Maison >développement back-end >tutoriel php >Comment utiliser MixPHP pour développer des interfaces API
Comment utiliser MixPHP pour développer des interfaces API
- 不言original
- 2018-07-11 14:11:233854parcourir
Cet article présente principalement comment utiliser MixPHP pour développer des interfaces API. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
MixPHP est un logiciel commun basé sur Swoole. . Un framework PHP hautes performances basé sur la mémoire, les fonctionnalités hautes performances du framework sont très adaptées au développement d'interfaces API, et MixPHP est très proche du framework MVC traditionnel, il est donc très simple de développer des interfaces.
Ce qui suit est un exemple simple de développement d'une interface API :
Obtenez un article de la table articles via id.
URL pour accéder à cette interface :
http://www.e.com/articles/details?id=1
La structure des tables de la base de données est la suivante :
CREATE TABLE `articles` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `title` varchar(255) NOT NULL, `content` varchar(255) NOT NULL, `dateline` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Étape 1
Modifier le fichier de configuration de la base de données, le fichier de configuration de l'application MixPHP et les informations sur la base de données font tous référence au fichier common/config/database.php.

Étape 2
Modifier le fichier de configuration de l'application :
Modifier le format de sortie par défaut du composant Réponse au format JSON.
Modifiez le format de sortie de l'erreur 404/500 au format JSON.

