Maison >développement back-end >tutoriel php >Analyse des tâches asynchrones dans l'apprentissage swoole
Analyse des tâches asynchrones dans l'apprentissage swoole
- 不言original
- 2018-07-11 13:51:292587parcourir
Cet article présente principalement l'analyse des tâches asynchrones pour l'apprentissage du swoole. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
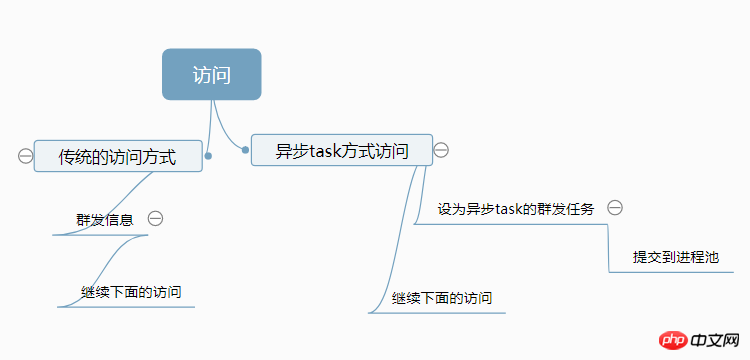
Qu'est-ce qu'une tâche asynchrone ?
1. Livrez de manière asynchrone la tâche en cours au pool de processus TaskWorker pour exécution sans affecter les transactions ultérieures.
Par exemple :

Dans certaines tâches qui nécessitent beaucoup de temps, cette solution peut être adoptée
indépendamment des performances ou des performances. L'expérience utilisateur est bien plus confortable que la méthode traditionnelle
Test
web_server.php
$server = new swoole_websocket_server("0.0.0.0", 8811);
$server->set(
[
'task_worker_num' => 2,//设置异步任务的工作进程数量,可以根据任务的耗时和任务量配置适量的task进程。
]
);
$server->on('message', function ($server, $frame) {
echo 'fd为: '.$frame->fd.'发送了:'.$frame->data."\n";
//投递异步任务
$task_id = $server->task($frame->fd);
echo "我们继续访问\n";
});
$server->on('task', function ($server, $task_id, $from_id,$data) {
for ($i=1; $i finish($data);
});
//处理异步任务的结果
$server->on('finish', function ($server, $task_id, $data) {
echo 'fd为:'.$data.',task为:'.$task_id.'任务完成的时间是:'.date('Y-m-d H:i:s')."\n";
});
$server->start();
Code js client
var url='ws://你的ip地址:8811';
var websocket =new WebSocket(url);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
websocket.send('客户端:建立链接成功');
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
Commençons avec Open web_server,
puis ouvrez deux clients via le navigateur Afin de distinguer les processus, j'ai ouvert les deux clients à quelques secondes d'intervalle
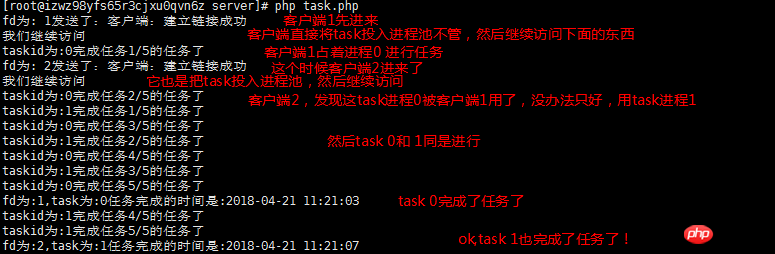
Regardez le terminal à ce moment, Ici. Vient le point clé :

1.la tâche peut s'exécuter en arrière-plan en tant que processus. n'affecte pas l'exécution ultérieure. Il est asynchrone ici
2. Si une tâche est occupée, utilisez-en une autre
3. être donné. Utilisez un client (ce cas ne montre pas l'effet, vous pouvez le tester si vous êtes intéressé)
2. Faites attention à éviter que le processus ne soit bloqué. Le processus bloqué consomme des ressources pendant une longue période et ne peut pas être utilisé par le prochain client
3.exit/die est dangereux et entraînera le Worker. processus pour quitter
Les IO asynchrones renvoient le résultat en premier puis effectue des IO, mais ceci est principalement utilisé dans les situations où cela prend beaucoup de temps mais le résultat n'affecte pas le programme, par exemple :
Volume de lecture de l'article +1
Le processus synchronisé est constitué de données redis/mysql. +1->Afficher l'article
Le processus asynchrone consiste à afficher directement l'article puis à envoyer des données redis/mysql+1
De cette façon, les utilisateurs peuvent réduire le temps d'attente Bien sûr. , il existe de nombreux scénarios qui sont également applicablesLes amis intéressés peuvent continuer à étudier la partie io du document, mais je n'entrerai pas dans les détails ici
Comment utiliser swoole pour créer un serveur (Partie 2)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

