Maison >développement back-end >tutoriel php >Suivi d'exploitation et de maintenance du LNMP
Suivi d'exploitation et de maintenance du LNMP
- 不言original
- 2018-07-13 15:48:272343parcourir
Cet article présente principalement le suivi d'exploitation et de maintenance du LNMP, qui a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Un résumé des compétences de suivi d'exploitation et de maintenance du LNMP.
Il y a quelque temps, j'ai commencé à exploiter et à maintenir le site Web LNMP de l'entreprise. Après une période de travail acharné, j'ai résumé de nombreuses méthodes pour déboguer et suivre diverses erreurs de site Web sous le serveur LNMP. Un bon souvenir n’est pas aussi bon qu’une mauvaise écriture, alors résumons-le !
Au début, je vais trier ce que je comprends de ce que font le serveur et le navigateur à chaque étape d'une requête Web, de l'initiation à la réponse. Toutes les exceptions de réponse des utilisateurs se produisent dans ce processus. Connaître les détails de chaque processus peut utiliser différentes méthodes pour localiser l'étape à laquelle l'exception se produit, afin de localiser les erreurs plus précisément et plus rapidement. Ce qui suit est une liste continuellement mise à jour des différentes erreurs que j'ai rencontrées en étant torturé par ce site Web. Je garderai une trace pour moi-même. Bien sûr, je serai également honoré si cela peut aider les autres.
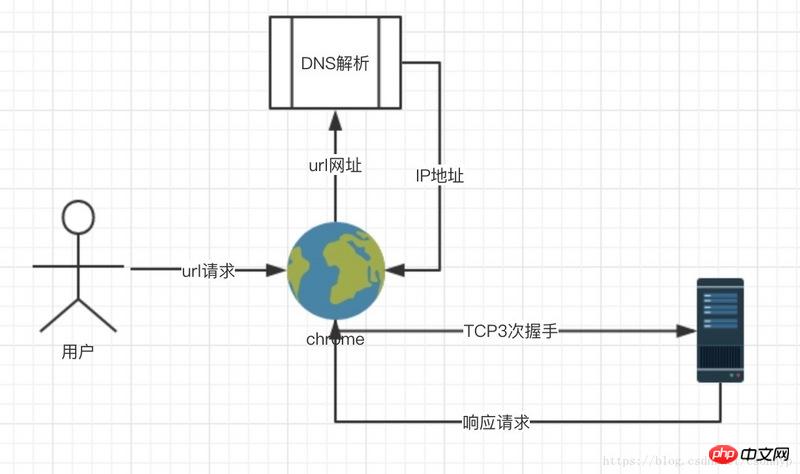
Que se passe-t-il exactement lors d'une requête Web ?

L'image ci-dessus est un simple processus de demande Web. Eh bien, le dessin est en effet un peu trop simple, j'ai caché beaucoup de détails dans l'image ci-dessus. expliquez-les un par un ci-dessous. Peut-être Bienvenue à ajouter s'il y a des endroits qui n'ont pas été couverts :
Étape 1
L'utilisateur saisit une URL telle que http:www.baidu.com dans le navigateur, et le navigateur tel que Chrom doit l'analyser en une adresse IP. Ce n'est qu'alors que vous saurez où accéder à quel serveur. Les étapes permettant au navigateur de résoudre le DNS sont les suivantes :
Recherchez dans le cache DNS du navigateur. Ce cache a une durée de cache courte et un nombre limité de caches.
Rechercher le cache DNS du système d'exploitation
Lire le mappage DNS du fichier hôte (généralement pour le mappage de développement local, ce fichier est modifié pour y parvenir) Le but d'intercepter les requêtes du navigateur vers le serveur local, afin que l'adresse du serveur local puisse être mappée avec succès)
Tout d'abord, le serveur DNS dans la configuration de la carte réseau locale lance une demande de résolution de nom de domaine. Il semble y avoir un ensemble d'opérations ici. Le processus métier ne sera plus effectué.
Il semble y avoir certains processus ci-dessous. Comme cette étape n'est fondamentalement pas effectuée, le serveur DNS de l'opérateur DNS s'en chargera généralement.
L'analyse échoue. Si l'une des étapes ci-dessus réussit, une adresse IP réussie sera renvoyée
La deuxième étape
Le navigateur commence par Un port aléatoire partage le port spécifique de cette adresse IP (80 par défaut) pour lancer la fameuse poignée de main TCP à 3 voies. Le processus par lequel une requête http atteint le service nginx est à peu près le suivant :
st=>start: TCP请求 en=>end: 异常 op=>operation: Nginx模块 cond1=>condition: 进入网卡? cond2=>condition: 内核的TCP/IP协议栈? cond3=>condition: 防火墙? st->cond1 cond1(yes)->cond2 cond1(no)->en cond2(yes)->cond3 cond2(no)->en cond3(no)->en cond3(yes)->op
Étape 3
Une fois la prise de contact terminée, le navigateur et le serveur peuvent volontiers envoyer des requêtes http, en particulier Le processus sur nginx est le suivant :
st=>start: http请求 en=>end: response响应 op1=>operation: 第二步流程 op2=>operation: nginx进程 op3=>operation: 获取http的头部信息 op4=>operation: 匹配server_name,定位到站点的root op5=>operation: 进入代码框架的路由 op6=>operation: 框架的路由解析器解析出php文件 op7=>operation: php进入fastcgi进程 op8=>operation: fastcgi进程将php填充成html文件 op9=>operation: html文件递交给nginx并设置响应信息 st->op1->op2->op3->op4->op5->op6->op7->op8->op9->en
Étape 4
Le navigateur restitue la page visuelle en fonction de l'en-tête de réponse et du corps de la réponse de la réponse du serveur
| 响应码 | 说明 |
|---|---|
| 1xx | 信息性状态说明 |
| 2xx | 成功状态码 |
| 3xx | 重定向状态码 |
| 301 | 永久重定向, Location响应首部的值仍为当前URL,因此为隐藏重定向 |
| 302 | 临时重定向,显式重定向, Location响应首部的值为新的URL |
| 304 | Not Modified 未修改,比如本地缓存的资源文件和服务器上比较时,发现并没有修改,服务器返回一个304状态码,告诉浏览器,你不用请求该资源,直接使用本地的资源即可 |
| 4xx | 客户端错误 |
| 404 | Not Found 请求的URL资源并不存在 |
| 5xx | 服务器错误 |
| 500 | Internal Server Error 服务器内部错误 |
| 502 | Bad Gateway 前面代理服务器联系不到后端的服务器时出现 |
| 504 | Gateway Timeout 这个是代理能联系到后端的服务器,但是后端的服务器在规定的时间内没有给代理服务器响应 |
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction aux paramètres de formatage du code PhpStorm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

