Maison >interface Web >js tutoriel >Animation parabolique implémentée dans React
Animation parabolique implémentée dans React
- 不言original
- 2018-07-14 09:23:341690parcourir
Cet article présente principalement l'animation parabolique implémentée par React, qui a une certaine valeur de référence. Maintenant, je la partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
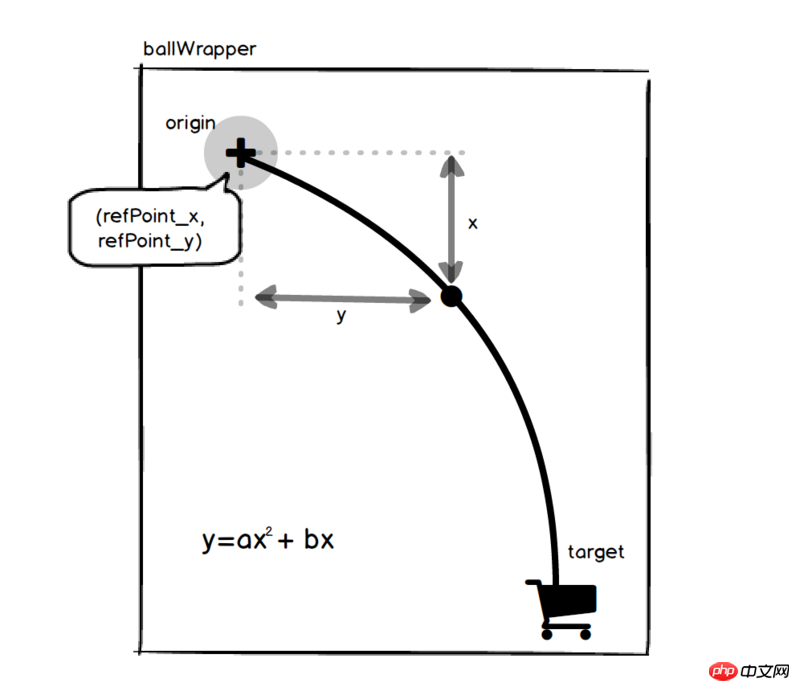
Une animation parabolique React simple et universelle
.
Utilisation
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
Tentative simple de la méthode parabole

Ce qui précède est tout le contenu de ce Article, j'espère qu'il sera utile. L'apprentissage de tout le monde est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser Vue+Mock.js pour créer un environnement de développement indépendant front-endArticle suivant:Comment utiliser Vue+Mock.js pour créer un environnement de développement indépendant front-end
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

