Maison >interface Web >js tutoriel >Communication entre les composants parent et enfant dans Vue
Communication entre les composants parent et enfant dans Vue
- 不言original
- 2018-07-13 17:22:551572parcourir
Cet article présente principalement la communication entre les composants parent et enfant dans Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent se référer à
Vue. js est un framework progressif pour créer des interfaces utilisateur. Contrairement à d’autres frameworks lourds, Vue adopte fondamentalement une conception incrémentielle à coût minimal. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est facile à intégrer à d'autres bibliothèques tierces ou à des projets existants. D'un autre côté, Vue est également parfaitement capable d'alimenter des applications complexes d'une seule page lorsqu'elles sont combinées avec des composants et des bibliothèques à fichier unique pris en charge par l'écosystème Vue.
1. Construire l'environnement d'exploitation
Il existe généralement trois façons d'introduire Vue :
La première introduction au CDN
<script></script>
La deuxième méthode consiste à utiliser NPM pour installer
$ npm install vue//安装最新稳定版
La troisième méthode consiste à créer une CLI d'échafaudage
Le so- appelé scaffolding est un environnement de développement construit via webpack, utilisé pour créer rapidement de grandes applications d'une seule page. Il peut apporter une infrastructure durable et puissante au flux de travail de développement front-end moderne. En quelques minutes seulement, vous pouvez avoir un projet opérationnel avec un rechargement à chaud, une vérification du code lors de l'enregistrement et une configuration de build prête pour la production.
Vous devez d'abord installer node.js. Node.js a npm intégré à partir de la version 0.6.3, donc une fois node.js installé, npm sera également installé. Exécutez ensuite la ligne de commande suivante via git bash :
$ node -v//检查是否已经装好了node $ npm -v//检查是否已经装好了npm $ npm install --global vue-cli //安装 vue-cli $ vue init webpack project//进入目标文件夹创建一个新项目 $ cd project//进入新项目 $ npm install//安装package.json中依赖的node_modules $ npm run dev//运行该项目
Pour les utilisateurs du continent, il est recommandé de définir la source de registre npm sur un miroir domestique, ce qui peut grandement améliorer la vitesse d'installation . Ce type d'échafaudage d'installation est recommandé.
npm config set registry https://registry.npm.taobao.org//配置淘宝镜像 npm config get registry//验证是否成功 npm install -g cnpm --registry=https://registry.npm.taobao.org//安装cnpm cnpm install -g vue-cli//cnpm安装脚手架 vue init webpack my-project cd my-project cnpm install cnpm run dev
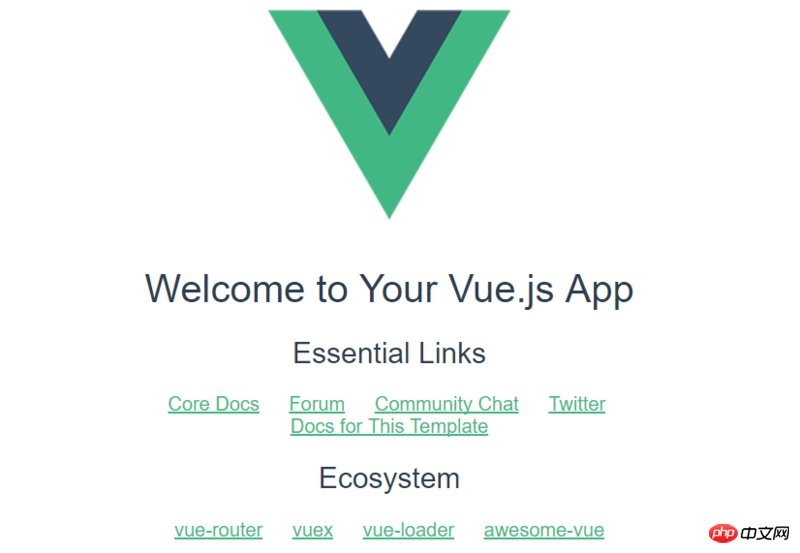
Enfin, ouvrez http://localhost:8080, et la page suivante apparaîtra, indiquant que l'échafaudage est terminé. 
2. Présentez le processus de fichier SRC et l'application du composant racine
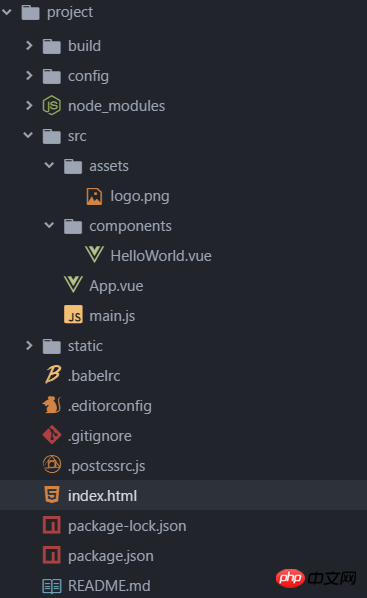
Une fois l'échafaudage terminé, chaque dossier et fichier du projet est comme indiqué ci-dessous :

