Maison >interface Web >js tutoriel >Comment implémenter la fonction de recherche rapide de js
Comment implémenter la fonction de recherche rapide de js
- 不言original
- 2018-07-14 15:41:433652parcourir
Cet article présente principalement comment implémenter la fonction de recherche rapide de js. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Les projets de l'entreprise sont très serrés. jours. Ensuite, il y a eu toutes sortes de choses compliquées, et tout à coup j'ai voulu avoir toute la fonction de recherche. La première chose à laquelle j'ai pensé était la recherche floue utilisant PHP, mais elle consomme beaucoup de performances et la vitesse de récupération des données est extrêmement. lent. Sur Baidu, j'ai trouvé une fonction pour rechercher dans js et je l'ai partagée avec tout le monde.
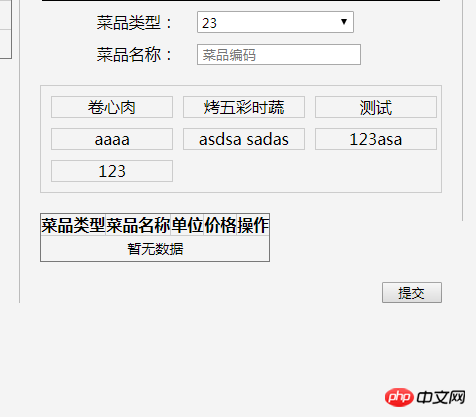
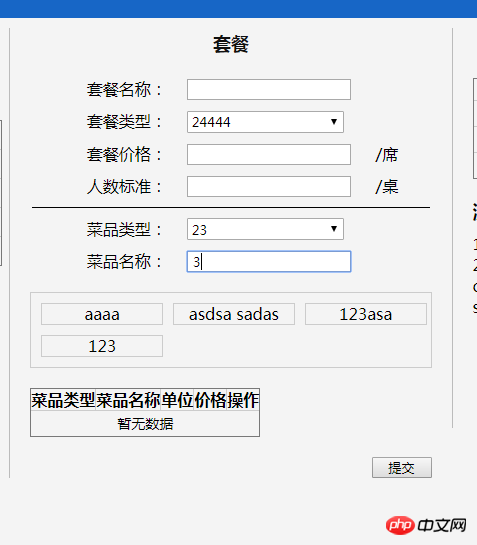
Voici la page

L'effet après la sortie :

Code de la page :
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div> code js
1 $("#foodCode").keyup(function(){
2 $("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
3 });
php ne génère que des données, donc je ne le ferai pas mettez-le ici C'est sorti
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment obtenir la valeur de la barre de défilement en encapsulant scroll.js
Analyse des objets intégrés dans js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

