Maison >interface Web >js tutoriel >Compréhension des paramètres réels, des paramètres formels et des fermetures des fonctions js
Compréhension des paramètres réels, des paramètres formels et des fermetures des fonctions js
- 不言original
- 2018-07-16 14:45:252051parcourir
Cet article présente principalement la compréhension des paramètres réels, des paramètres formels et des fermetures des fonctions js. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Sélection des paramètres formels.
if(a === undefined) a = [];
équivaut à
a = a || [];
Ces deux phrases sont tout à fait équivalentes, sauf que cette dernière doit déclarer un à l'avance
Si les paramètres ne sont pas passés dans , le reste est rempli de paramètres formels non définis
facultatifs : utilisez le commentaire /facultatif/ pour souligner que les paramètres sont facultatifs, et mettez-le à la fin, sinon null ou undéfini sera utilisé comme espace réservé
liste des paramètres réels de longueur variable
appelé et appelant
appelé fait référence à la fonction en cours d'exécution
l'appelant fait référence à la fonction en cours d'exécution Fonctions qui exécutent des fonctions
Utiliser les propriétés de l'objet comme arguments
>
> function e(o){
... return o.Object;
... }
undefined
> e;
[Function: e]
> var a = {Object:33};
undefined
> e(a);
33
>
Fonctions comme valeurs
Les fonctions peuvent être transmises à une autre fonction sous forme de valeurs
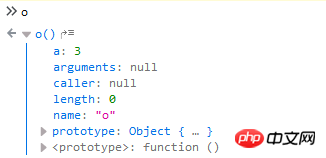
Attributs de fonction personnalisés
Les attributs de fonction peuvent être personnalisés
o.a = 3;
function o() {
return o.a;
}

en fonction de l'espace de noms
déclaré dans la fonction Les variables sont visibles dans toute la fonction body (y compris dans les fonctions imbriquées), mais non visible en dehors de la fonction. Les variables non déclarées dans aucune fonction sont des variables globales. Il est visible dans tout le programme js. En js, vous ne pouvez pas déclarer des variables qui ne sont visibles que dans un bloc de code. Il est donc souvent simple de définir une fonction à utiliser comme espace de noms temporaire. Les variables définies dans cet espace de noms ne pollueront pas l'espace de noms global.
C'est précisément parce que si les variables sont définies globalement, une pollution variable se produira, et les variables globales seront polluées (enfin, c'est un piège des langages dynamiques), entraînant des erreurs inconnues. Par conséquent, placer les variables dans la fonction et l'appeler polluera son espace global et provoquera des conflits de variables (en particulier dans l'environnement du navigateur, il est facile de provoquer diverses erreurs inconnues, donc cela doit être comme ça).
Après avoir défini la fonction, appelez la fonction directement
(
function() {
return 333;
}()
);
L'ajout de () est nécessaire, car si vous n'ajoutez pas (), l'interpréteur js pensera que c'est une déclaration de fonction, et la fonction est dans conformément à la déclaration de fonction est utilisée à des fins d'explication. L'interpréteur js ne permet pas la création d'une déclaration de fonction anonyme, une erreur sera donc signalée.
Ajoutez () pour devenir une expression de fonction, et l'interpréteur js s'exécute pour créer une expression de fonction anonyme
Closure
Enfin, la fermeture est atteinte. (Point sérieux Σ( ° △ °|||)︴)
(C'est la partie la plus difficile, la base de la programmation fonctionnelle, et la partie la plus critique pour savoir si vous pouvez bien apprendre js... Bien sûr, es6 Il y a aussi une fonction de flèche ennuyeuse)
La fermeture est une base importante pour sa programmation fonctionnelle
Comme d'autres langages, js adopte une portée lexicale, c'est-à-dire que l'exécution de la fonction dépend de la portée de la variable. est déterminé lorsque la fonction est définie, pas lorsqu'elle est appelée
Autrement dit, l'état interne de l'objet fonction de js contient non seulement la logique du code de la fonction, mais doit également faire référence à la chaîne de portée actuelle (la portée de la variable est vers le bas) Passif, la chaîne de portée de la variable est recherchée vers le haut lors de la recherche, jusqu'en haut de la fonction) Les objets de fonction peuvent être liés les uns aux autres via la chaîne de portée, Les variables à l'intérieur du corps de la fonction peuvent être enregistré dans la portée de la fonction , c'est-à-dire que la fermeture
est un ancien terme qui signifie que les variables de fonction peuvent être masquées dans la chaîne de portée, il semble donc que la fonction enveloppe les variables.
