Maison >interface Web >js tutoriel >Comment utiliser la console JavaScript pour améliorer votre flux de travail
Comment utiliser la console JavaScript pour améliorer votre flux de travail
- 不言original
- 2018-07-14 10:52:481419parcourir
Cet article présente principalement comment utiliser la console JavaScript pour améliorer le processus de travail. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
En tant que développeur Web, c'est très important Il faut savoir déboguer le code. Dans le développement back-end, nous utilisons souvent des bibliothèques externes pour enregistrer les journaux et formater et afficher les journaux dans certains cas. Sur le front-end, nous utilisons des points d'arrêt et des consoles, mais la console de notre navigateur est beaucoup plus puissante que nous le pensons.
Quand on pense à la console, la première chose qui nous vient à l'esprit est console.log, non ? Mais il existe bien plus de méthodes qu’on ne le pense. Voyons maintenant comment tirer le meilleur parti de la console et je vais vous donner quelques conseils pour rendre ces méthodes plus lisibles
Qu'est-ce que la console ?
La console JavaScript est une fonctionnalité intégrée aux navigateurs modernes qui est livrée avec des outils de développement prêts à l'emploi dans une interface de type shell. Il permet aux développeurs de :
Afficher les journaux d'erreurs et d'avertissements qui se produisent sur une page Web.
Utilisez les commandes JavaScript pour interagir avec les pages Web.
Déboguez votre application et parcourez le DOM directement dans le navigateur.
Inspecter et analyser l'activité du réseau
Fondamentalement, il vous permet d'écrire, de gérer et de surveiller du JavaScript dans votre navigateur.
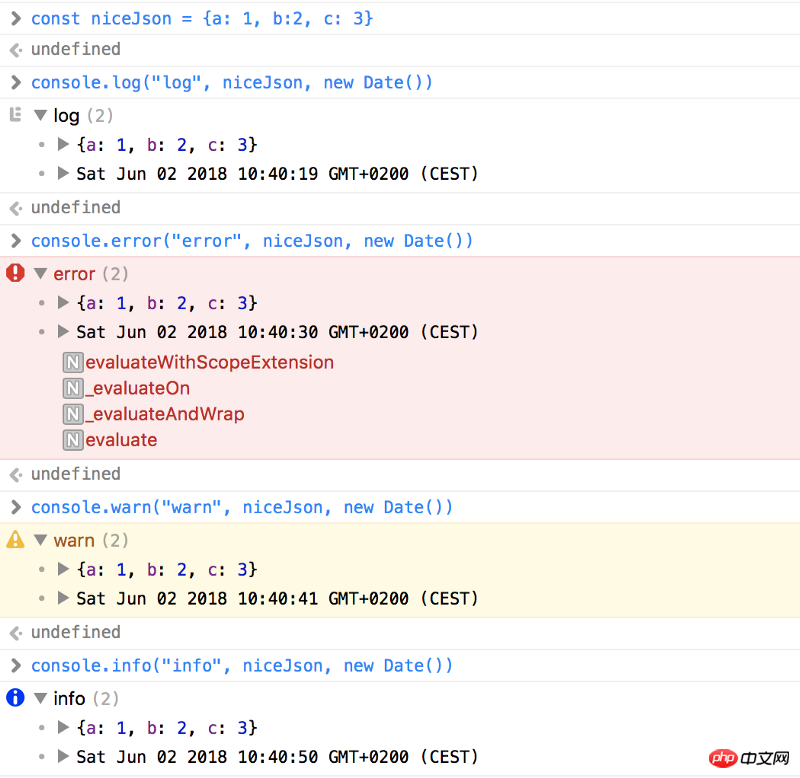
Console.log, Console.error, Console.warn et Console.info
Ce sont probablement les méthodes les plus couramment utilisées. Vous pouvez transmettre plusieurs paramètres à ces méthodes. Chaque argument est évalué et concaténé dans une chaîne délimitée par des espaces, mais pour les objets ou les tableaux, vous pouvez naviguer entre leurs propriétés.

