Maison >interface Web >js tutoriel >Une analyse simple des méthodes de débogage node.js
Une analyse simple des méthodes de débogage node.js
- 不言original
- 2018-07-14 11:22:012336parcourir
Cet article présente principalement une analyse simple de la méthode de débogage de node.js. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
La capacité de débogage est la programmation One. L'une des qualités fondamentales est que la localisation rapide des bogues peut permettre aux développeurs de quitter le travail à temps et d'éviter les heures supplémentaires. Comme nous le savons tous, le débogage JavaScript est très pratique Tant que vous ouvrez le navigateur et appuyez sur F12, console.log ou sur les points d'arrêt, vous pouvez toujours localiser facilement l'erreur. Même de nombreuses erreurs sont immédiatement évidentes en examinant les messages d'erreur signalés sur la console. Alors, comment déboguer node.js ?
Utilisez le plug-in Chrome NIM
Référez-vous à la méthode de débogage sur le site officiel. Installez d'abord le plug-in Chrome NIM (nécessite un accès scientifique à Internet), puis exécutez le fichier nécessaire. être débogué. Par exemple, s'il existe un fichier test.js, entrez-le dans le nœud du terminal --inspect-brk test.js Ensuite, Chrome créera automatiquement une nouvelle page à déboguer. Vous trouverez ci-dessous les étapes graphiques
.(article de référence : Outil d'invite d'erreur de débogage PHP haute efficacité : la dernière version de PHPstorm Explication détaillée de la configuration et de l'utilisation de xdebug (image))
Écrivez quelque chose comme ça

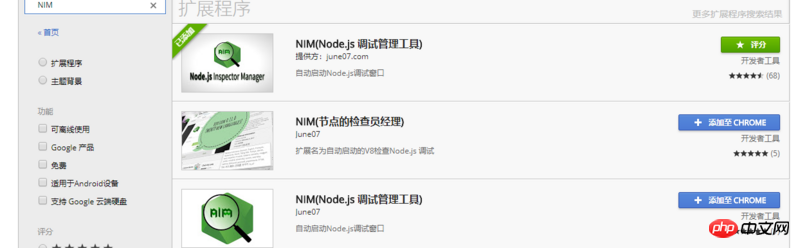
Installez NIM dans le Chrome App Store (si vous ne pouvez pas y accéder, vous pouvez rechercher Google Access Assistant pour un accès scientifique à Internet) 
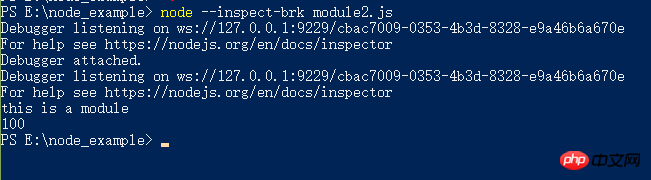
Une fois l'installation terminée, exécutez directement le fichier node.js 
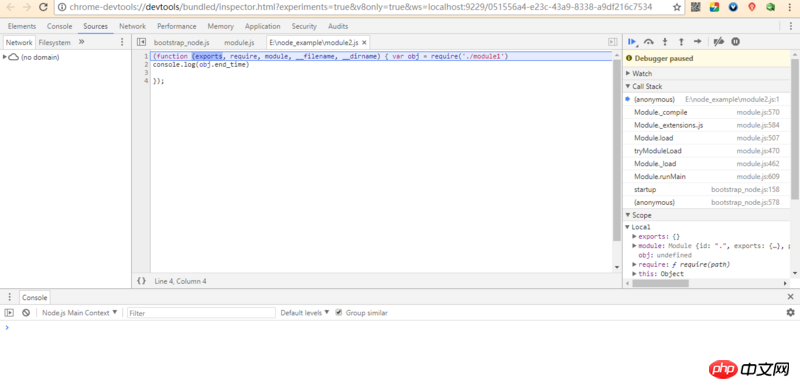
navigateur Une page s'ouvrira automatiquement pour le débogage. La méthode de débogage du point d'arrêt n'est plus décrite.
et ici vous pouvez voir pourquoi chaque fichier de node.js est un module distinct, et le code de chaque fichier est enveloppé dans une fonction. Vous pouvez également observer la pile d'appels de fonction pour une étude plus approfondie de node.js
 débogage vscode
débogage vscode
vscode est un éditeur de Microsoft avec sa propre fonction de débogage. Si vous ne l'avez pas utilisé, téléchargez-le et installez-le. Si vous l'avez utilisé, ouvrez directement vscode