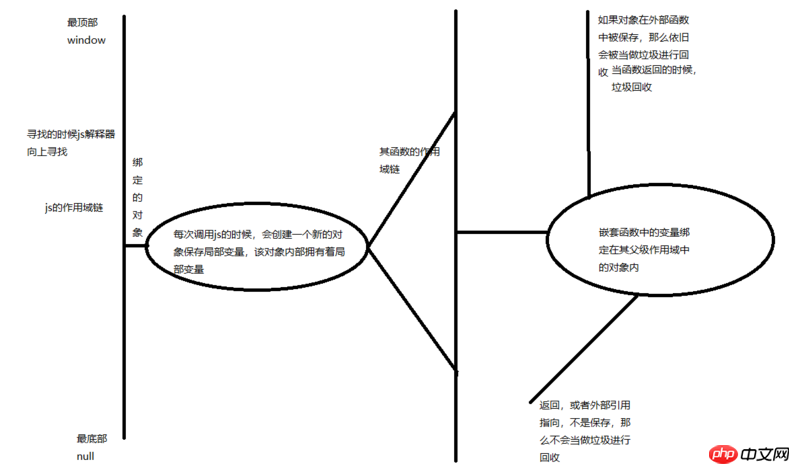
Comment définir une chaîne de portée
La chaîne de portée est une liste d'objets. Chaque fois qu'une fonction js est appelée, un nouvel objet sera créé pour enregistrer ses variables locales. chaîne de portée, si la fonction revient, l'objet lié sera supprimé de la chaîne de portée. S'il n'y a pas de fonction imbriquée et qu'il n'y a pas de référence à l'objet lié, il sera récupéré par l'interpréteur js. est irrégulier et ne le supprime pas immédiatement lorsqu'il n'est pas entièrement référencé. Si des fonctions imbriquées sont définies, chaque fonction imbriquée correspond à une chaîne de portée, et cette chaîne de portée pointe vers une variable L'objet lié. Si ces objets de fonction imbriqués sont enregistrés dans la fonction externe, ils seront également récupérés comme l'objet de liaison de variable vers lequel ils pointent, si la fonction définit la fonction imbriquée et la renvoie comme valeur de retour, ou si elle est stockée dans un certain attribut, il y aura une référence externe pointant vers cette fonction imbriquée, c'est-à-dire qu'elle ne sera pas traitée comme un garbage collection et l'objet lié à sa variable ne sera pas traité comme un garbage collection.
Une fois la fonction exécutée, la chaîne de portée concernée ne sera pas supprimée. L'opération de suppression ne sera effectuée que lorsqu'il n'y aura plus de référence.

Fenêtre en haut de la pile
Exécuter le script js suivant
function a() {
function f() {
return 333;
}
return f;
}
a()();
栈顶 a → window
开始调用,执行到return
发现需要调用f
继续加栈
栈顶 f → a → window
执行完f弹出f
继续执行a,执行完毕弹出a
最后全部执行完毕弹出window
算了文字解释太无力,直接上代码
var scope = "global scope"; // 一个全局变量
function checkscope()
{
var scope = "local scope"; // 定义一个局部变量
function f()
{
return scope; // 返回变量作用域中的scope的值
}
return f(); // 返回这个函数
}
调用一下这个函数
checkscope(); "local scope"
接着这样执行
var scope = "global scope"; // 一个全局变量
function checkscope()
{
var scope = "local scope"; // 定义一个局部变量
function f()
{
return scope; // 返回变量作用域中的scope的值
}
return f; // 返回这个函数
}
继续调用函数
checkscope()(); "local scope"
闭包有什么用
先看一个函数uniqueInteger()使用这个函数能够跟踪上次的返回值
var uniqueInteger = (
function() {
var count = 0;
return function() {return count++}
}()
);
这样子就使用闭包
uniqueInteger(); 0 uniqueInteger(); 1
每次返回是其上一次的值,并随便直接将值加1
至于为什么要这样写,如果不使用闭包,那么恶意代码就可以随便的将计数器重置了。。
uniqueInteger.count = 0;
function uniqueInteger() {