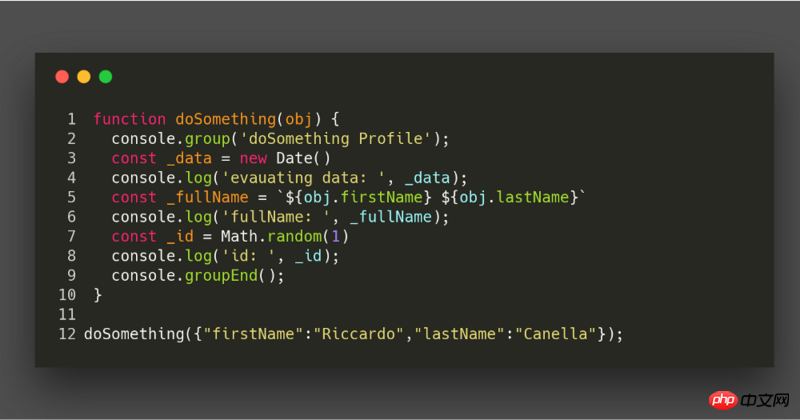
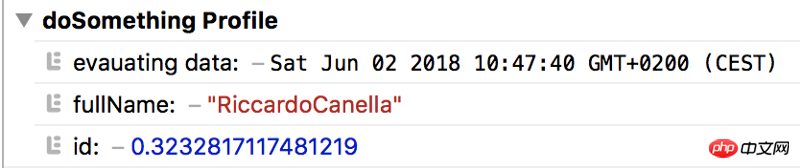
Console.group
Lors de la vérification de la logique et du flux du code, nous pouvons utiliser beaucoup de console.log() pour détecter, mais vous trouverez que le contrôle Il y a beaucoup d'impressions de la station. Cette méthode vous permet de regrouper une série de console.logs (et de messages d'erreur, etc.) sous des groupes réductibles. La syntaxe est très simple : il suffit de console.log tout ce que nous voulons regrouper avant console.group() (ou console.groupCollapsed() si nous voulons qu'il soit fermé par défaut). Puis console.groupEnd() ajoute un groupe de fermeture à la fin. 

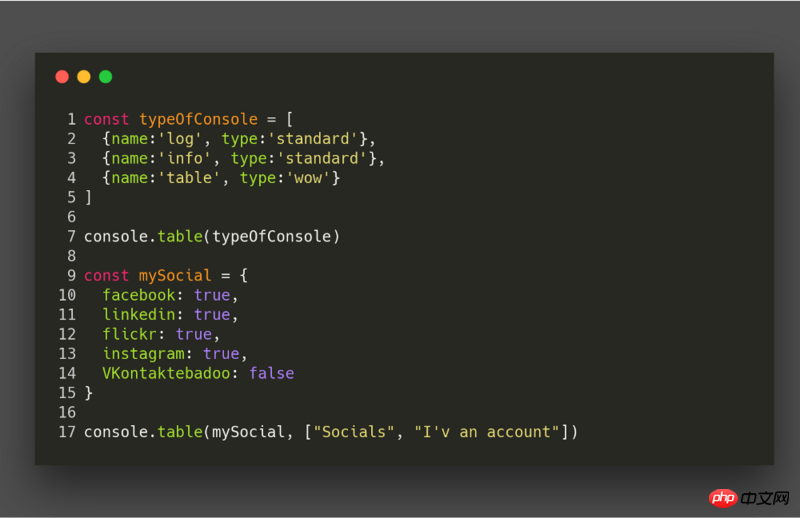
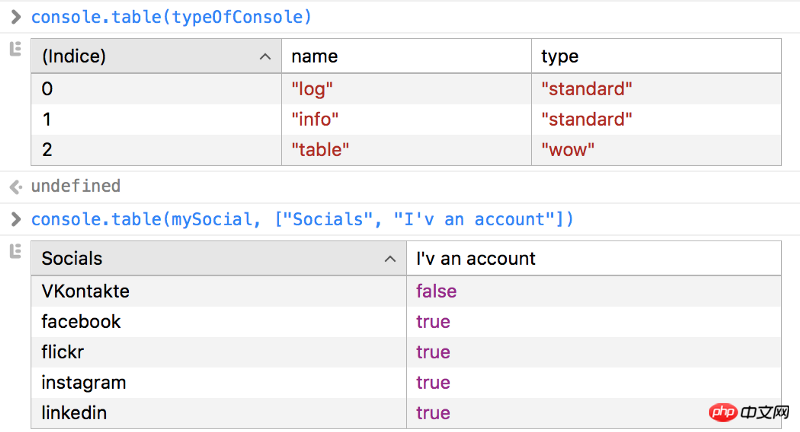
Console.table
Ma vie a changé depuis que j'ai découvert console.table. Afficher des tableaux JSON ou JSON très volumineux dans un fichier console.log est une mauvaise expérience. Cette console.table nous permet de visualiser ces structures dans un joli tableau où l'on peut nommer les colonnes et les passer en paramètres.