Introduction au processus de fichier 1.src
index.html (fichier d'entrée) =>main.js=>App.vue (composant racine) , composant racine Le contenu du modèle est directement inséré dans le fichier d'entrée à #app, puis la page est présentée.
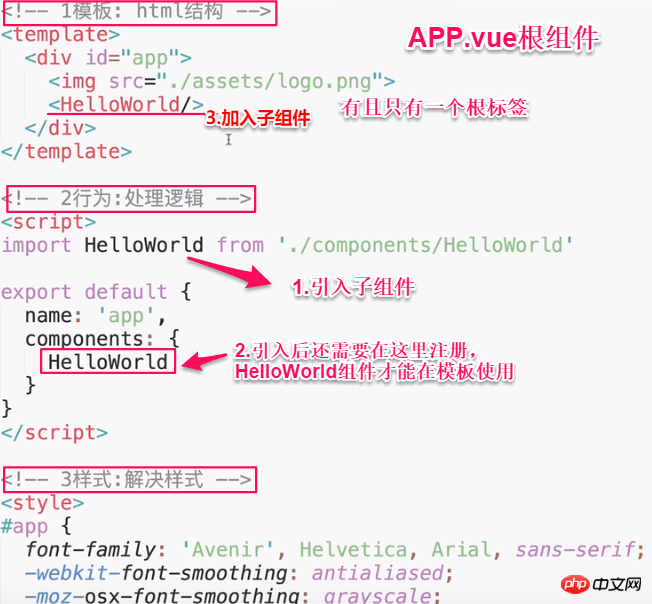
2. Introduction à l'application du composant racine
Il est principalement composé de trois parties, à savoir le modèle (structure HTML), le comportement (logique de traitement) et le style (style de résolution)
3. Imbrication des composants Vue
L'imbrication des composants Vue fait référence à la manière dont le sous-composant écrit est associé au composant racine. Il peut généralement être divisé en définition globale de composant et en composant local. définition. Cette dernière est plus courante.
1. Définition globale du composant
Généralement, les deux étapes suivantes :
①main.js introduit le sous-composant
②modèle dans App.vue Appel du composant
//main.js
import Vue from 'vue'
import App from './App'
import Users from "./components/Users";//引入子组件Users
Vue.config.productionTip = false
Vue.component("users",Users);//自定义名字便于App.vue组件调用,后者为组件名
new Vue({
el: '#app',
components: { App },
template: '<app></app>'
})
//App.vue组件 <template> <p> <users></users>//在这里调用,自定义名字是小写的 </p> </template>
2. Définition locale du composant
Généralement les trois étapes suivantes :
①importer introduire le sous-composant
②exporter par défaut Composant du sous-composant d'enregistrement
③Ajoutez le sous-composant

au ③modèle 4. Le composant parent transmet la valeur au composant enfant
Suivant. nous utilisons un exemple, Expliquons comment le composant parent transmet les valeurs au composant enfant : Comment obtenir les données utilisateurs dans le composant parent App.vue dans le composant enfant Users.vue :["Henry","Bucky"," Emily"]
1. Créez un sous-composant et créez un nouveau sous-composant Users.vue sous le dossier src/components/
2. Enregistrez le composant Users.vue dans App.vue et ajoutez le les utilisateurs marquent
//App.vue父组件
<template>
<p>
<users></users>//前者自定义名称便于子组件调用,后者要传递数据名
</p>
</template>
<script>
import Users from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["Henry","Bucky","Emily"]
}
},
components:{
"users":Users
}
}</script>3. Créez des accessoires dans Users.vue, puis créez un attribut d'utilisateur
//users子组件
<template>
<p>
</p>
<ul>
<li>{{user}}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
users:{ //这个就是父组件中子标签自定义名字
type:Array,
required:true
}
}
}
</script>5. événements) Connect Utilisons un exemple pour illustrer comment un sous-composant transmet une valeur à un composant parent : Lorsque nous cliquons sur "Vue.js Demo", le sous-composant transmet une valeur au composant parent, et le texte passe de l'original « Une valeur est transmise » à Il devient « l'enfant transmet la valeur au composant parent » pour réaliser le transfert de valeur du composant enfant au composant parent.

2. Répondez à l'événement de clic dans le sous-composant Utilisez $emit dans la fonction pour déclencher un événement personnalisé et passer un paramètre<script></script> {{title}}
//绑定一个点击事件
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值”
}
}
}
</script> 3. Écoutez l'événement personnalisé dans la balise enfant du composant parent (composant racine de l'application) et ajouter un écho Comment gérer les événements
<template>
<p>
<app-header></app-header>//与子组件titleChanged自定义事件保持一致,updateTitle($event)接受传递过来的文字
</p>
<h2>{{title}}</h2>
</template>
<script>
import Header from "./components/Header"
export default {
name: 'App',
data(){
return{
title:"传递的是一个值"
}
},
methods:{
updateTitle(e){ //声明这个函数
this.title = e;
}
},
components:{
"app-header":Header,
}
}
</script> 6. Résumé
Dans la communication, qu'un composant enfant transmette une valeur à un composant parent ou qu'un composant parent transmette une valeur à un composant enfant, ils ont tous une chose en commun est qu'ils ont tous des médias intermédiaires. Le média de l'enfant au parent est un événement personnalisé, et le média du parent à l'enfant est l'attribut des accessoires.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Utilisez c+v pour renvoyer vue au composant supérieur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

