Maison >interface Web >js tutoriel >Analyse de code sur les données de base de la simulation de vue
Analyse de code sur les données de base de la simulation de vue
- 不言original
- 2018-07-17 10:42:131308parcourir
Cet article présente principalement l'analyse du code des données d'arrière-plan de la simulation Vue. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
. project Le répertoire racine stocke les fichiers json
Créez un fichier server.js dans le répertoire racine du projet
var express = require("express");
var app = express();
var appData = require('./data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get('/seller', function (req, res) {
res.json({
errno: 0,
data: seller
});
});
apiRoutes.get('/goods', function (req, res) {
res.json({
errno: 0,
data: goods
});
});
apiRoutes.get('/ratings', function (req, res) {
res.json({
errno: 0,
data: ratings
});
});
app.use('/api', apiRoutes);
app.listen(8081);
console.log("server run at port :8081");
Attention à ne pas créer de conflit avec les numéros de port et json Le chemin du fichier
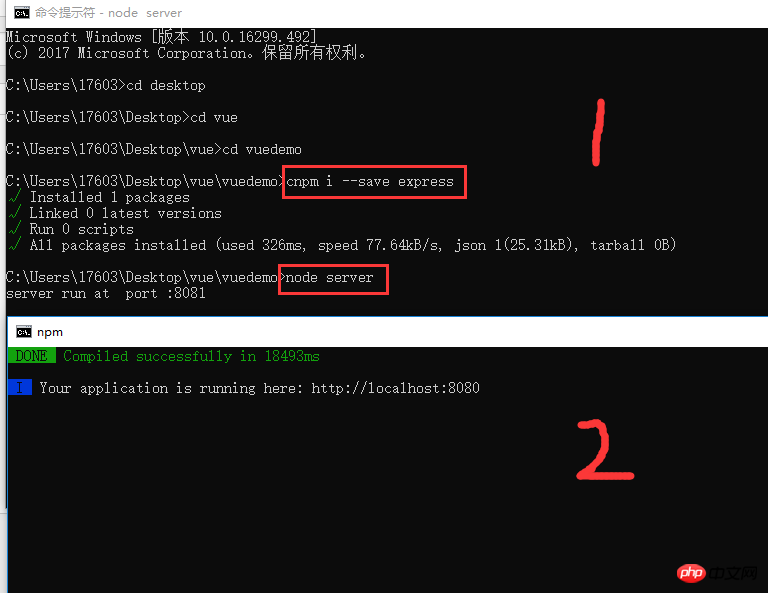
Une fois le fichier créé, suivez la commande dans la zone de commande comme indiqué ci-dessous Entrez le lien dans le navigateur pour accéder aux données json

http://localhost:8080/
http://localhost:8081/api/*
jsonview
vue-devtools
Comment utiliser le plug-in pop-up sweetalert2 dans le projet vue
Lecteur de musique Web mobile basé sur Vue Implémentation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

