Maison >interface Web >js tutoriel >Explication détaillée de la transition des composants intégrés de Vue (image et texte)
Explication détaillée de la transition des composants intégrés de Vue (image et texte)
- 不言original
- 2018-07-14 09:16:214984parcourir
Cet article présente principalement l'explication détaillée (images et texte) de la transition des composants intégrés de Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
<.>Concepts de base
Vue propose de nombreuses façons différentes d'appliquer des effets de transition lors de l'insertion, de la mise à jour ou de la suppression du DOM
- Dans les transitions et animations CSS La classe d'application automatique
- peut être utilisée avec des bibliothèques d'animation CSS tierces, telles que Animate.css
- Utilisez JavaScript dans la fonction de crochet de transition pour manipuler directement le DOM
- Peut être utilisé avec des bibliothèques d'animation JavaScript tierces, telles que Velocity.js
Utilisation simple
- Utilisez
pour contrôler l'affichage et le masquage, et utilisez le composant de transition pour contrôler son processus de modification
v-if/v-show - Un sous-composant de page
routeur-view disparaît et se cache, utilisez le composant de transition pour contrôler son processus de changement
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
Introduction du nom de classe
Ce qui précède est le site officiel de vuejs présentant les notes que j'enregistre habituellement ci-dessous. Combiné avec des images et des textes, c'est plus facile à comprendre
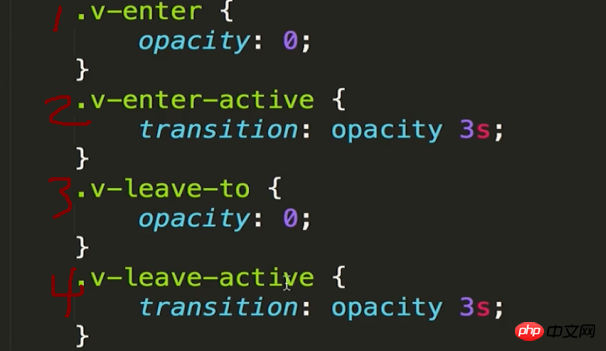
: Définir l'état de départ pour entrer dans la transition. Il prend effet avant l'insertion de l'élément et est supprimé à l'image suivante après l'insertion de l'élément.
v-enter: Définit l'état dans lequel la transition prend effet. S'applique tout au long de la transition, prend effet avant l'insertion de l'élément et est supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir des temps de processus, des retards et des fonctions de courbe pour la saisie des transitions.
v-enter-active:
v-enter-toVersion 2.1.8 et supérieure Définir l'état final d'entrée dans la transition. Prend effet à l'image suivante après l'insertion de l'élément (en même temps est supprimé) et est supprimé une fois la transition/animation terminée.v-enter: Définit l'état de départ de la transition sortante. Il prend effet immédiatement lorsque la transition de sortie est déclenchée et est supprimé à l'image suivante.
v-leave: Définit l'état dans lequel la transition de sortie prend effet. S'applique tout au long de la transition de sortie, prend effet immédiatement lorsque la transition de sortie est déclenchée et est supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir des temps de processus, des retards et des fonctions de courbe pour les transitions de sortie.
v-leave-active:
v-leave-toVersion 2.1.8 et supérieure Définit l'état final de la transition de sortie. Prend effet à l'image suivante après le déclenchement de la transition de sortie (en même temps est supprimé), et est supprimé une fois la transition/animation terminée.v-leave
. Principes du changement


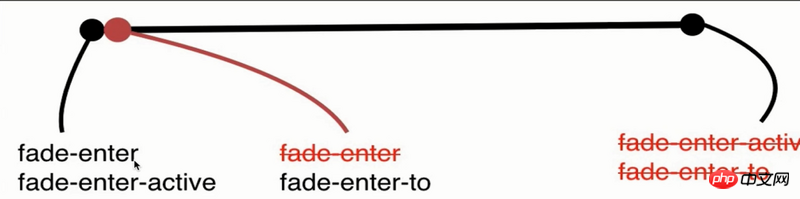
Le processus d'animation apparaît :
L'image avant le début : Cliquez pour faire apparaître l'animation, l'élément passe de aucun à bloquer, l'image avant le début de l'animation, insérez l'attribut
opacity:0« 1 » et l'opacité du moniteur Le temps de changement d'attribut est de 3 s « 2 »Deuxième image de l'animation : , attribut
opacity:0« 1 » Supprimer, provoquant « 2 »Écouter les changements de temps d'exécutionLa dernière image de l'animation : L'animation se termine, supprimez tout

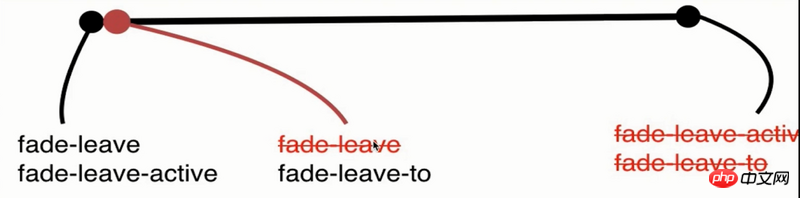
Le processus d'animation disparaît :
Démarrez l'image précédente : Cliquez sur Disparaître l'animation, l'élément passe de bloc à aucun, une image avant le début de l'animation, insérez uniquement le temps de changement de l'attribut d'opacité de surveillance est de 3 s " 4"
animation Deuxième image : insertion, "3" opacité de l'attribut : 0 provoque "2" pour surveiller les changements d'événements d'exécution
La dernière image de l'animation : L'animation se termine et tous les
Analyse de vue à l'aide d'un élément pour implémenter la navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

