Maison >interface Web >js tutoriel >Comment iNotify.js2 réalise certaines fonctions du titre du navigateur
Comment iNotify.js2 réalise certaines fonctions du titre du navigateur
- 不言original
- 2018-07-16 11:55:092251parcourir
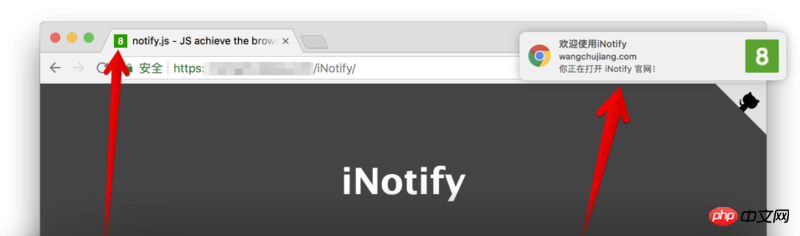
Comment implémenter le clignotement, le défilement, les invites sonores du titre du navigateur, Chrome, Firefox, Safari et d'autres notifications contextuelles du système avec JS. Il n'a aucune dépendance et n'est compressé que de 4,66 Ko (gzippé : 1,70 Ko).

Télécharger
# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
Utiliser
import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player();
Téléchargez manuellement et incluez notify.js dans votre code HTML. Vous pouvez également le télécharger via UNPKG :
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>
option
- <.>
message : Titre de la chaîne
-
effet : Chaîne, flash | défilement | >
audio : son de lecture facultatif -
openurl
: Chaîne Cliquez sur la fenêtre contextuelle pour ouvrir l'adresse de connexion -
onclick
: Fonction Événement de clic de la fenêtre contextuelle -
updateFavicon
: Définir la couleur de l'icône Favicon -
backgroundColor
: couleur d'arrière-plan, définissez la couleur d'arrière-plan pour qu'elle soit transparente, définissez la valeur sur transparentnotification-
icon通知! : définir l'icône de l'icône. La valeur par défaut est Favicon -
body
: définir le contenu du message. -
isPermission
- : String/Array peut utiliser un tableau pour transmettre plusieurs formats de fichier son
- : Définir la couleur de la police favicon
- : Valeur par défaut
iNotify.isPermission()
Jouer le son
loopPlayLecture automatique du soniNotify.player()stopPlayArrêter la lecture du son
iNotify.loopPlay()setURLDéfinir l'URL du son de lecture
iNotify.stopPlay()titre La dernière version ne lit pas l'animation clignotante du titre par défaut. Après l'initialisation, vous devez appeler la méthode
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个 pour lire l'animation du titre. setTitlesetTitle(true)Définissez le titre,
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题
addTimerAjouter un compteur
iNotify.setInterval(2000)clearTimerEffacer le compteur
iNotify.addTimer()notification de faviconsetFavicon
iNotify.clearTimer()
Définir l'icône sur afficher le numéro ou le texte
setFaviconColorDéfinir l'icône pour afficher la couleur du texteiNotify.setFavicon(10)setFaviconBackgroundColorDéfinir l'icône pour afficher la couleur du texte
iNotify.setFaviconColor('#0043ff')
faviconClearEffacer le numéro pour afficher l'icône d'origineiNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');
notification ChromenotifieriNotify.faviconClear()
Faire apparaître le chrome notification. Si aucun paramètre n'est transmis, ce sera la valeur par défaut ...
titre Le titre de la notification qui sera toujours affiché.iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});
dir La direction du texte ; sa valeur peut être auto (automatique), ltr (de gauche à droite) ou rtl (de droite à gauche).
icône L'URL d'une image qui sera utilisée pour afficher l'icône de notification.
body Une chaîne supplémentaire affichée dans la notification.
openurl Cliquez pour ouvrir l'URL spécifiée.
onclick est déclenché chaque fois que l'utilisateur clique sur la notification.
onshow se déclenche lorsque la notification est affichée.
onerror est déclenché chaque fois que la notification rencontre une erreur.
onclose est déclenché lorsque l'utilisateur ferme la notification.
Autres
iNotify.init().title;Exemple 1
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}Exemple 3
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');Exemple 4
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);Exemple 5
var iN = new Notify().setFavicon(5);Exemple 5
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();Exemple 6
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});Recommandations associées :
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();Parlons brièvement du contenu du garbage collection js
Comment remplacer if-else et switcher en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

