Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour obtenir l'effet de bordures arrondies
Comment utiliser CSS pour obtenir l'effet de bordures arrondies
- 不言original
- 2018-07-17 09:29:362144parcourir
Cet article présente principalement comment utiliser CSS pour obtenir l'effet de bordures arrondies. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
1. CSS3 Avantages des coins arrondis
Le schéma traditionnel de génération de coins arrondis doit utiliser plusieurs images comme motifs d'arrière-plan. L'émergence de CSS3 fait qu'on ne perd plus de temps à créer ces images, et il y a bien d'autres avantages :
* Réduire la charge de travail de maintenance. Le travail de génération, de mise à jour des fichiers image et d’écriture du code de la page Web n’est plus nécessaire.
* Améliorer les performances des pages Web. Les pages Web se chargeront plus rapidement car il n’y aura plus de requêtes HTTP inutiles.
* Augmente la fiabilité visuelle. Dans certaines circonstances (congestion du réseau, erreur de serveur, vitesse lente du réseau, etc.), le téléchargement de l'image d'arrière-plan peut échouer, entraînant des effets visuels médiocres. Cela n'arrive pas avec CSS3.
2. attribut border-radius
Les coins arrondis CSS3 n'ont besoin de définir qu'un seul attribut : border-radius (qui signifie "rayon de bordure"). Vous fournissez une valeur pour cette propriété afin de définir les rayons des quatre coins en même temps. Toutes les mesures CSS légales peuvent être utilisées : em, ex, pt, px, pourcentage, etc.
Par exemple, voici une boîte div :

Définissez maintenant son rayon de coin sur 15px :
border-radius : 15px ;

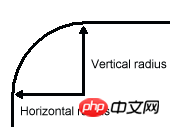
Cette instruction définit également le "rayon horizontal" et le "rayon vertical" de chaque congé à 15px.

border-radius peut définir 1 à 4 valeurs en même temps. Si vous définissez une valeur, cela signifie que les quatre congés utilisent cette valeur. Si deux valeurs sont définies, cela signifie que le coin supérieur gauche et le coin inférieur droit utilisent la première valeur, et que le coin supérieur droit et le coin inférieur gauche utilisent la deuxième valeur. Si trois valeurs sont définies, cela signifie que la première valeur est utilisée pour le coin supérieur gauche, la deuxième valeur est utilisée pour le coin supérieur droit et le coin inférieur gauche et la troisième valeur est utilisée pour le coin inférieur droit. Si quatre valeurs sont définies, elles correspondent au coin supérieur gauche, au coin supérieur droit, au coin inférieur droit et au coin inférieur gauche (dans l'ordre des aiguilles d'une montre).
rayon de bordure : 15px 5px ;

rayon de bordure : 15px 5px 25px > radius de bordure : 15px 5px 25px 0px ;

(Le rayon du coin inférieur gauche est 0, ce qui devient un angle droit.)
border-radius également Le deuxième ensemble de valeurs peut être défini en utilisant des coupures. À ce stade, le premier ensemble de valeurs représente le rayon horizontal et le deuxième ensemble de valeurs représente le rayon vertical. Le deuxième ensemble de valeurs peut également définir 1 à 4 valeurs en même temps, et les règles d'application sont les mêmes que celles du premier ensemble de valeurs. 
Rayon de bordure : 15px 5px 25px 5px / 3px 5px 10px 15px ; 
 3. Réglage d'un seul coin arrondi >
3. Réglage d'un seul coin arrondi >
* border-top-right-radius * border-bottom-right-radius
* border-bottom-right-radius
Ces quatre propriétés peuvent être définies sur 1 à 2 valeursen même temps. Si vous définissez une valeur de 1, cela signifie que le rayon horizontal est égal au rayon vertical. Si 2 valeurs sont définies, la première valeur représente le rayon horizontal et la deuxième valeur représente le rayon vertical.
bordure en haut à gauche : 15px
bordure en haut à gauche : 15px 5px ; 🎜> 4. Prise en charge du navigateur
IE 9, Opera 10.5, Safari 5, Chrome 4 et Firefox 4. Tous prennent en charge l'attribut border-radius ci-dessus. Les premières versions de Safari et Chrome prennent en charge l'attribut -webkit-border-radius, les premières versions Cette version de Firefox prend en charge l'attribut -moz-border-radius.
À l'heure actuelle, afin d'assurer la compatibilité, il vous suffit de définir -moz-border-radius et border-radius en même temps.
 (Remarque : border-radius doit être déclaré en dernier, sinon il risque d'être invalide.)
(Remarque : border-radius doit être déclaré en dernier, sinon il risque d'être invalide.)
另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
五、注意事项
虽然各大浏览器都支持border-radius,但是在某些细节上,实现都不一样。当四个角的颜色、宽度、风格(实线框、虚线框等)、单位都 相同时,所有浏览器的渲染结果基本一致;一旦四个角的设置不相同,就会出现很大的差异。比如,下面这段代码在不同的浏览器中,渲染结果就相差很大。
border-color: black; border-style: solid dashed; border-width: 1px 2px 3px; border-top-color: red; border-radius: 5%;