La réponse 404/500 par défaut du framework est une page Web, et le service API doit répondre à d'autres données JSON, généralement d'autres MVC traditionnelles. Les frameworks doivent modifier de nombreux endroits. Pour répondre à cette exigence, MixPHP fournit lui-même cette configuration, et il vous suffit de modifier la configuration.
L'application Web par défaut de MixPHP possède deux fichiers de configuration, à savoir :
main.php : utilisé lorsqu'il est déployé dans mix-httpd.
main_compatible.php : utilisé lorsqu'il est déployé dans Apache/PHP-FPM.
Lors du développement de l'API, nous vous recommandons de la développer sous Apache/PHP-FPM, puis de la déployer sur mix-httpd lorsqu'elle sera en ligne. Quoi qu'il en soit, le changement est transparent.
Maintenant, nous modifions la clé defaultFormat sous la clé de réponse pour mixhttpError::FORMAT_JSON, comme suit :
// 响应 'response' => [ // 类路径 'class' => 'mix\http\compatible\Response', // 默认输出格式 'defaultFormat' => mix\http\Response::FORMAT_JSON, // json 'json' => [ // 类路径 'class' => 'mix\http\Json', ], // jsonp 'jsonp' => [ // 类路径 'class' => 'mix\http\Jsonp', // callback键名 'name' => 'callback', ], // xml 'xml' => [ // 类路径 'class' => 'mix\http\Xml', ], ],
Modifiez ensuite la clé de format sous la clé d'erreur dans le fichier main_compatible.php pour mixhttpError : FORMAT_JSON, comme suit :
// 错误 'error' => [ // 类路径 'class' => 'mix\http\Error', // 输出格式 'format' => mix\http\Error::FORMAT_JSON, ],
Étape 3
Créer un contrôleur :
apps/index/controllers/ArticlesController.php
<?php namespace apps\index\controllers;
use mix\facades\Request;
use mix\http\Controller;
use apps\index\messages\ErrorCode;
use apps\index\models\ArticlesForm;
class ArticlesController extends Controller
{
public function actionDetails()
{
// 使用模型
$model = new ArticlesForm();
$model->attributes = Request::get();
$model->setScenario('actionDetails');
if (!$model->validate()) {
return ['code' => ErrorCode::INVALID_PARAM];
}
// 获取数据
$data = $model->getDetails();
if (!$data) {
return ['code' => ErrorCode::ERROR_ID_UNFOUND];
}
// 响应
return ['code' => ErrorCode::SUCCESS, 'data' => $data];
}
}
Créer une classe de code d'erreur :
apps/index/messages/ErrorCode.php
<?php namespace apps\index\messages;
class ErrorCode
{
const SUCCESS = 0;
const INVALID_PARAM = 100001;
const ERROR_ID_UNFOUND = 200001;
}Créer un modèle de validation de formulaire :
apps/index/models/ArticlesForm.php
<?php namespace apps\index\models;
use mix\validators\Validator;
use apps\common\models\ArticlesModel;
class ArticlesForm extends Validator
{
public $id;
// 规则
public function rules()
{
return [
'id' => ['integer', 'unsigned' => true, 'maxLength' => 10],
];
}
// 场景
public function scenarios()
{
return [
'actionDetails' => ['required' => ['id']],
];
}
// 获取详情
public function getDetails()
{
return (new ArticlesModel())->getRowById($this->id);
}
}Créer un modèle de table de données :
apps/common/models/ArticlesModel.php
<?php namespace apps\common\models;
use mix\facades\RDB;
class ArticlesModel
{
const TABLE = 'articles';
// 获取一行数据通过id
public function getRowById($id)
{
$sql = "SELECT * FROM `" . self::TABLE . "` WHERE id = :id";
$row = RDB::createCommand($sql)->bindParams([
'id' => $id,
])->queryOne();
return $row;
}
}Ce qui précède est l'écriture de tout le code .
Étape 4
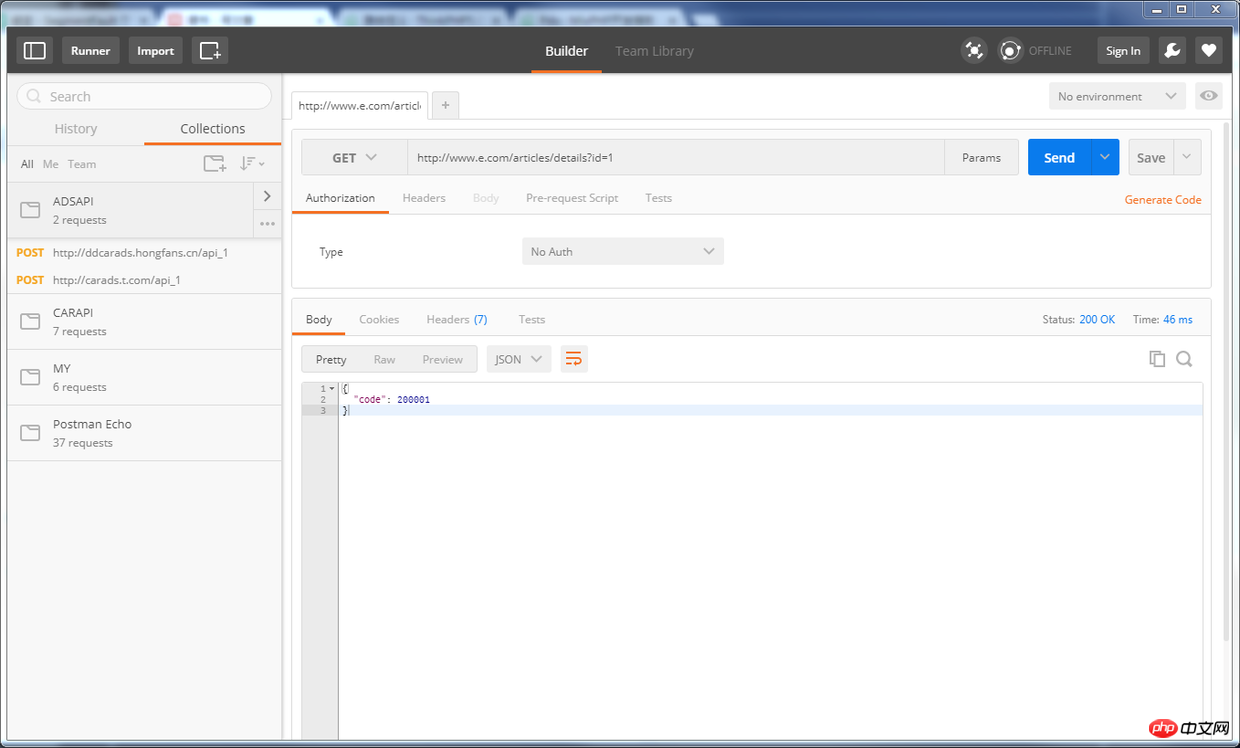
Utilisez Postman pour tester, comme suit :

Le développement et les tests de l'interface sont terminés, n'est-ce pas très simple?
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse des tâches asynchrones en apprenant Swoole
Introduction à Swoole en apprenant Swooled
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