return uniqueInteger.count++;
}
类似这样的,完全可以做到直接通过赋值,将其count的值重置。
而如果使用闭包,没有办法进行修改,为私有状态,也不会导致其一个页面内变量的冲突,或者是其覆盖。
立即调用的函数
var a = (function c(){
var a = 1;
a++;
console.log('已经执行');
return function b(){return a++};
}())
额,我大概解释一下这段代码。
首先呢,解释最外层的圆括号,因为如果没有圆括号,则这个是一个赋值语句,将一个匿名函数赋值给变量a,实际上是在内存中完成了栈中变量a指向匿名函数存储的空间的地址,如果有圆括号,实际上是告诉js解释器这是一个语句,需要js执行,消除了其function带来的影响。(ps;貌似火狐上不加也可以,也可以正常的运行)执行和引用的关系下方有。
然后呢,最后的圆括号,代表着其执行这个函数,因为js解析器将()解析为调用前方的函数名称,类似于运算符吧。但是实际上并不是运算符,因为能往其内传值,注意,这点是将其执行的结果保存在堆中,并完成其指向
其后,当直接输入a;,实际上执行并完成了一次调用,其返回值为函数b,将函数b完成一次引用,即变量a引用函数b,由于其存在引用关系,即栈中变量a保存的为其函数a的返回结果,(因为其不是不是对象,如果写a()()表示将函数a调用后返回的对象保存在栈中,然后将栈中的内容再次调用,由于是保存,并不存在其应用关系,所以执行完毕后直接垃圾回收)由于其保存的是函数b的作用域链,而函数b的作用域链是继承自函数a的作用域链,但是由于函数a的作用域链并没有引用导致其执行完后被垃圾回收(当不在有变量指向的时候)。所以呢,函数其值是在函数b中进行保存,如果修改函数c此时函数c并不会影响到函数b中的保存,因为其函数c的变量列表已被销毁,
最后,继续讨论起嵌套函数的引用,由于其父函数已被销毁,但是嵌套函数被引用,(注意:因为其父已经没有,所以是另开辟一块新的堆空间,用于存储其函数c的返回结果,注意是返回结果,而不是函数b)此时另外指定变量保存其结果,无论指定多少个变量保存其结果,都是新的空间的执行,没有任何的干扰,详细了解看下面,继续讨论
ps;如果是()()则代表其会被其垃圾回收
ps 还需要注意一点点的是由于其引用的是result的值,并不是其
最后,这样就能完成其变量保存在函数中,貌似叫做记忆?
所以呢,借助堆和栈就很好的能理解了闭包
再继续看代码
function count() {
var n = 0;
return {
count: function() { return n++; },
reset: function() { n = 0; }
};
}
var c = count(); var d = count(); undefined
在分别执行一下下
c.count(); 0 d.count(); 0 c.count(); 1 d.count(); 1 c.reset(); undefined c.count(); 0 d.count(); 2
这一点体现了其互不影响性,表明其由于其父被回收,导致其子分别开创了一块在堆中新的内存空间,并完成其指向,互相不干扰。
其作用域链互不干扰
使用getter和setter完成其闭包
function count(n) {
return {
get count() { return n++; },
set count(m) {
if ( m >= n)
n = m;
else
throw new Error( '请输入一个正确的值' );
},
};
}
这个就不用解释啦,很简单啦
同一个作用域链中定义两个闭包
function test1() {
val = value = 111;
this.test = function() { return value - 1; };
this.test2 = function() { return value + 1; };
}
这同样是两个作用链域
不过这样写需要先执行其o.test1(),因为其方法在其函数内部,必须先执行一下,完成其方法的添加,否则会报错,
ee.test is not a function
提示找不到这个方法,
因为执行
ee.test1 = test1; function test1()
只是简单的进行赋值,并不能进行查看,所以导致其无法使用
所以嘛,要先执行一遍,让其方法添加进去
ee.test1(); undefined ee.test(); 110 ee.test2(); 112
这就是两个闭包,这两个闭包互相平行,同时继承于其父,但是又不受其父影响,很神奇吧,(@ο@)
叮 又发现一个莫名奇妙的东东 https://us.leancloud.cn 貌似目前水平能看懂一些了
关于this的问题
this在父闭包显示的即为使用该方法的对象。
但是子就不一定了。
function test1() {
val = value = 111;
this.test = function() { return this.x - 1; };
this.test2 = function() { return this.x + 1; };
}
执行一下
ee.test(); 4443
这就尴尬了。
好吧。只能说是一般不这样用
一般这样写
var self = this;
将其值保存进一个self中
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

