Comprendre les attributs et les méthodes de l'instance vue
4. Comprendre les différents aspects du cycle de vie de l'instance vue Pour l'utilisation des hooks, gardez à l'esprit le diagramme du cycle de vie
Conditions préalables : Introduitvue. js
VueInstance
Html:<p id=”app”>{{msg}}</p>Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
})1.2 Composant aussi Une vue instance
Vue réponse de données
MVVM : modèle(Couche de modèle,c'est-à-dire données), vue (Afficher le calque ), ViewModel(Afficher le calque de modèle)
iciVM Layers, remplace le traditionnel MVC modèle Clayer, implémente un pont pour que les vues et les données se répondent , vue fournit principalement vmLayer.
Les données et les vues dans Vueréagissent les unes aux autres , c'est-à-diredonnées modifications,vue de la page(vue) la valeur correspondante se produira également Changement (Mettre à jour la vue), Si ces valeurs déterminent un tableau ou un objet , ou style Le rendu de , finira également par modifier la réponse de la vue La même vue modifie la réponse correspondante. ( lié aux de la vue)données, les données répondront également aux changements (Mettre à jour les données).
Utilisez Object.defineProperty pour convertir toutes ces propriétés en getters/ setters (Donc, les données imprimées directement verront également que chaque attribut a un setter et setter )
Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。
Vue实例的属性(option)
3.1 Data
主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据.
示例:
...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...使用data:
(在实例内) 直接使用this.dataname 或 this.$data.dataname
实例外: 实例对象名代替this
在模版中使用就用模板语法
3.2 method(方法)
Vue中所有的(普通)方法都放在这里
3.3 其他常用属性
components: { } //组件
computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的.
watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function
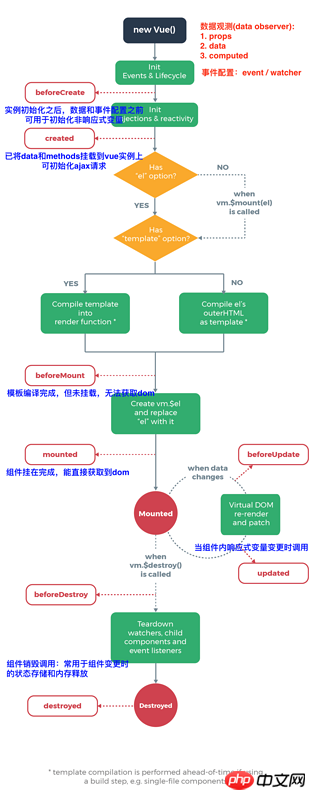
生命周期钩子函数
Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等
在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行.
生命周期图示:

(图侵删)
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