Très bien et très utile en débogage :

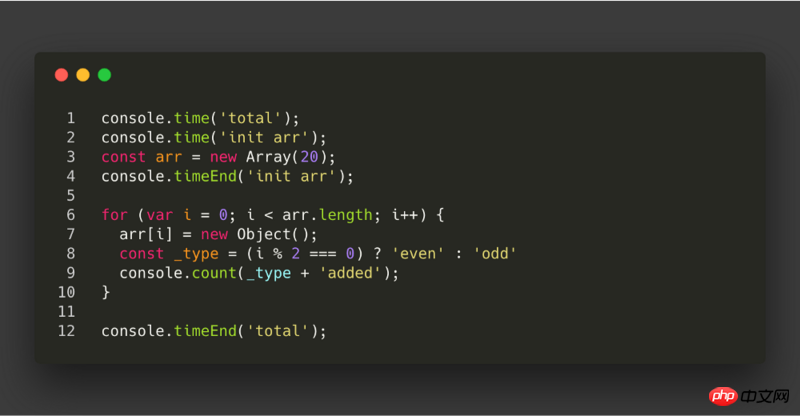
Console.count, Console.time et Console.timeEnd
Ces trois méthodes sont un couteau suisse pour tout développeur ayant besoin de déboguer. Le console.count compte et le résultat est le nombre de fois que count() a été appelé sur la même ligne et avec la même étiquette. Le console.time démarre le minuteur avec le nom spécifié comme paramètre d'entrée et peut exécuter jusqu'à 10 000 minuteurs simultanément sur une page Web spécifique. Une fois démarré, nous utilisons un appel à console.timeEnd pour arrêter le chronomètre et imprimer le temps écoulé sur la console.

Le résultat ressemblera à ceci :

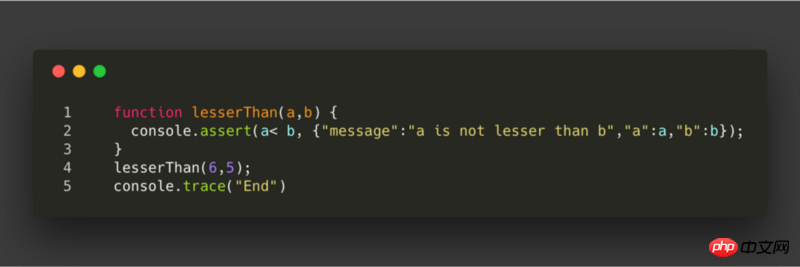
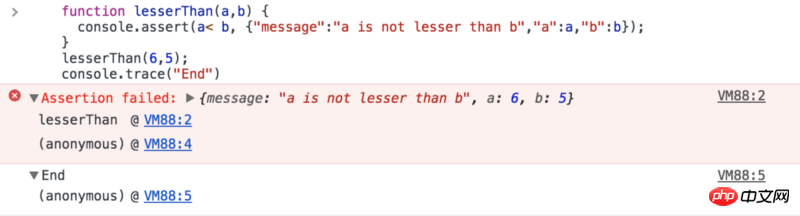
Console.trace et Console.assert
ces La méthode imprime simplement la trace de la pile à partir de l'emplacement du code où elle a été appelée. Imaginez que vous créez une bibliothèque JS et que vous souhaitez informer l'utilisateur de l'endroit où les erreurs sont générées. Dans ce cas, ces méthodes sont très utiles. Le console.assert est comme console.trace, mais imprime uniquement les conditions qui ne sont pas remplies.

Comme nous pouvons le voir, le résultat est exactement ce que React (ou toute autre bibliothèque) nous montre lorsqu'il génère une exception.

Supprimer toutes les consoles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