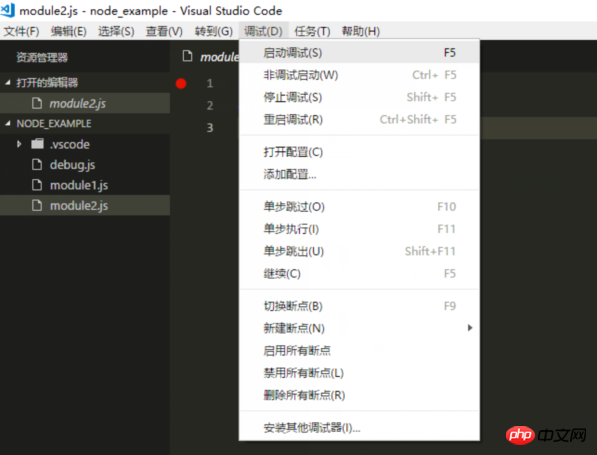
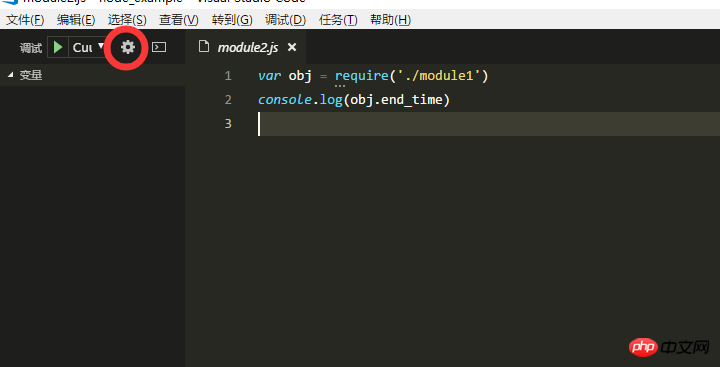
Cliquez sur l'icône dans le cercle rouge 
et un json s'ouvrira Le fichier de configuration ajoute une ligne de configuration à l'objet dans configurations
"configurations": [
{
// here is somecode
"cwd": "${cwd}"
}
]
ctrl+s pour enregistrer
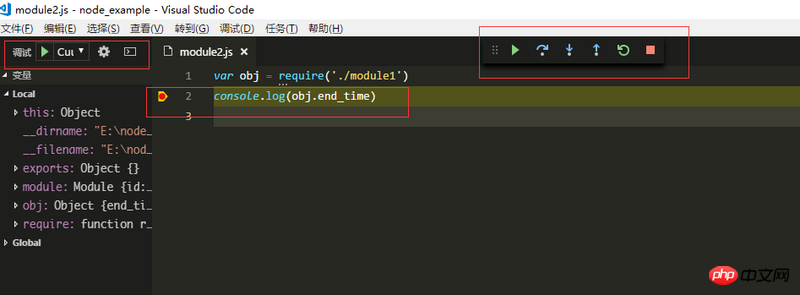
Vous pouvez directement casser le point sur le côté gauche de la ligne de code actuelle, puis cliquez sur le triangle vert dans le coin supérieur gauche du bouton de l'éditeur pour démarrer le débogage. Et vous pouvez intervenir comme Chrome pour le débogage des points d'arrêt

C'est tout. Il existe de nombreuses façons de déboguer, comme le débogage directement dans le code. Le temps de suivi continuera. à mettre à jour
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