另外,并非所有浏览器,都支持将圆角半径设为一个百分比值。
因此,目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。
以上是CSS3的写法
如下是传统的css圆角边框的代码:
<html>
<head>
<style>
#a{
border-left:1px #333 solid;
border-right:1px #333 solid;
width:300px;
height:200px;
background:#99FFFF;
}
.b{
height:1px;
overflow:hidden;
border-left:1px #333 solid;
border-right:1px #333 solid;
background:#99FFFF;
}
textarea{
width:294px;
height:200px;
background:#99FFFF;
border:0;
border-color:#99FFFF;
overflow:hidden;
}
</style>
</head>
<body>
<div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div id="a">
<textarea>
以我的能力,纯DIV+CSS实现的效果只能做到这样了。这里是放置内容的地方,自己看一看代码的规律,很容易明白。
代码很简单,a层为放置内容的层,其width值为300,然后向外以2像素的宽度递减,用一个像素来控制圆角。最外一层要加上background为个属性,目的是要将上、下两线条呈现出来。
这里实现了3像素的圆角边框,b层的数量决定了要实现多少个像素边框。建议不要多于3层,最好是2层,即2像素圆角边框,或者1层,因为层数越多,圆角的表现就越不圆滑。在firefox IE6 都通过测试。
</textarea>
</div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
</div>
</body>
</html>
---------------------------------------------------------------
<html>
<head>
<style type="text/css">
u.corner u
{
height: 1px;
font-size:1px;
display: block;
overflow: hidden;
text-decoration: none;
border-color:#CC0033;
border-style:solid;
}
u.corner u.h1{margin: 0 5px;}
u.corner u.h2{margin: 0 3px;}
u.corner u.h3{margin: 0 2px;}
u.corner u.h4{margin: 0 1px; height: 2px}
/*
用一个像素的点和控制边距控制显示位置。这个缺点是只能通过背景色来控制。不能设置边框
*/
</style>
<head>
<body>
<div>
<u class="corner"><u class="h1"></u><u class="h2"></u><u class="h3"></u><u class="h4"></u></u>
<div style="border-color:#CC0033;border-style:solid; height: 210;border-width:0 1px;">content</div>
<u class="corner"><u class="h4"></u><u class="h3"></u><u class="h2"></u><u class="h1"></u></u>
</div>
</body>
</html>
========================================
<fieldset style="width:500px;">
<legend>
标题圆角效果
</legend>
内容比DIV好的圆角效果
</fieldset>
--------------------------------------
<style type="text/css">
#xsnazzy h1, #xsnazzy h2, #xsnazzy p {margin:0 10px; letter-spacing:1px;}
#xsnazzy h1 {font-size:2.5em; color:#fff;}
#xsnazzy h2 {font-size:2em;color:#06a; border:0;}
#xsnazzy p {padding-bottom:0.5em;}
#xsnazzy h2 {padding-top:0.5em;}
#xsnazzy {background: transparent; margin:1em;}
.xtop, .xbottom {display:block; background:transparent; font-size:1px;}
.xb1, .xb2, .xb3, .xb4 {display:block; overflow:hidden;}
.xb1, .xb2, .xb3 {height:1px;}
.xb2, .xb3, .xb4 {background:#ccc; border-left:1px solid #08c; border-right:1px solid #08c;}
.xb1 {margin:0 5px; background:#08c;}
.xb2 {margin:0 3px; border-width:0 2px;}
.xb3 {margin:0 2px;}
.xb4 {height:2px; margin:0 1px;}
.xboxcontent {display:block; background:#ccc; border:0 solid #08c; border-width:0 1px;}
</style>
<div id="xsnazzy">
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h1>Snazzy Borders</h1>
<p>Based on Nifty Corners By Alessandro Fulciniti<br />http://pro.html.it/esempio/nifty/</p>
content
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b>
</div>相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

